[일러] 네온사인 글귀만들기
- 일러인디뽀샵
- 2020. 5. 31.

오늘은 일러스트레이터를 활용해서 네온사인 느낌이 나는 글귀를 만들어 보겠습니다. 일반적으로 네온사인 효과는 포토샵에서 주로 작업을 합니다. 작업이 간단하고 효과 역시 좋기 때문입니다. 하지만 일러스트레이터를 사용하더라도 약간의 수작업 과정만 거치면 포토샵 못지않은 네온사인 효과를 만들 수 있습니다. 제가 사용하는 2가지 방법을 정리해보겠습니다.
※ 일러스트레이터2020버전 기준입니다.
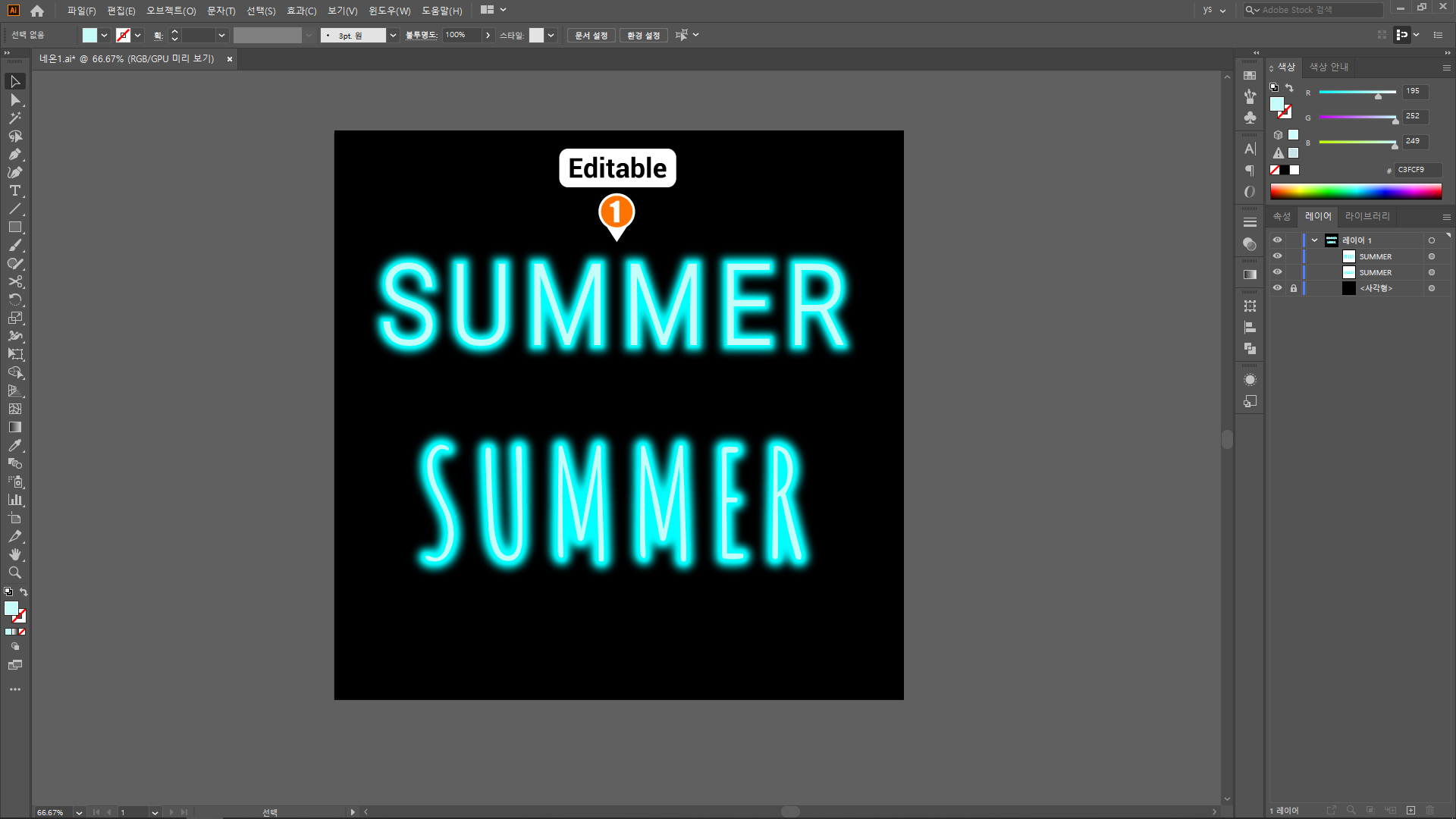
네온사인 만들기 1
현실적인 느낌은 조금 부족하지만 원하는 효과를 설정해놓으면 추후에 내용만 변경해서 쉽게 재사용이 가능한 방법입니다.
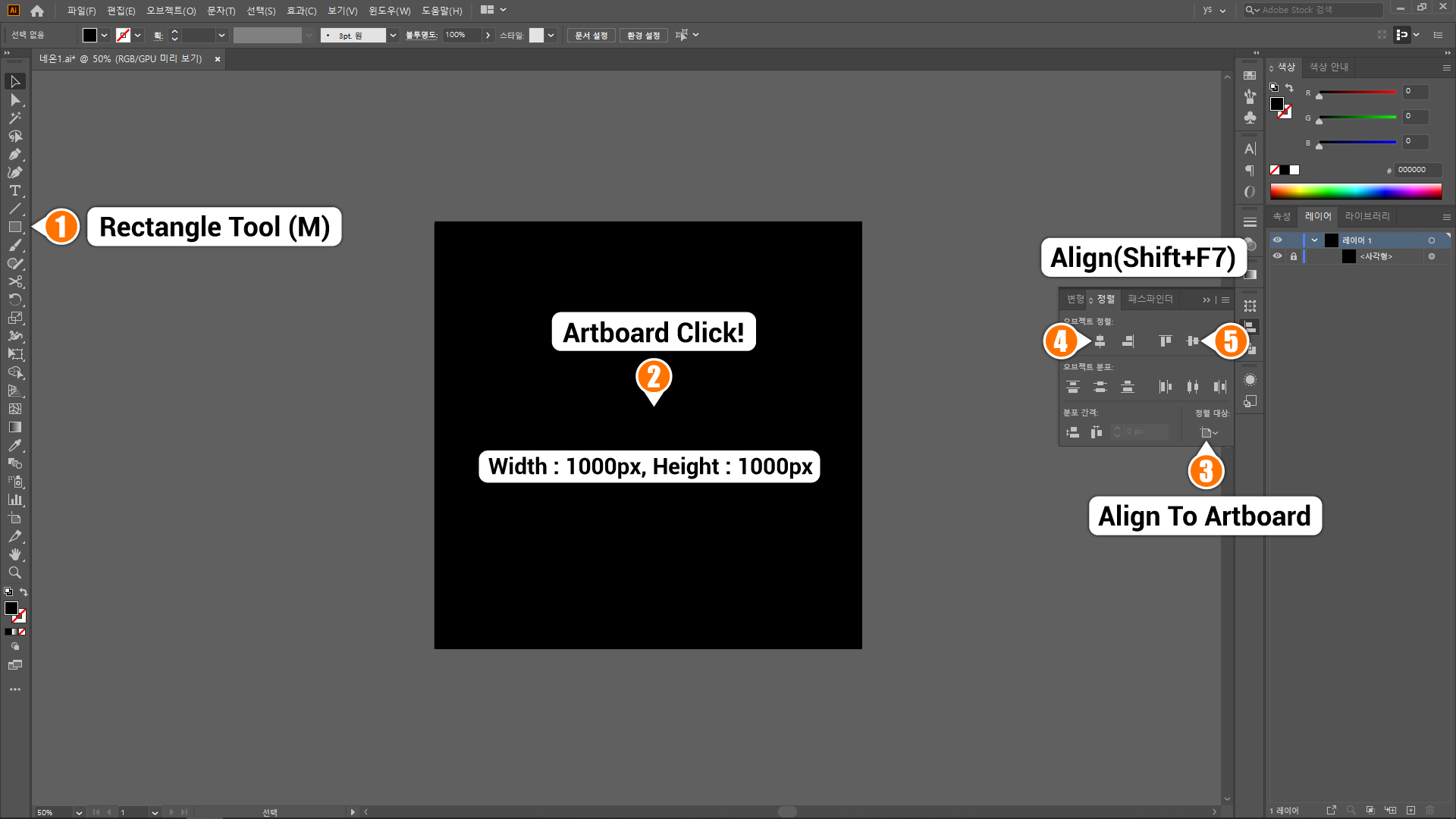
1. 대지-배경만들기
① 대지 1000px × 1000px, RGB, 72ppi.
② 사각형 툴(M)-대지 좌클릭-너비1000px,높이1000px.
③ 사각형 오브젝트 선택-정렬(Shift+F7)-대지에정렬, 가로가운데, 세로가운데 정렬.
▼

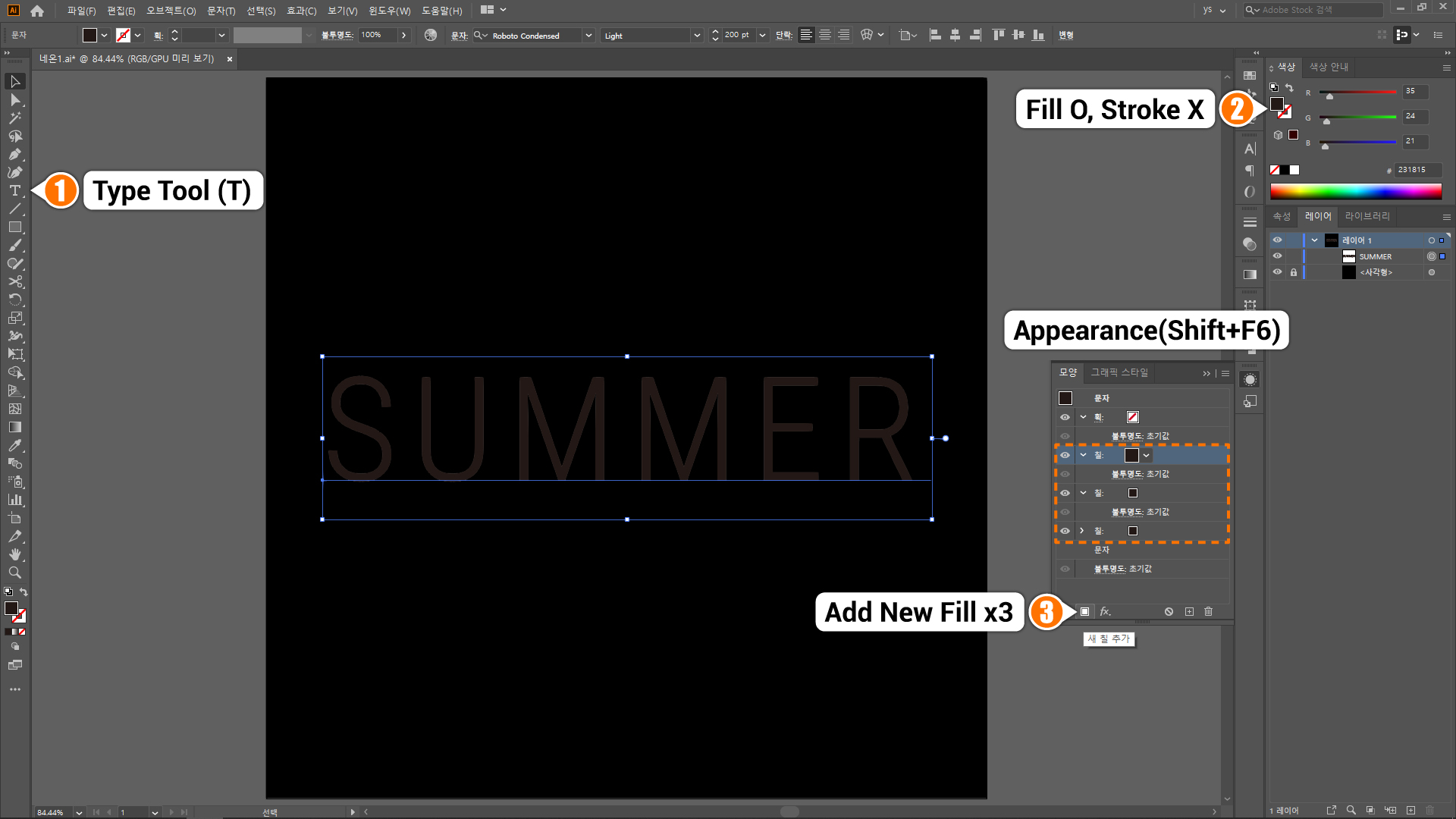
2. 내용 입력-모양
① 문자 툴(T)-대지 좌클릭-내용 입력.
문자는 획이 가늘고 모양이 직선 위주로 이루어진 글꼴이 좋습니다. 글꼴은 변경 가능하므로 너무 고민하실 필요는 없습니다.
② 문자의 칠O, 선X.
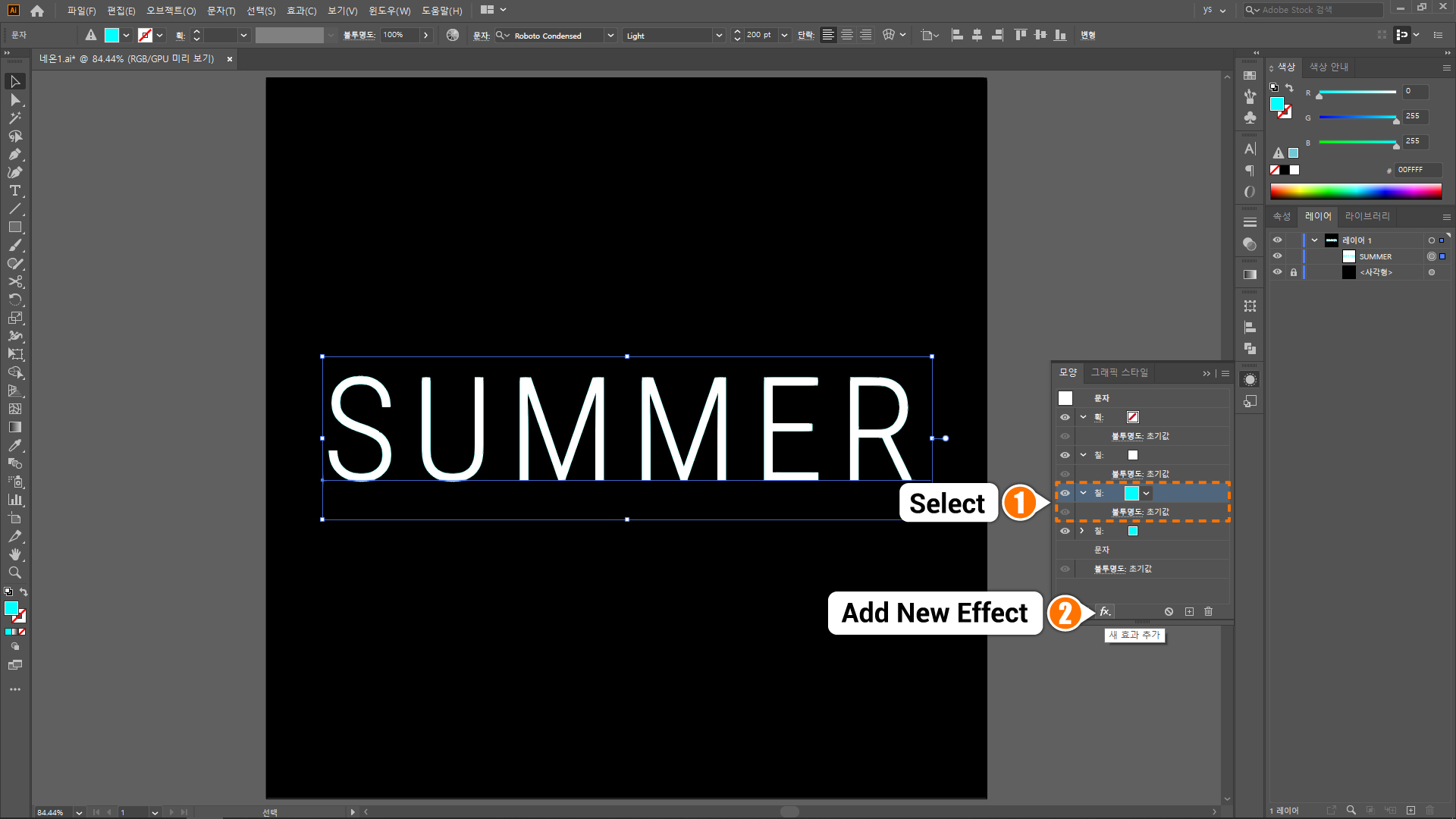
③ 입력한 문자 선택-모양(Shift+F6)-하단의 새 칠 추가 3번클릭.
입력한 문자레이어를 여러번 복사해서 네온 효과를 내는 방법도 좋습니다. 하지만 모양 창에서 1개의 개체에 효과를 추과하면 레이어 정리가 필요 없고 쉽게 수정 가능한 장점이 있습니다. 왕도는 없습니다. 개인에게 맞는 작업 방식을 찾으시면 됩니다.
▼

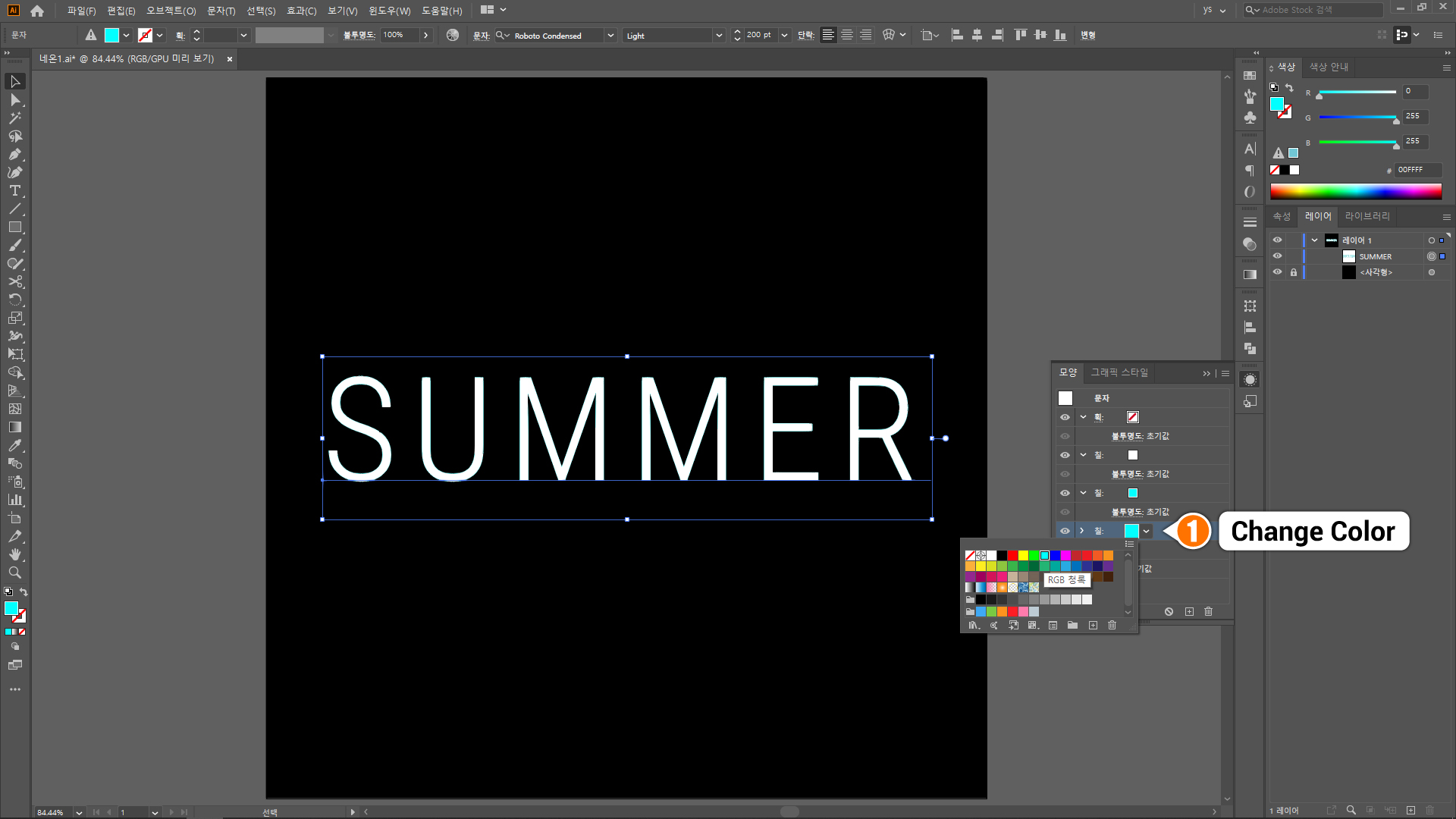
④ 새 칠 효과를 선택 후 원하는 색상으로 변경.
추가된 새 칠 효과는 일반 레이어 적용 방식과 같습니다. 위에서부터 1칠.2칠.3칠이라고 했을 때 칠3이 가장 아래에 위치한 효과입니다.
▼

3. 패스 이동
① 위에서 두 번째 새 칠 효과를 선택.
② 하단의 새 효과 추가 클릭.
▼

③ 패스-패스 이동.
▼

④ 이동 5px-확인.
패스 이동은 객체의 외곽선에 해당하는 패스를 확장하거나 축소시키는 기능입니다. 글자 디자인에 많이 활용됩니다.
▼

4. 흐림 효과-가우시안
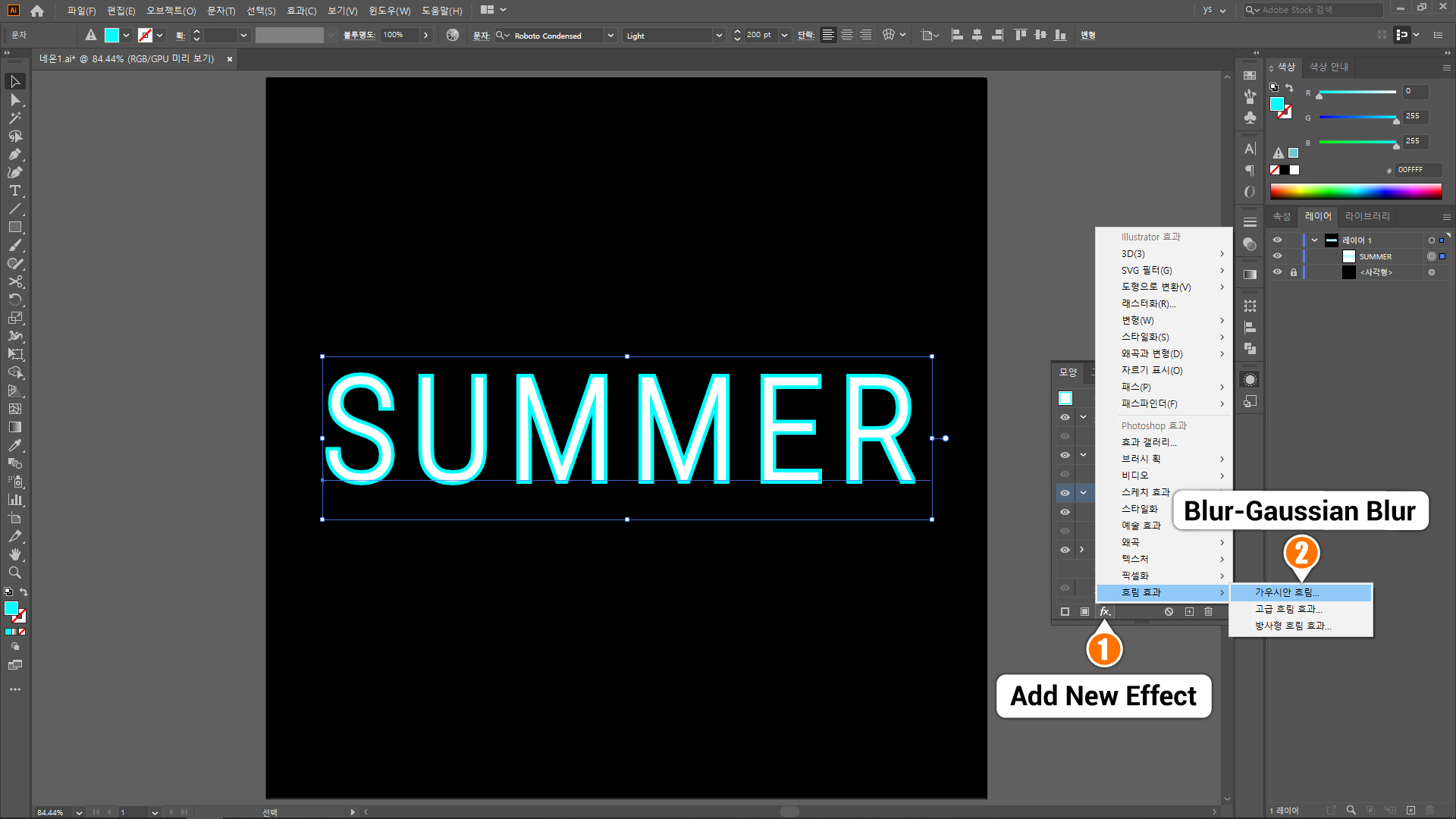
① 위에서 두 번째 새 칠 효과를 선택.
② 하단의 새 효과 추가-흐림 효과-가우시안 흐림.
▼

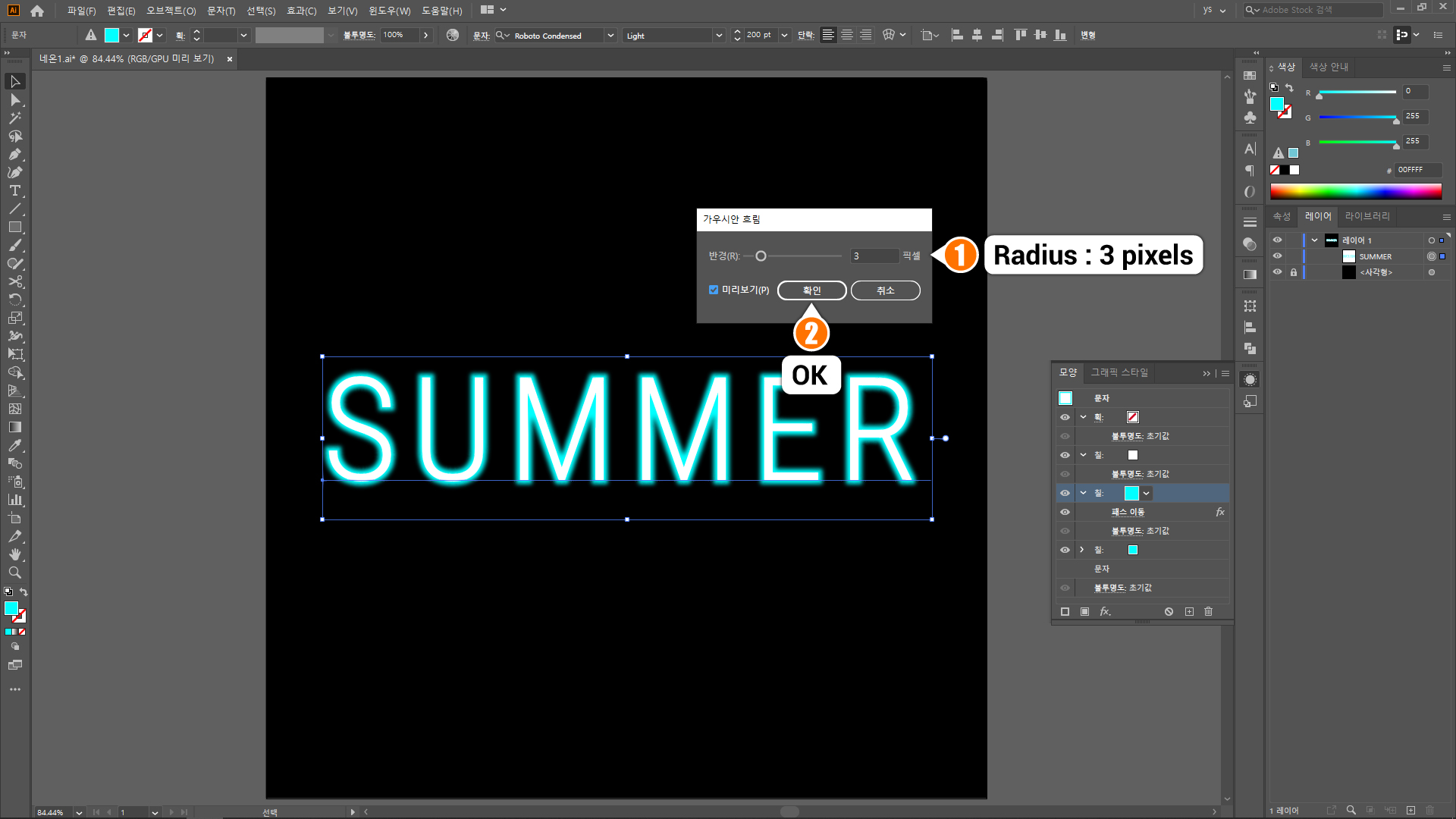
③ 반경 3px-확인.
가우시안 흐림 효과는 네온사인 효과의 핵심입니다. 포토샵에서도 많이 사랑받는 효과 중 하나입니다. 가운데를 중심으로 바깥으로 갈수록 투명도를 주는 효과로 그라디언트와 비슷한 느낌을 줍니다. 가우시안 흐림 창에서 미리보기를 켜놓고 반경(Radius)을 조절하면서 원하는 효과를 찾아보세요.
▼

5. 반복-완성
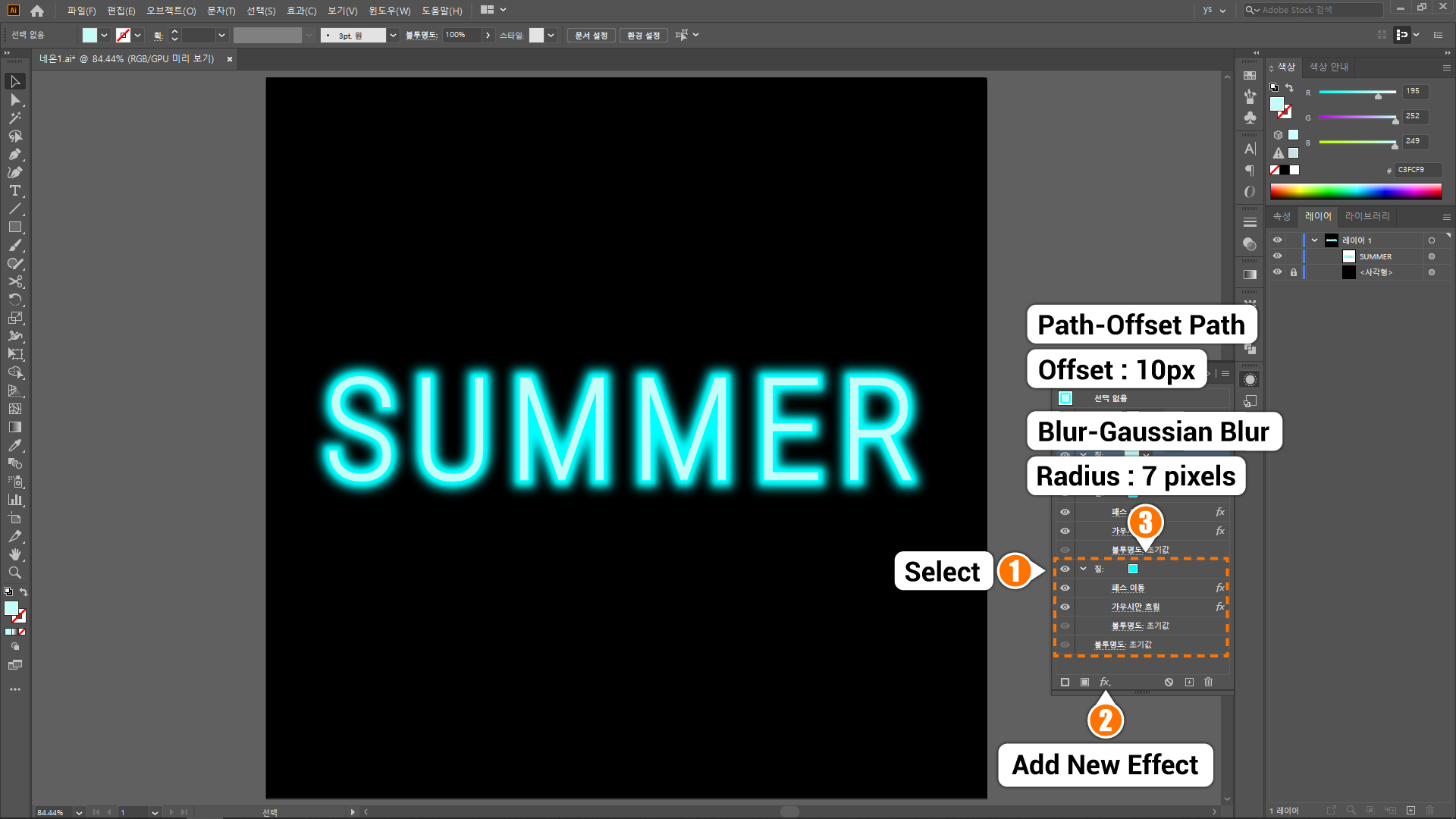
① 가장 아래의 새 칠 효과 선택.
② 새 효과 추가-패스 이동 10px-가우시안 흐림 7px.
▼

텍스트 특성을 그대로 가지고 있기 때문에 내용을 수정하거나 글꼴을 변경할 수 있습니다.
▼

네온사인 만들기 2
최대한 실제 네온사인 느낌을 낼 수 있지만 작업 시간이 어느 정도 소요되는 방법입니다. 실제 설치된 네온사인은 완벽하게 닫힌 선으로 제작되지 않고 필요에 따라 잘린 형태로 제작됩니다. 설비적인 한계에 따른 자연스러운 모습이겠죠. 일러스트레이터에서 직접 선을 잘라서 최대한 비슷한 형태를 만들어 보겠습니다.
글자의 선을 자르거나 예쁜 형태로 수정하는 작업은 한글보다 영문이 수월한 편입니다. 한글은 획수도 많고 모음 부분은 대부분 획이 겹쳐있기 때문입니다. 영문으로 연습하신 다음에 한글에 직접 적용해보는 것을 추천드립니다.
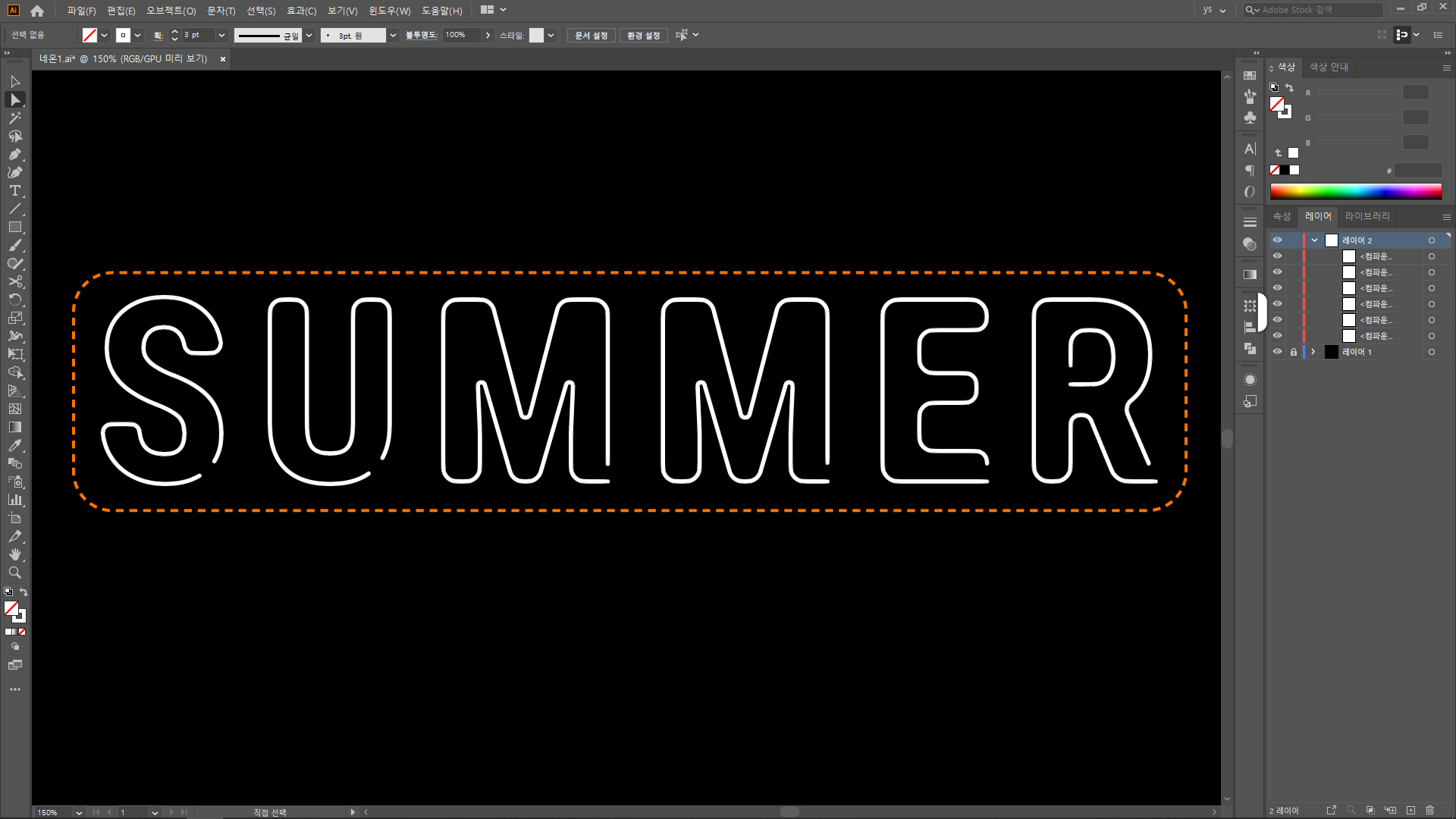
1. 내용 입력-선 수정
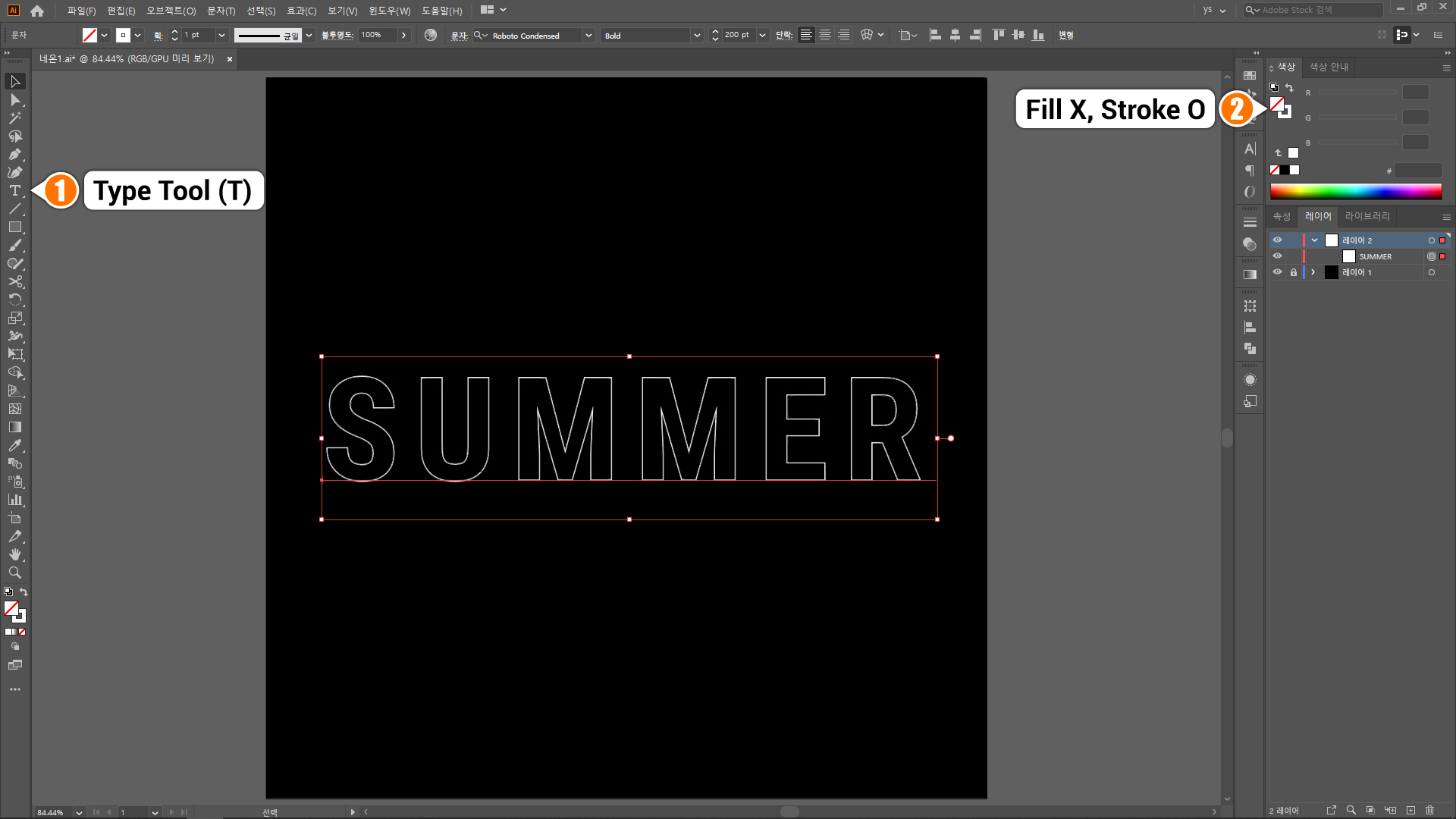
① 문자 툴(T)-대지 좌클릭-내용 입력.
문자는 획이 두꺼운 글꼴이 좋습니다. 글꼴은 변경 불가이므로 신중하게 선택하세요.
② 문자의 칠X, 선O.
위의 만들기 1과는 반대로 문자의 칠은 없애고 선을 살려줍니다. 선 부분에 네온사인 효과를 적용해야하기 때문입니다.
▼

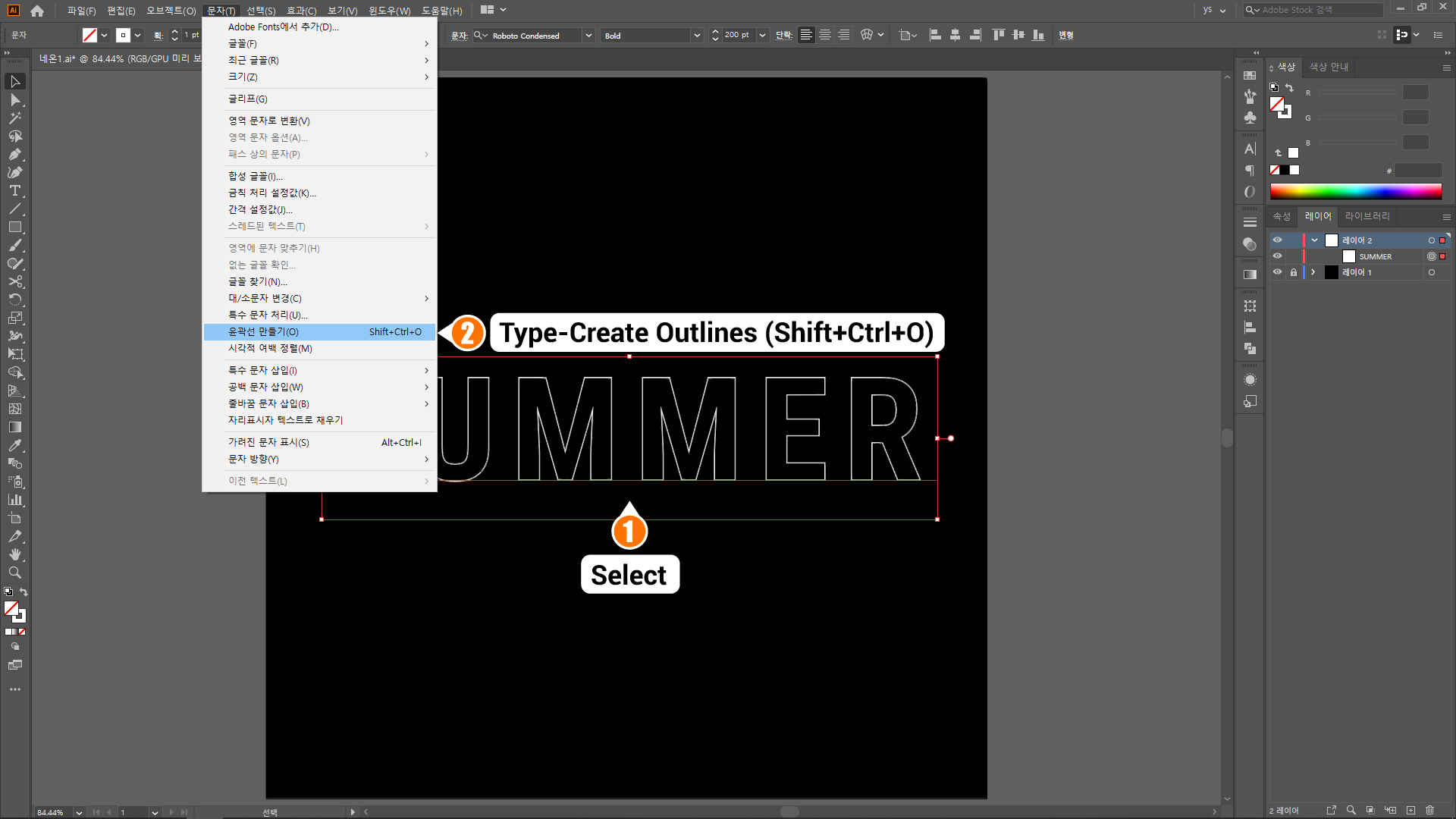
③ 글자 선택-상단 문자메뉴-윤곽선 만들기(Shift+Ctrl+O).
윤곽선 만들기는 글자를 오브젝트로 변환시키는 명령어입니다. 자주 사용되므로 단축기를 꼭 익혀두시면 좋습니다.
▼

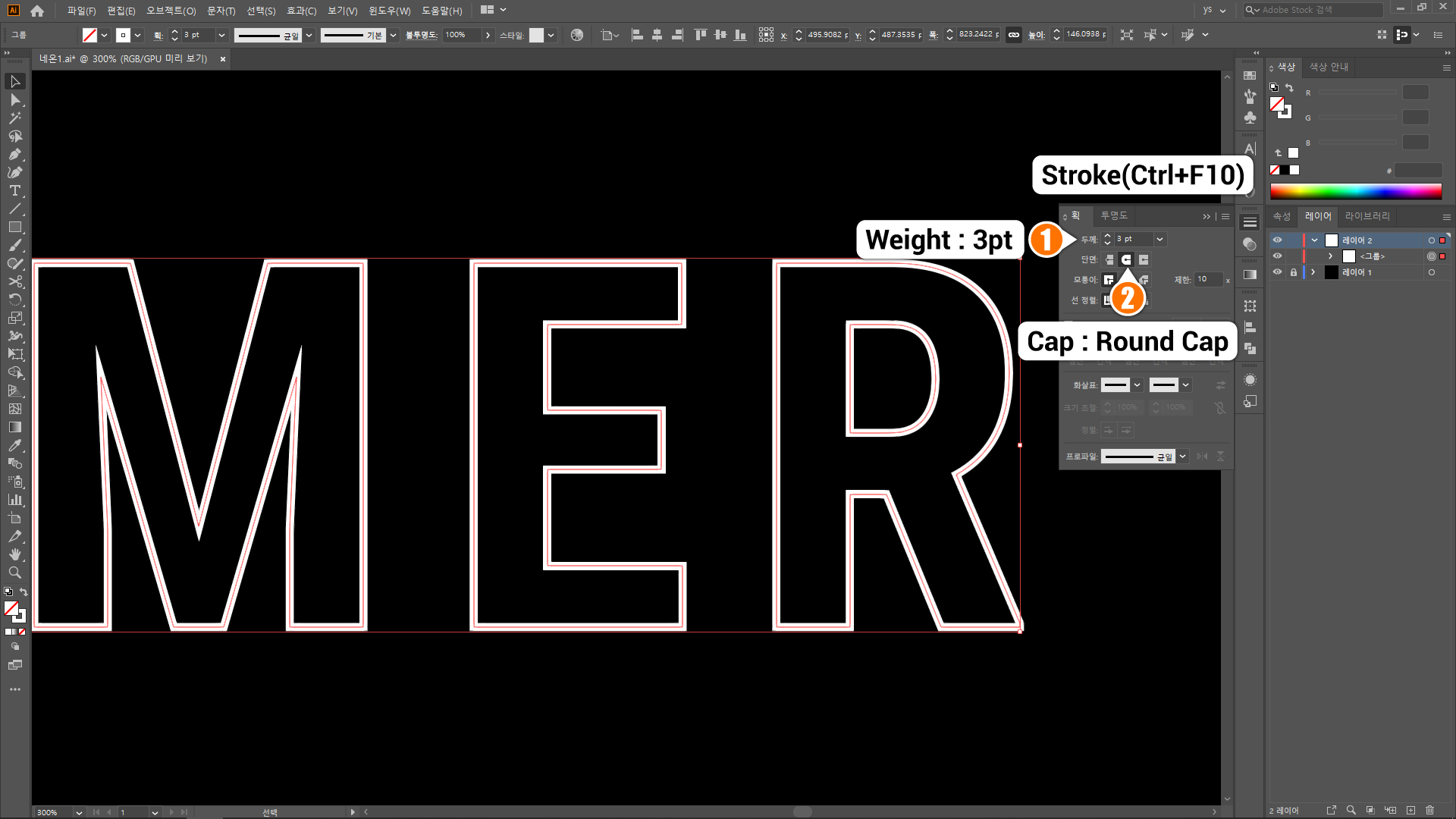
④ 일반 객체화된 문자 선택-획(Ctrl-F10).
⑤ 두께 3pt, 단면-둥근 단면.
둥근 단면 설정은 선을 잘랐을 때 잘린 선의 경계를 선 두께와 동일한 원으로 둥글게 변경해줍니다.
▼

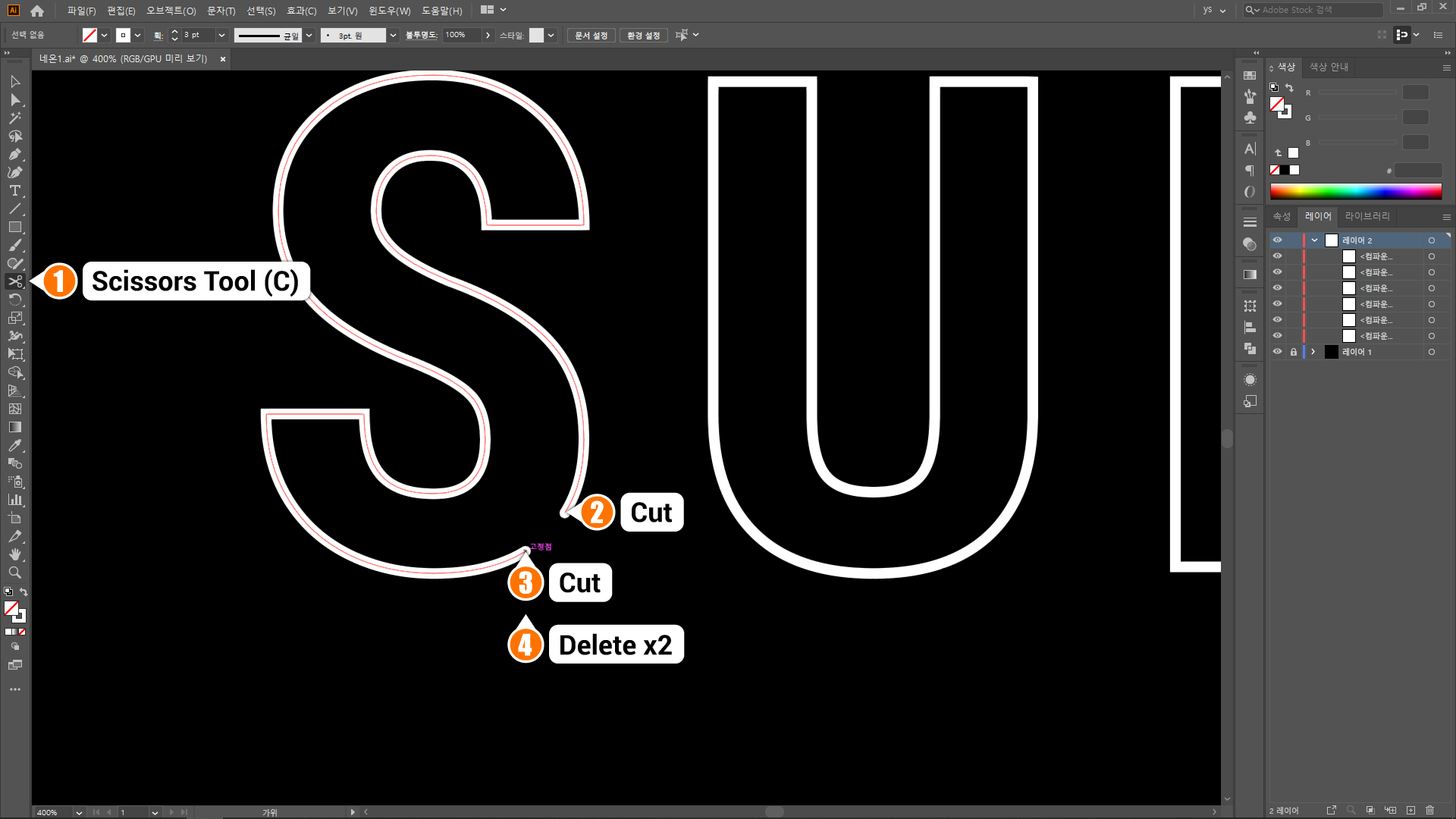
2. 선 자르기
① 가위 툴(C)-자를 부분 직접 클릭-삭제키 두 번 클릭.
가위 툴은 패스를 자르는 편리한 툴입니다. 예시처럼 연결된 부분을 절단하거나 1번만 잘라서 닫힌 패스를 열린 패스로 쉽게 변경할 수 있습니다.
▼

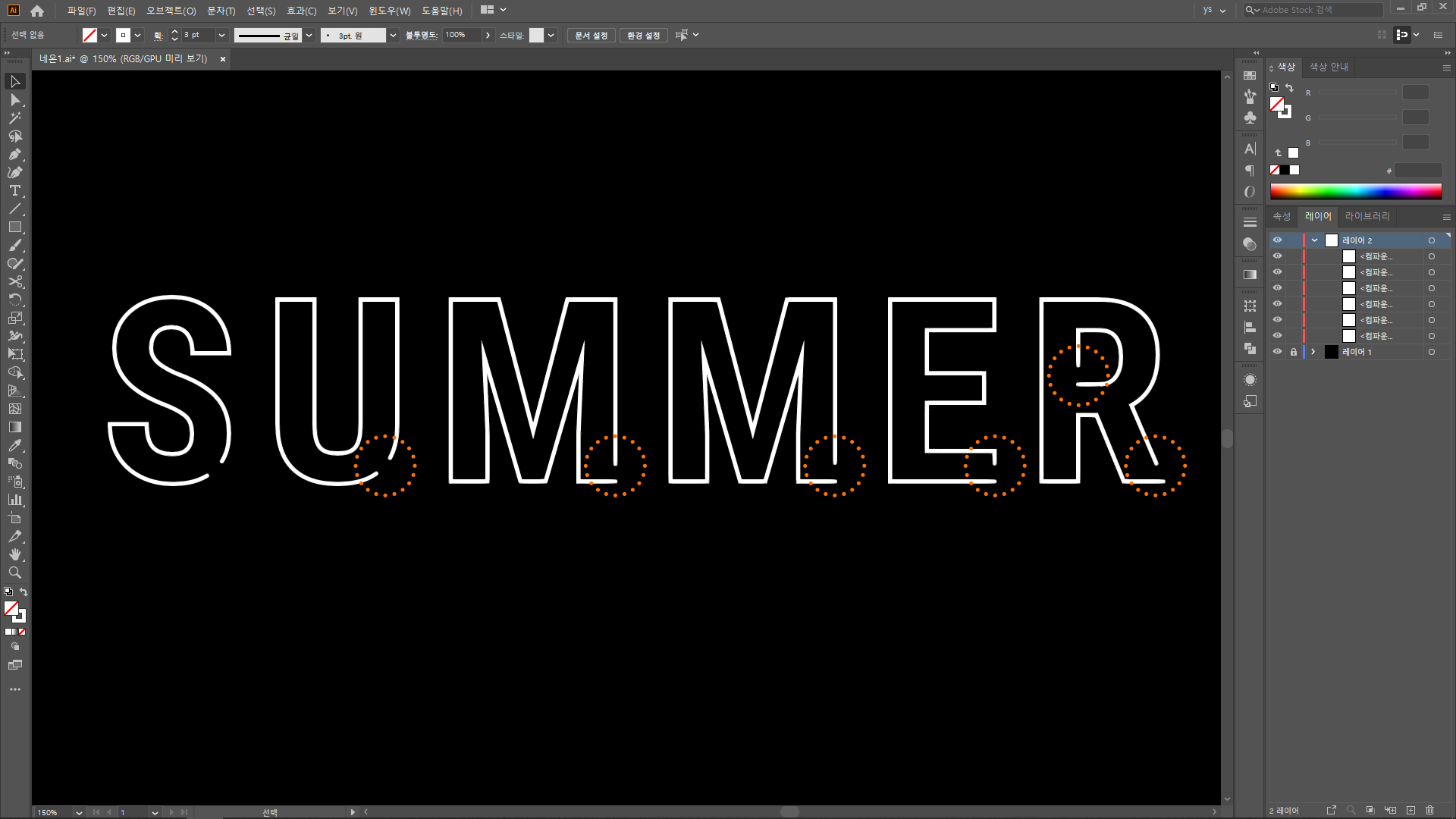
가위 툴로 원하는 위치를 잘라서 자연스러운 느낌을 만들어보세요.
▼

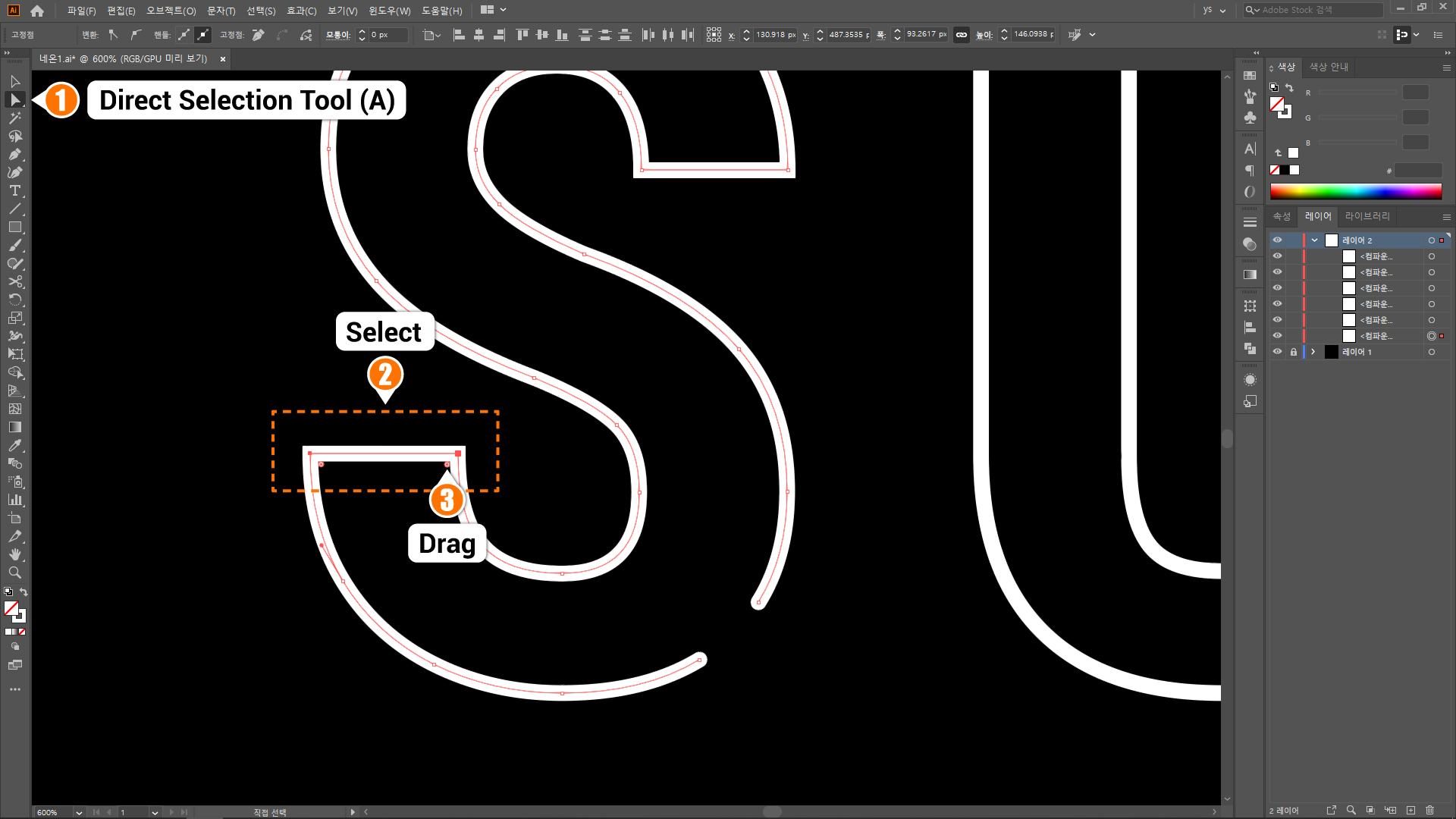
3. 모퉁이 둥글리기
① 직접 선택 툴-모퉁이 부분 선택
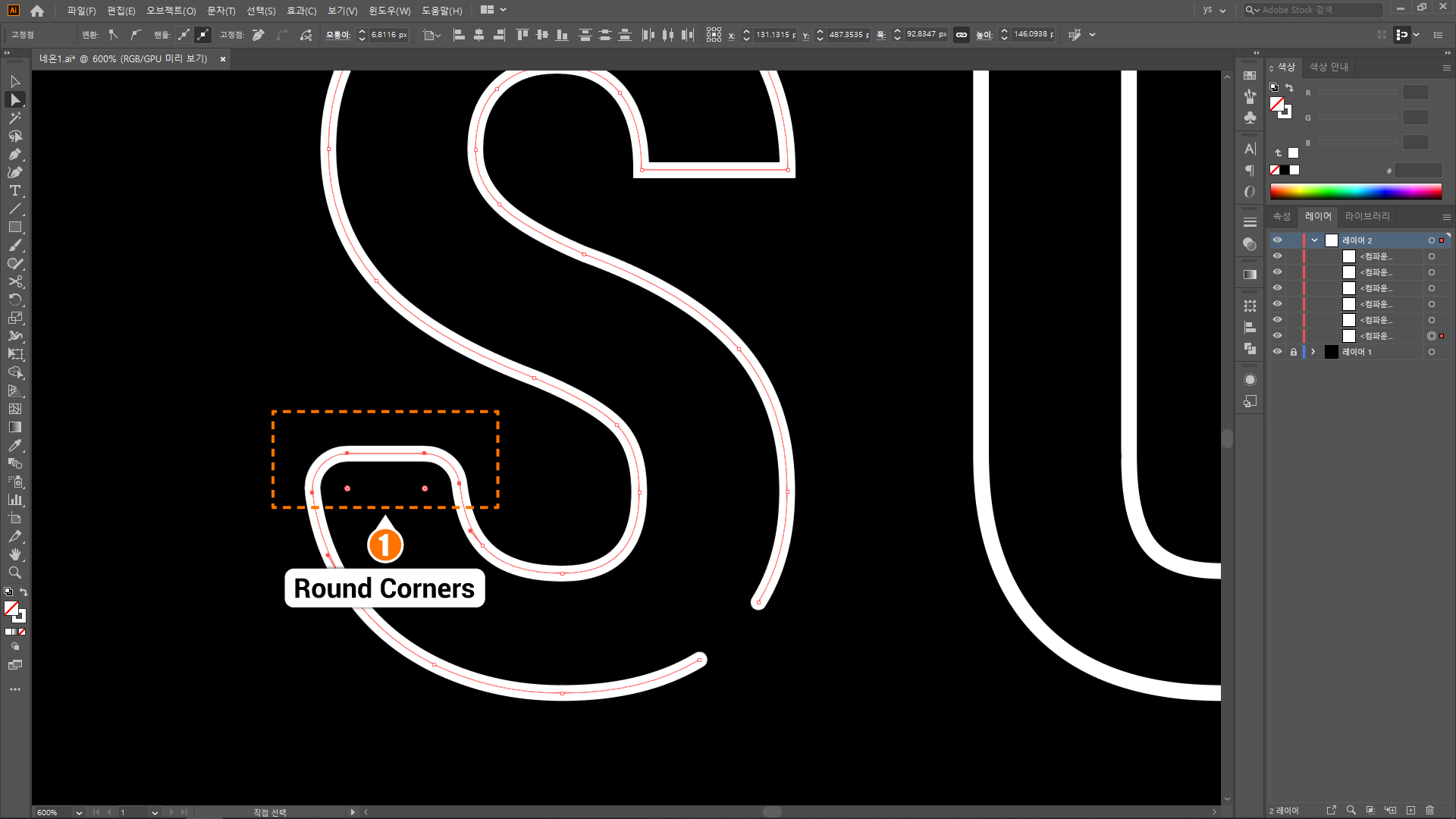
② 모서리 아래에 점 드래그.
실제 네온사인 느낌을 주기 위해서 각진 모서리 부분을 직접 둥근 형태로 변경해 줍니다.
▼


각진 모서리 부분을 둥글게 변경해서 더욱 자연스러운 형태로 만들어보세요.
▼

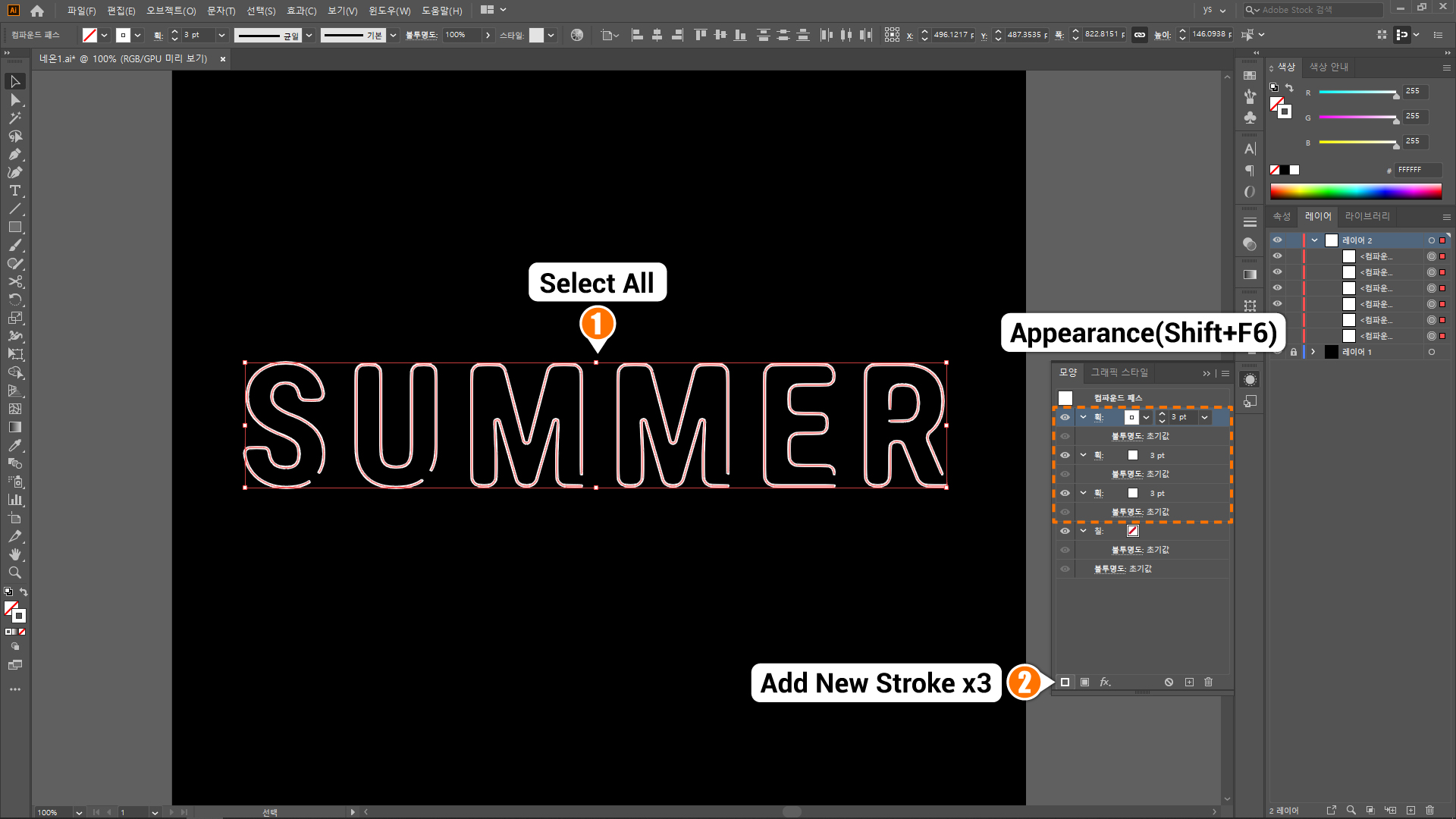
4. 모양-선 수정
① 모든 객체 선택-모양(Shift+F6)-하단의 새 선 추가 3번 클릭.
6개의 객체를 그룹으로 지정하지 않고 그냥 선택하세요. 만들기 1과 반대로 모양 창에서 새 선을 추가해줍니다.
▼

② 선 색상 변경
③ 선 두께 변경, 3pt, 8p, 12pt.
아래 선으로 갈수록 두껍게 설정해줍니다.
▼

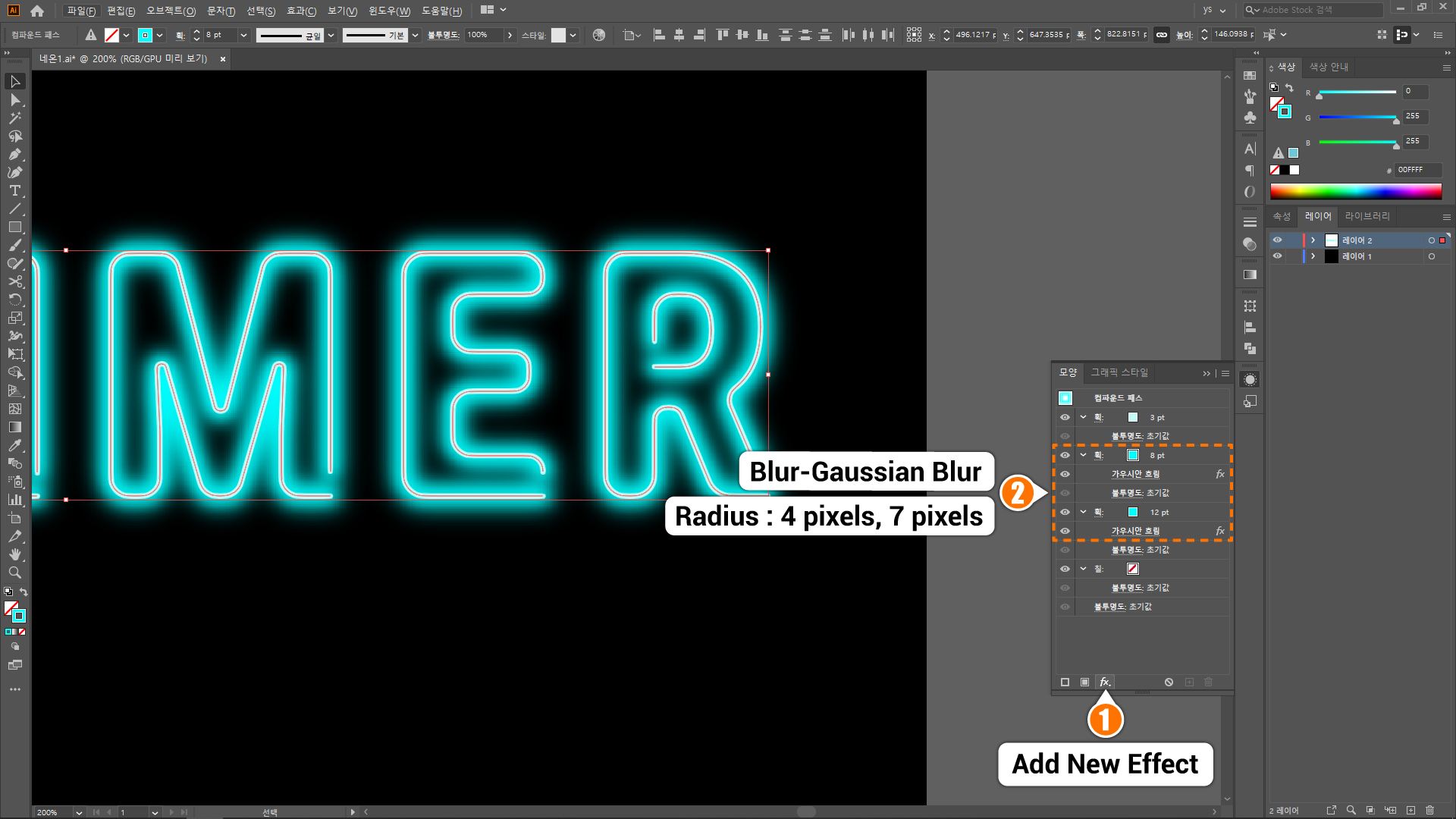
5. 흐림 효과-가우시안
① 선2, 선3 각각 선택-하단 새 효과 추가
② 흐림 효과-가우시안 흐림. 선2-반경 4, 선3-반경 7.
▼

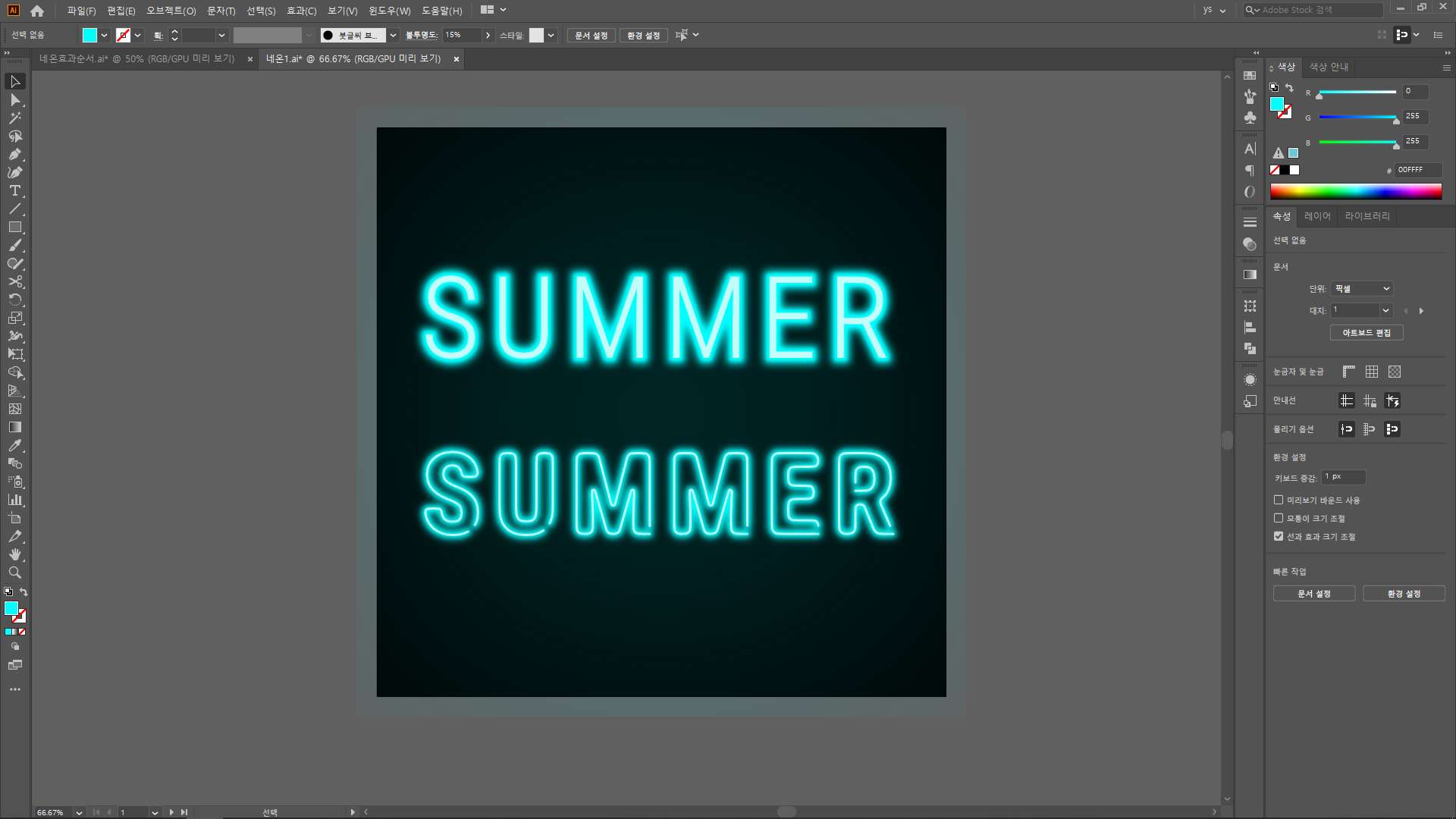
6. 배경 추가-완성
완성된 네온사인 글귀 뒤에 원형이나 사각형 오브젝트를 위치시키고 오브젝트에 가우시안 효과를 주고 투명도를 20% 정도로 조절하면 자연스러운 반사 느낌을 줍니다.
▼

지금까지 일러스트레이터로 네온 글귀를 만드는 2가지 방법을 정리해봤습니다. 요즘은 카페나 호프 등에서 예쁘고 센스 있는 네온 글귀를 자주 접하게 됩니다. 물론 실제 네온사인 장식이 이쁜 건 사실인 거 같아요. 하지만 실제 카페가 아니더라도 운영하시는 블로그 대문이나 발표 자료 등에 네온 글귀를 활용한 디자인을 넣어보세요. 가상의 공간과 가상의 페이지도 충분히 센스 있는 곳으로 변할 거예요.

긴 글 봐주셔서 감사합니다.