[일러] 파스텔톤 루빅스 큐브 그리기
- 일러인디뽀샵
- 2020. 6. 1.

루빅스 큐브 보신 적 있으세요? 루빅큐브, 3D 퍼즐이라고 불리기도 합니다. 저는 맞추는 요령을 잘 몰라서 몇 번 만져보다가 포기했던 기억이 있는데요.
일러스트레이터는 2D에 특화된 도구지만 자체적으로 3D 효과를 낼 수 있는 방법이 존재합니다. 오늘은 루빅스 큐브 형태를 제가 선호하는 파스텔톤의 색상을 적용해서 일러스트레이터로 그려보겠습니다.
※ 일러스트레이터2020버전 기준입니다.
루빅스 큐브 그리기
RUBIK's CUBE
1. 큐브 조각 그리기 1
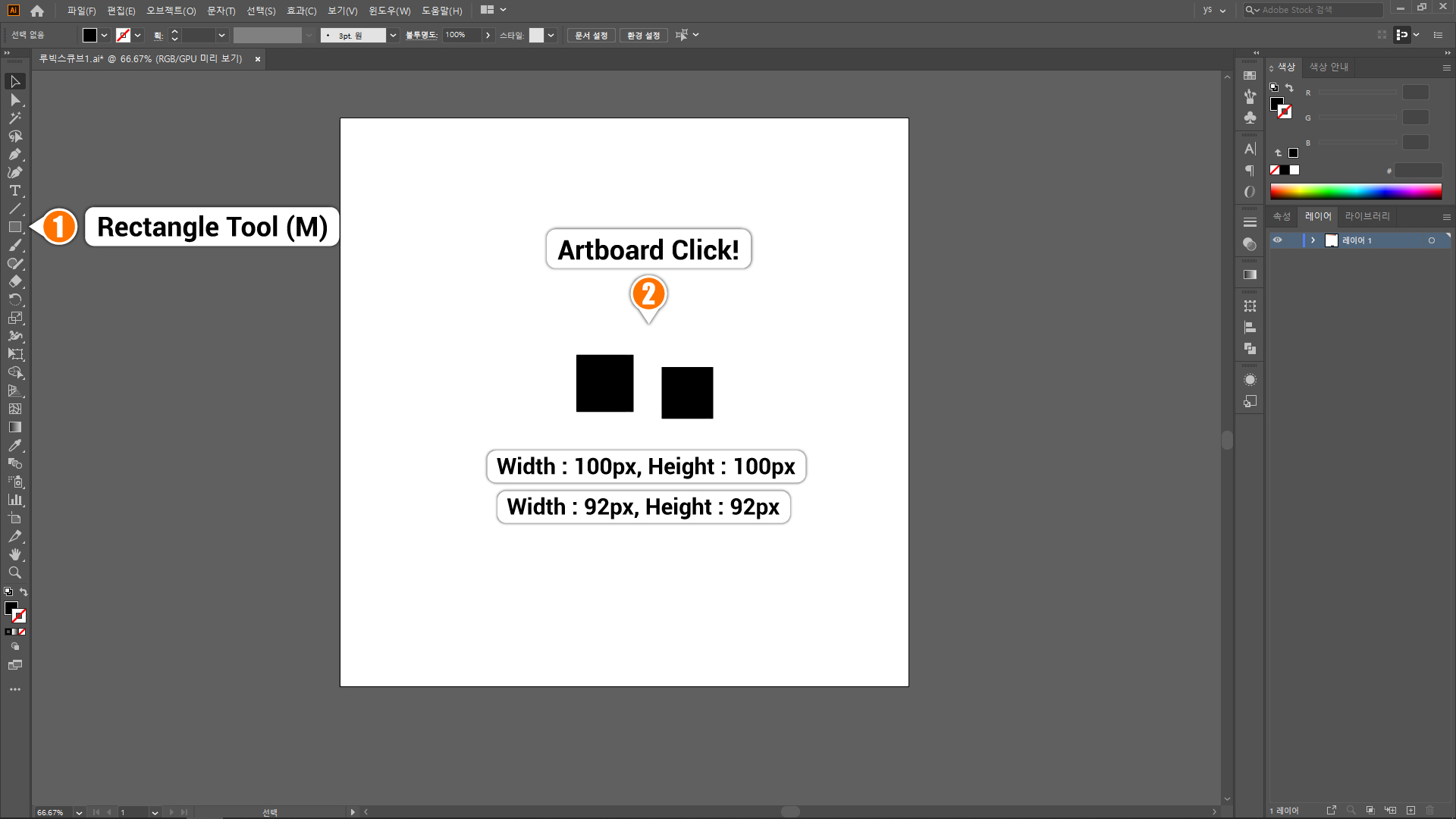
① 사각형 툴(M)-대지 좌클릭.
② 100px, 92px 사각형 2개 그리기.
3×3 루빅스 큐브의 한쪽 면에 위치한 9개의 큐브 조각을 그리는 과정입니다. 큐브 조각 1개를 그려서 9개로 복제하면 됩니다. 입체감을 주기 위해 2개의 색상이 다른 사각형 오브젝트를 그려보겠습니다.
▼

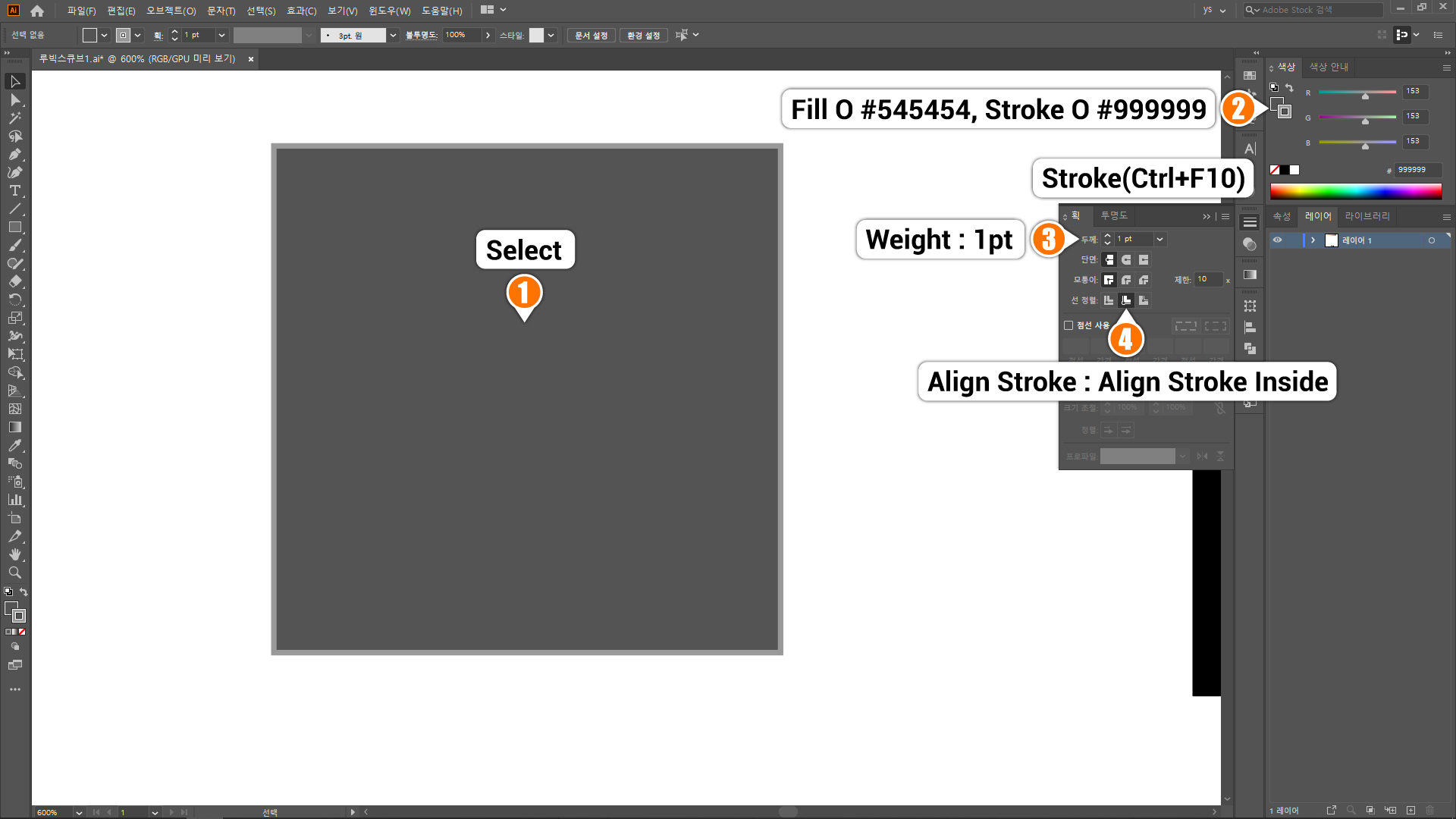
③ 100px 사각형 오브젝트 선택.
④ 칠O #545454, 선O #999999.
⑤ 획(Ctrl+F10)-두께 1pt.
⑥ 선 정렬-안쪽으로 선 정렬.
선 두께로 인한 오차를 없애기 위해 선은 오브젝트의 안쪽으로 정렬합니다.
▼

2. 큐브 조각 그리기 2
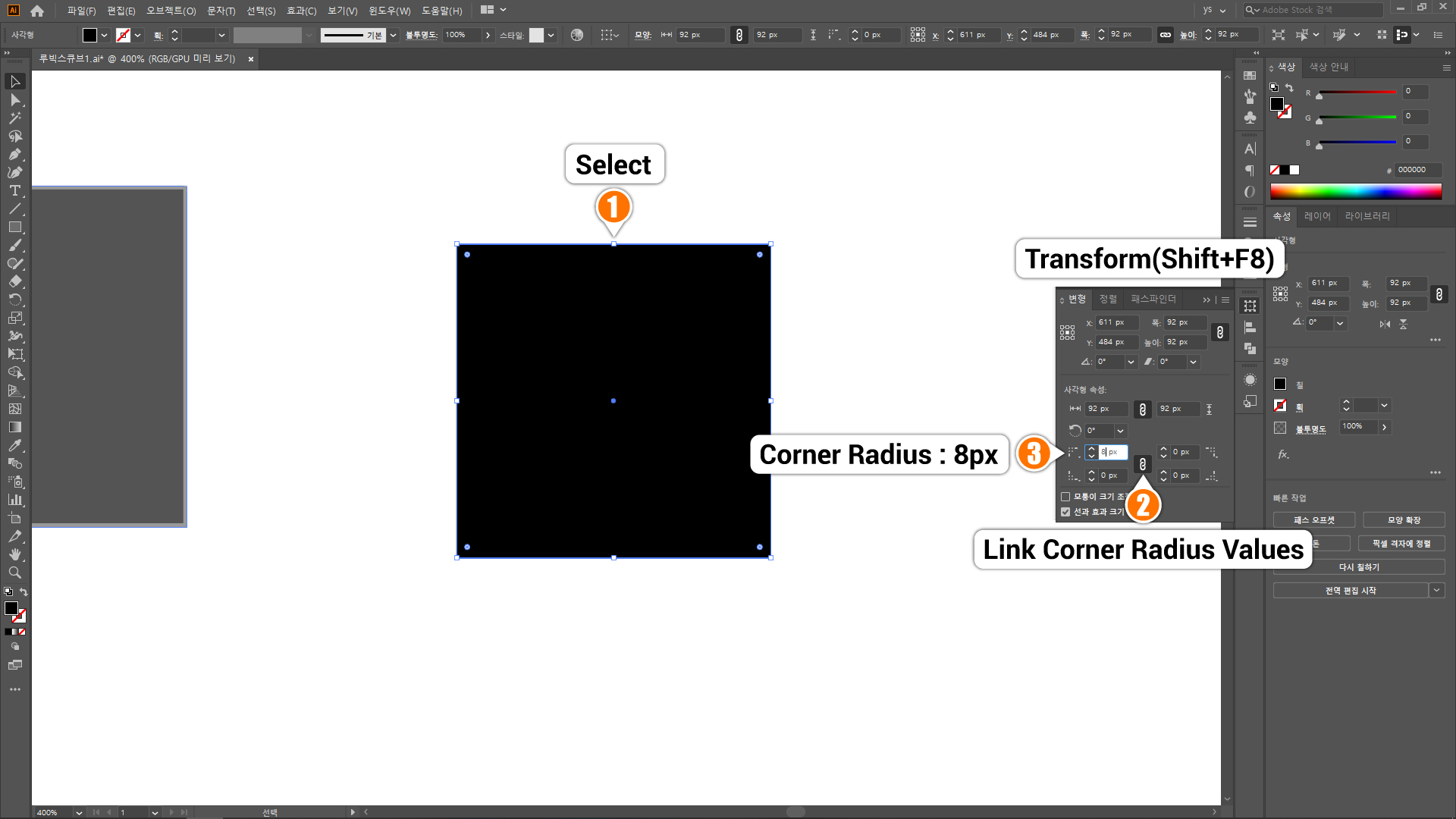
① 92px 사각형 오브젝트 선택.
② 변형(Shift+F8)-링크.
③ 모퉁이 반경 8px.
링크를 선택하고 모퉁이 반경값을 입력하면 모든 모서리가 연결돼 일괄적으로 값이 변경됩니다.
▼

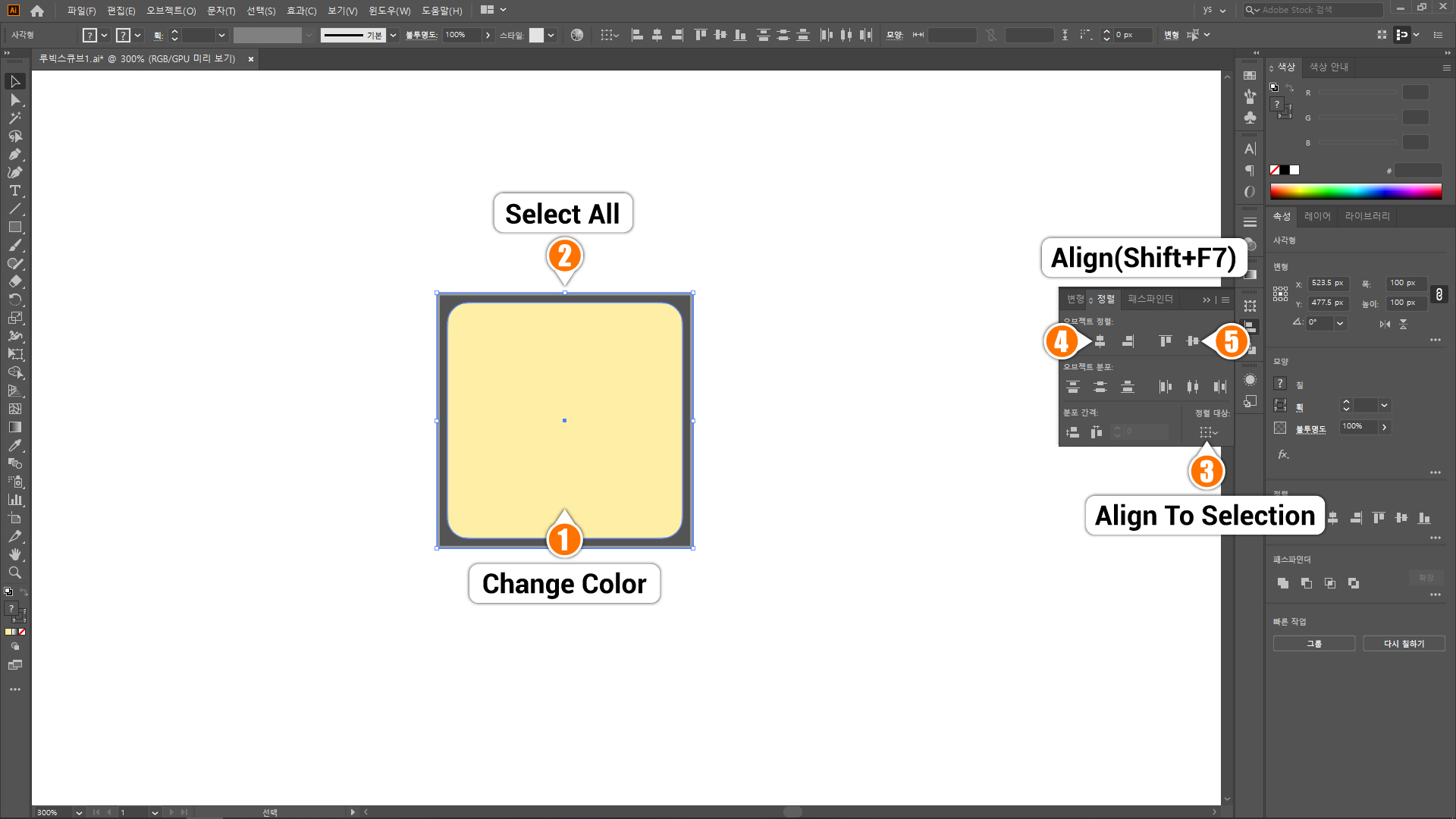
④ 92px 사각형 색 변경.
⑤ 100px,92px 사각형 모두 선택.
⑥ 정렬(Shift+F7)-정렬대상 선택 항목에 정렬-가로 가운데, 세로 가운데.
2개의 사각형을 가운데 정렬시켜 큐브 조각 1개를 완성합니다.
▼

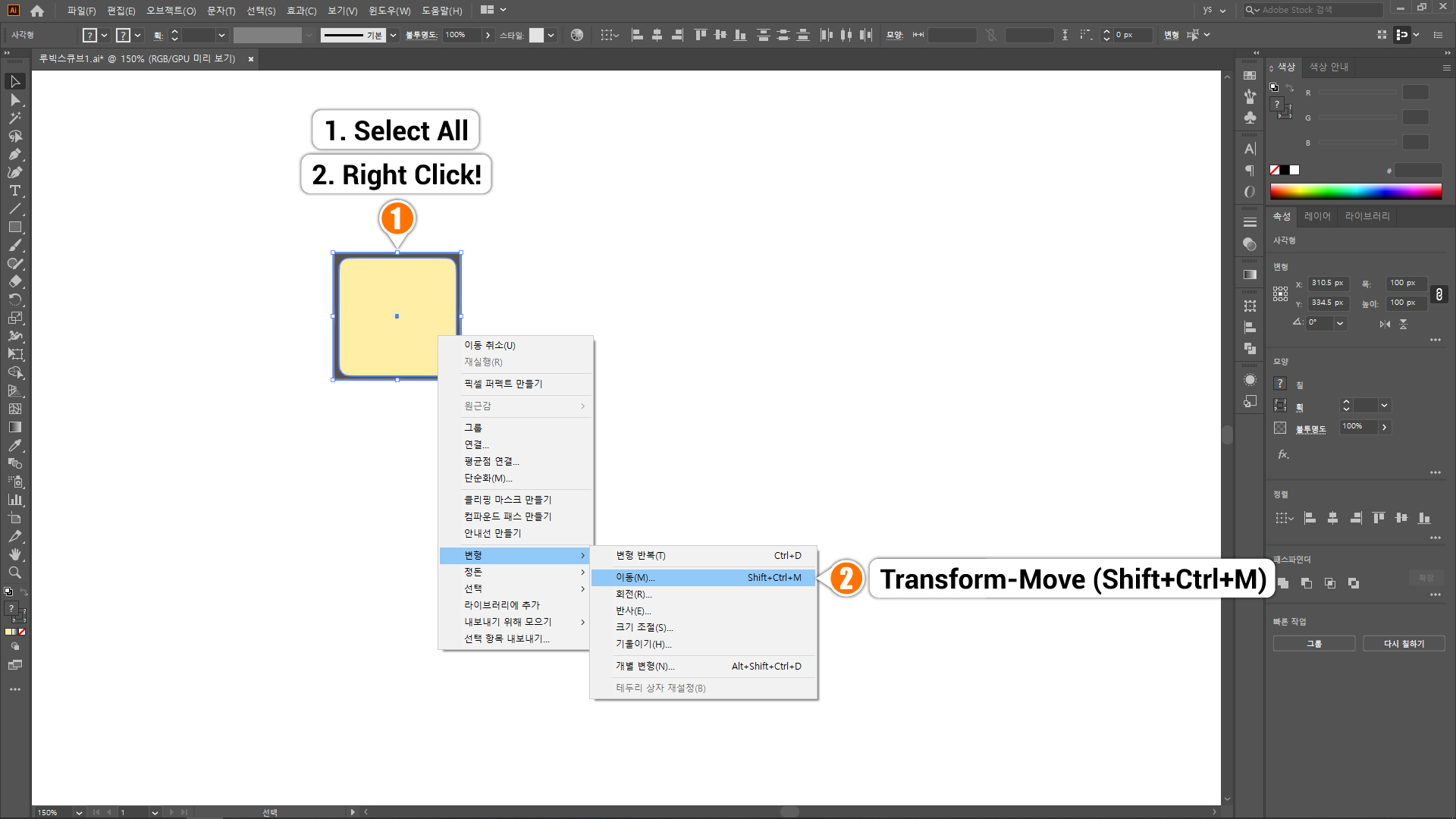
⑦ 모두 선택-우클릭-변형-이동.
▼

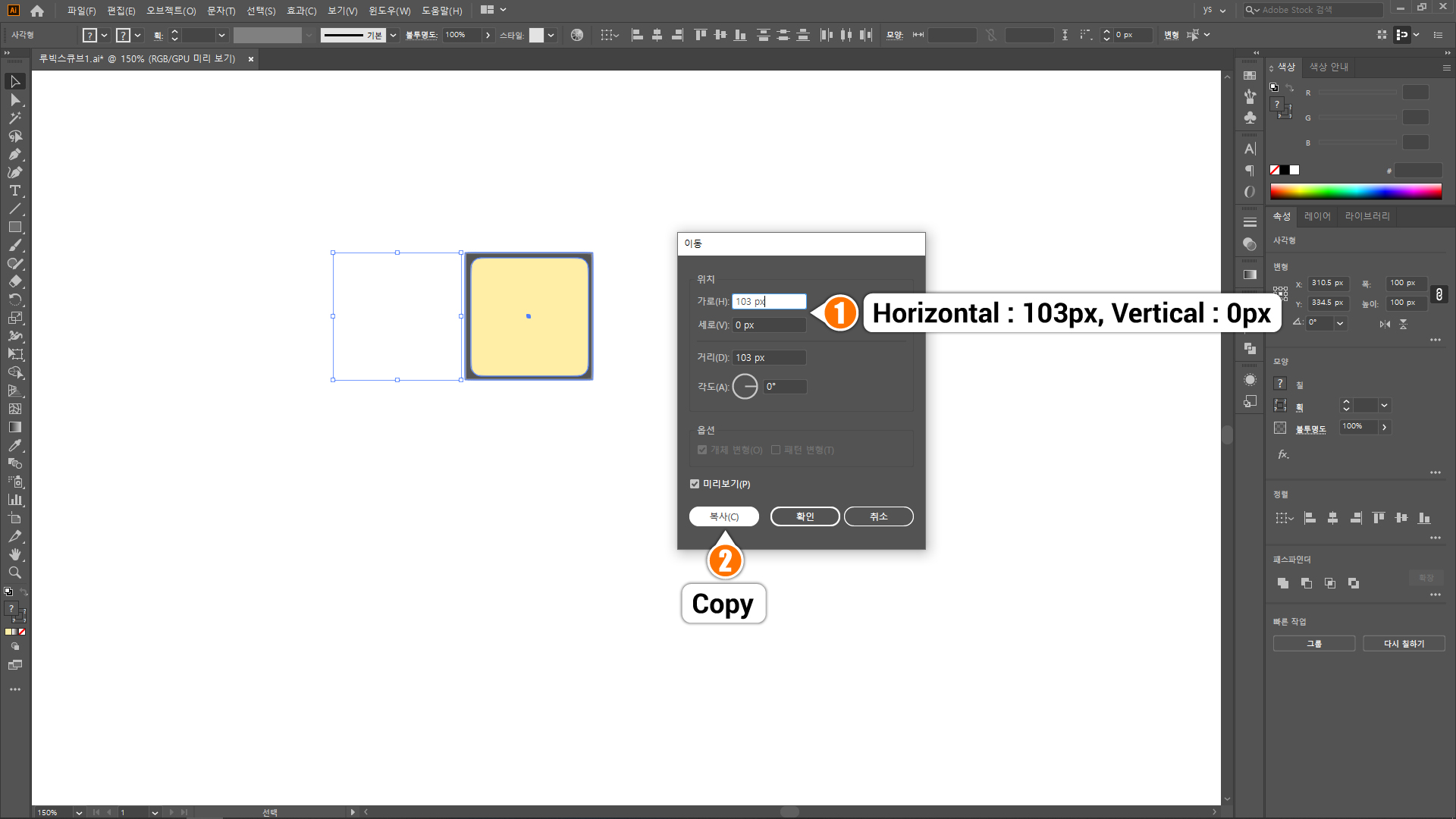
⑧ 가로103px,세로0px-복사.
큐브 조각 사이의 간격을 3px로 만들기 위해 103px만큼 가로 방향으로 이동-복사합니다.
▼

3. 면1 그리기
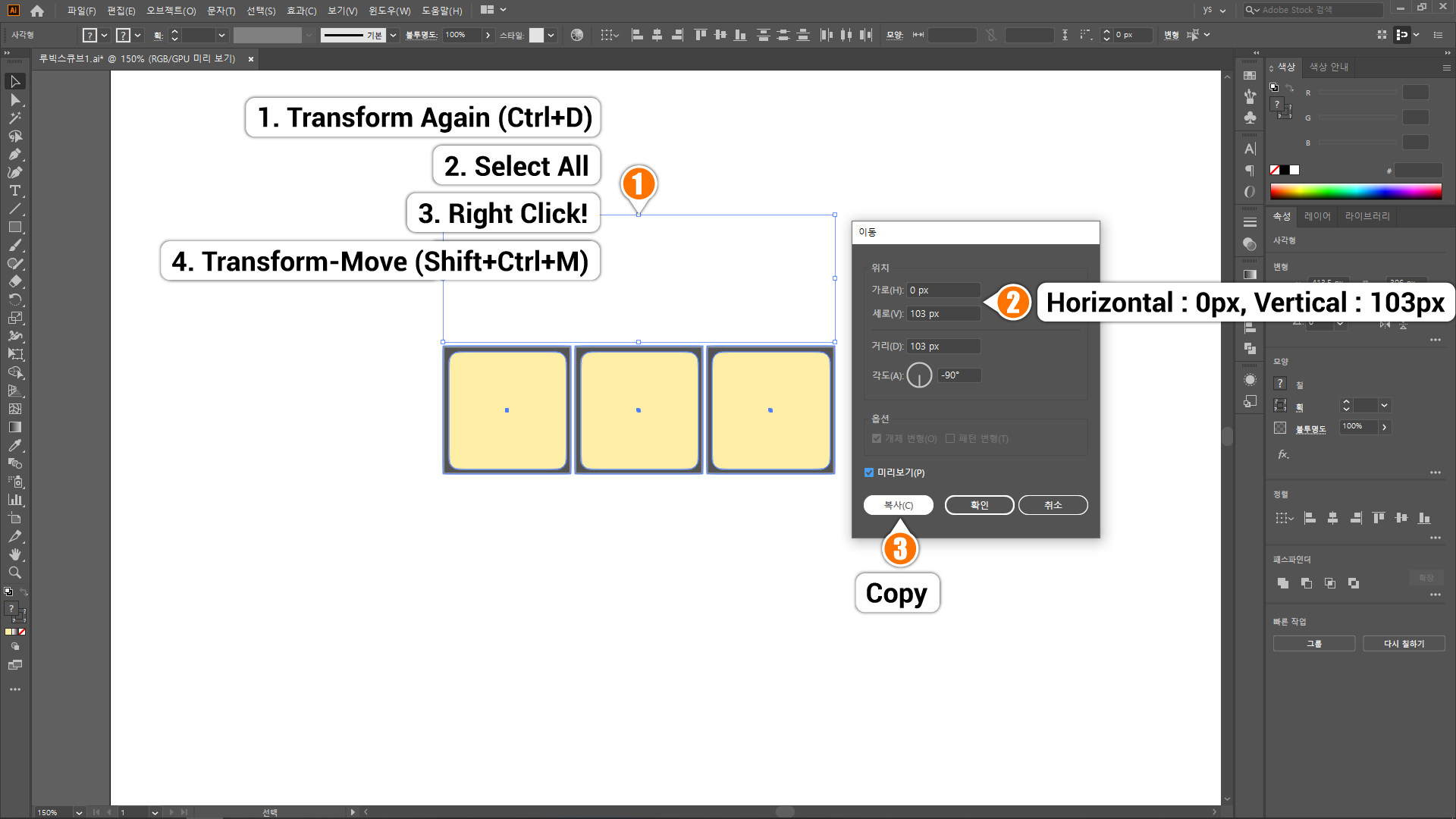
① 반복 명령(Ctrl+D).
변형-이동 명령이 실행돼서 큐브 조각 3개가 복제됩니다.
② 조각 3개 모두 선택.
③ 우클릭-변형-이동.
④ 가로0px,세로103px-복사.
큐브 조각 간격 3px를 적용해서 103px만큼 아래로 이동-복사하는 과정입니다. 반복 명령으로 9개의 큐브를 만들어주세요.
▼

⑤ 사각형 툴(M)-대지 좌클릭.
⑥ 너비306px, 높이306px.
⑦ 칠O #6D6D6D, 선X.
큐브 조각의 간격 3px+3px을 포함한 사각형 오브젝트로 면1의 바닥면을 그려줍니다. 입체감을 주기 위해 큐브 조각의 색상보다 밝은 색상을 적용했습니다.
⑧ 9개 큐브 조각 선택-그룹(Ctrl+G).
▼

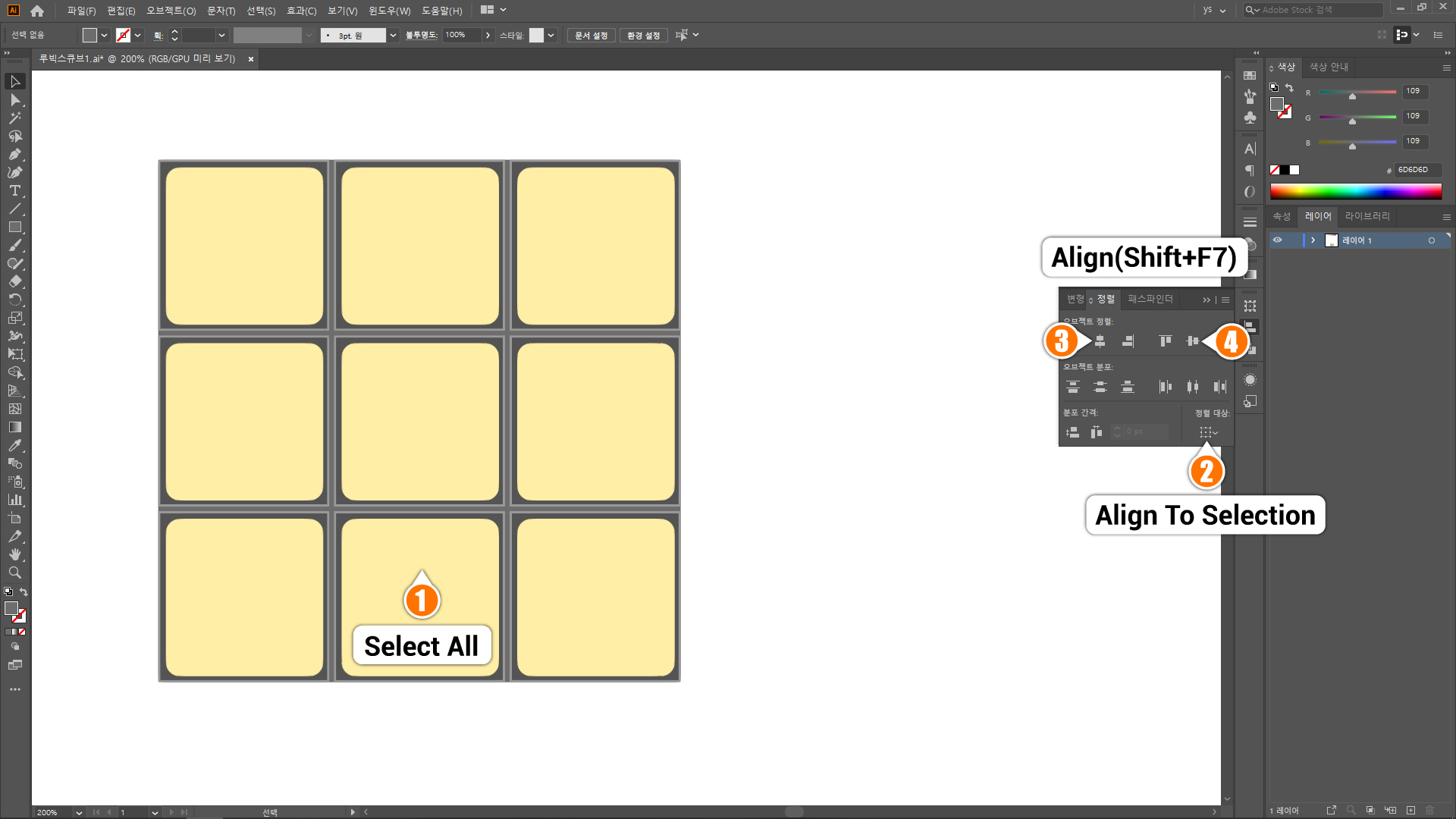
⑨ 큐브 조각 그룹과 바닥면 모두 선택.
⑩ 정렬(Shift+F7)-정렬대상 선택 항목에 정렬-가로 가운데, 세로 가운데.
모든 객체를 가운데 정렬시켜 면1을 완성해주세요.
▼

4. 6면 그리기
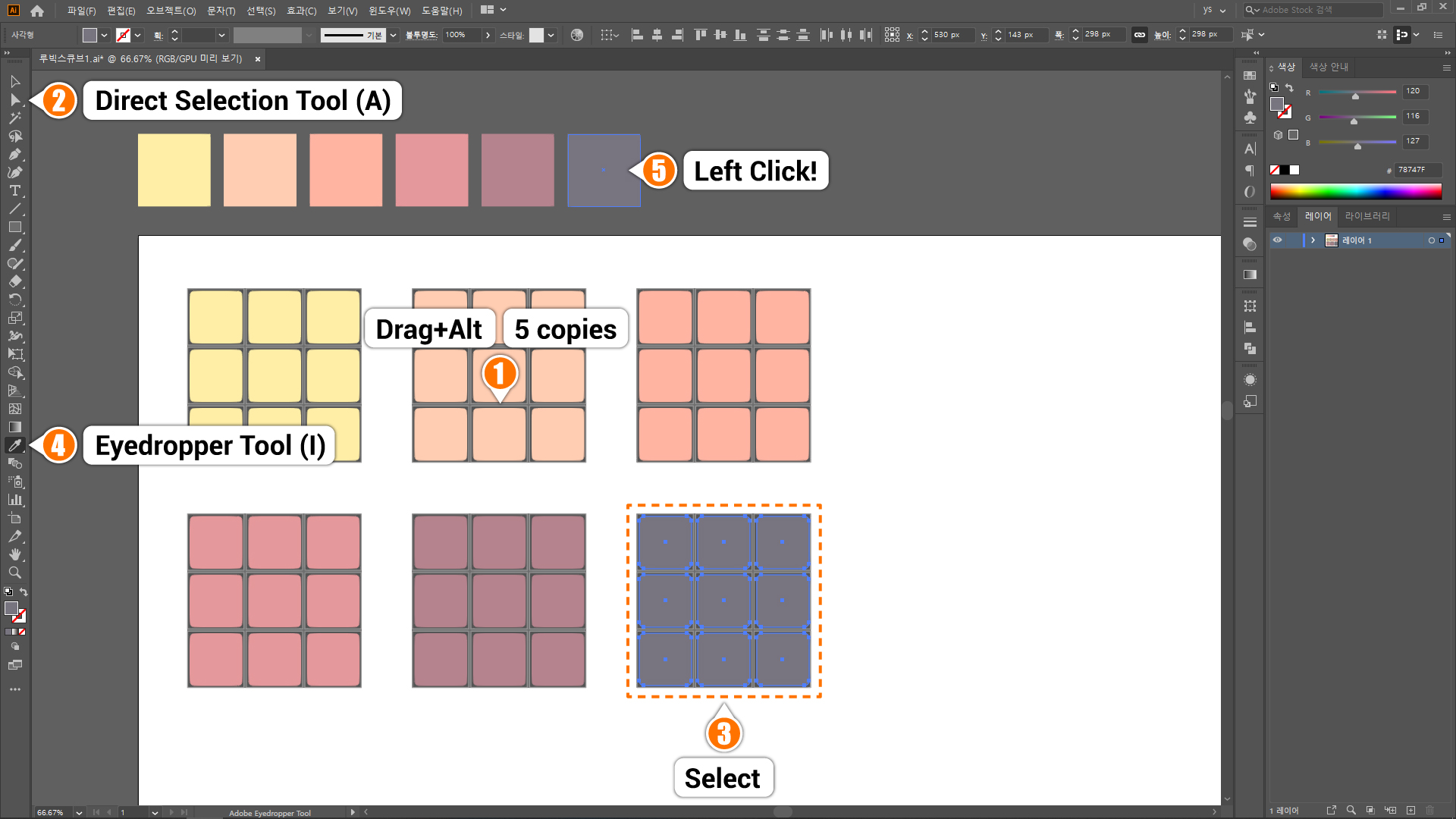
① 선택 툴(V)-면1 선택-Alt키+드래그.
Alt-드래그로 큐브에 적용시킬 면1~면6을 복제합니다.
② 직접 선택 툴(A)
③ 6개 큐브 조각 직접 선택.
바닥면을 제외한 색상을 변경할 큐브 조각 부분만 직접 선택해주세요. Alt+클릭으로 다중 선택이 가능합니다.
④ 스포이드 툴(I)
⑤ 적용할 색상 좌클릭.
대지 바깥에 사각형 등의 오브젝트를 그려서 색상을 변경해 놓으면 편리합니다. 스포이드 툴은 적용될 객체와 동일한 칠과 선으로 변경해 주기 때문에 색상 변경에서 자주 활용됩니다. 대지 바깥에 그려놓은 오브젝트에 두께와 색이 있는 선(Stroke)이 적용된 경우는 선도 함께 복사되기 때문에 색상 적용 시에는 선 없는 오브젝트로 그려주세요.
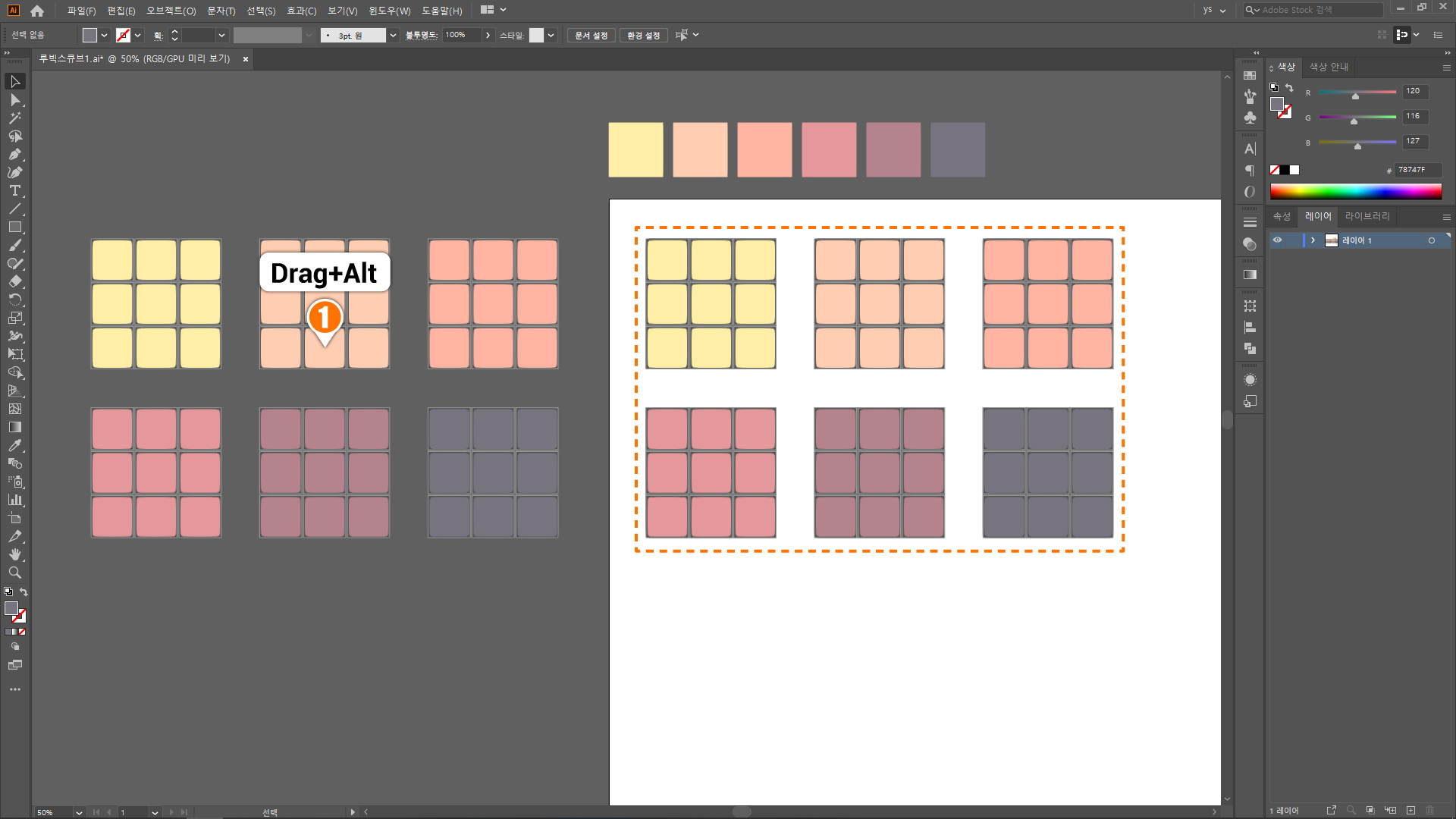
▼

다음 과정인 심볼 만들기를 위해 6개의 그룹 전체를 복제해서 원본을 보호해주세요. 오브젝트-심볼 전환 시 오브젝트의 수정은 심볼 패널을 통해서만 가능하기 때문에 수정 작업이 번거로울 수 있기 때문입니다.
▼

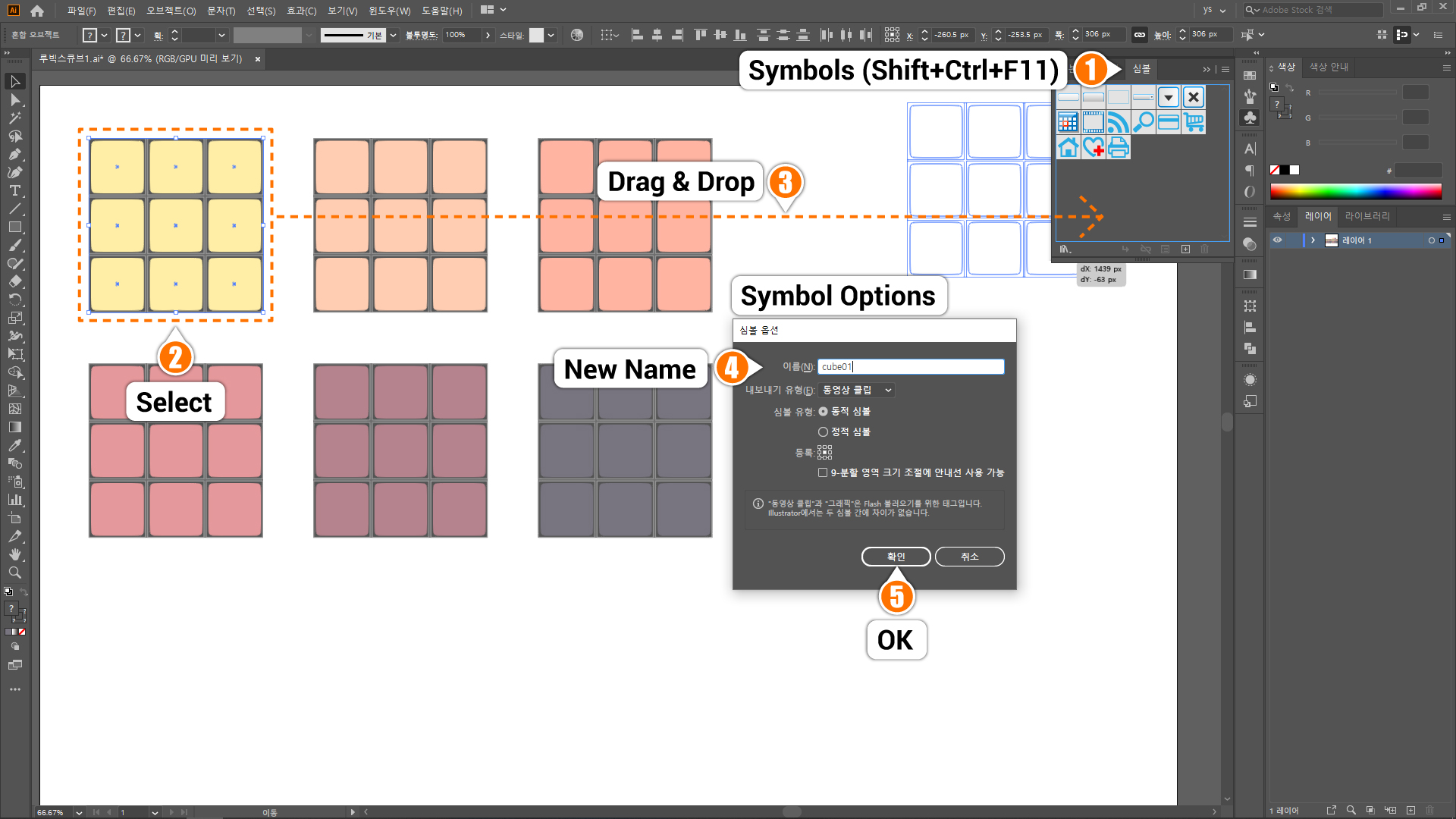
5. 심볼 만들기
① 심볼 패널(Shift+Ctrl+F11) 열기.
② 면1 모두 선택.
③ 심볼 패널 위로 드래그.
④ 심볼 옵션-이름 변경.
⑤ 나머지는 디폴트 상태로 확인 클릭.
3D 큐브 형태에서 한쪽 면에 입혀질 아트워크를 만드는 과정입니다. 오브젝트를 심볼로 등록하면 3D 효과에서 각 면에 적용될 아트워크로 저장됩니다.
▼

위와 같이 선택-드래그 과정을 반복해서 6개의 심볼을 등록해주세요.
▼

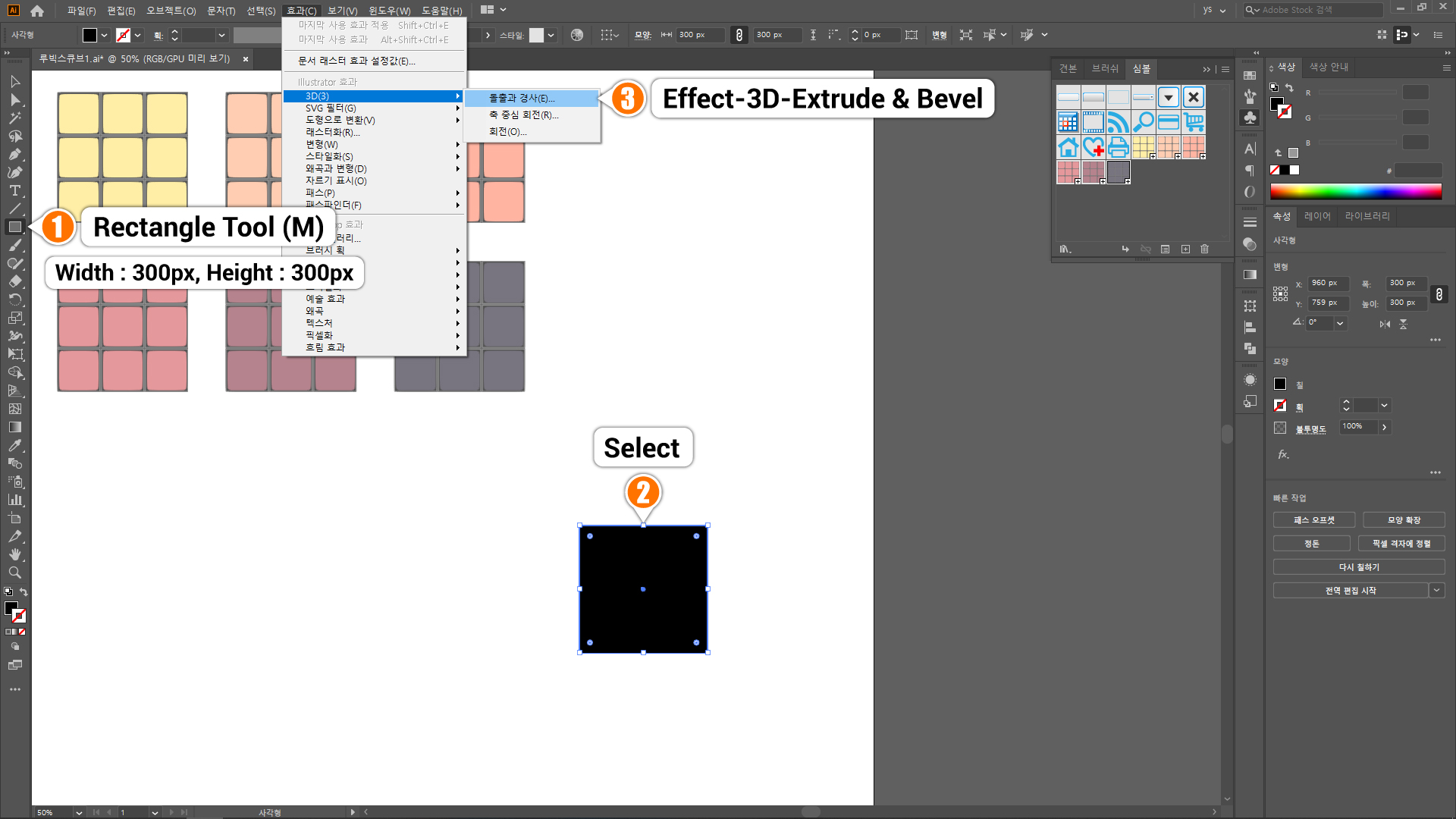
6. 3D효과-매핑
① 사각형 툴(M)-너비300px,높이300px.
② 사각형 오브젝트 선택
③ 상단 메뉴 효과-3D-돌출과 경사.
▼

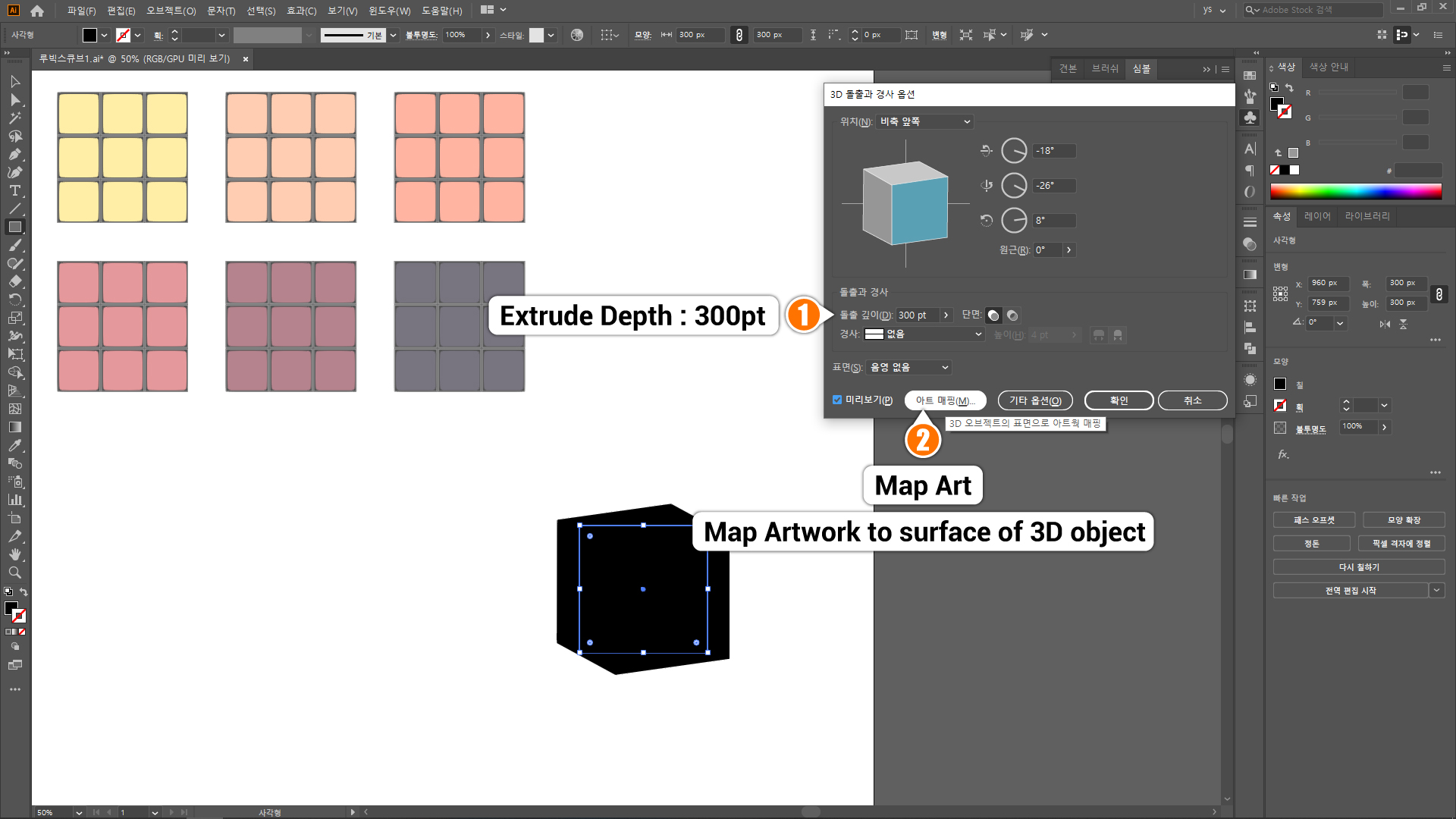
④ 돌출과 경사-돌출 깊이 300pt.
돌출 깊이는 효과가 적용될 사각형과 같은 수치를 넣어주시면 됩니다. 2D 형태의 사각형 오브젝트를 입체로 만들어주는 높이에 해당하는 값입니다. 사각형300px-돌출300pt. 픽셀(px)과 포인트(pt)는 일러스트레이터에서 같은 수치라고 생각하시면 됩니다. 미묘하게 다르지만 체감이 안되는 정도입니다.
⑤ 아트 매핑 클릭.
아트 매핑은 3D 오브젝트의 표면에 아트워크(심볼)을 입히는 작업(매핑)입니다.
▼

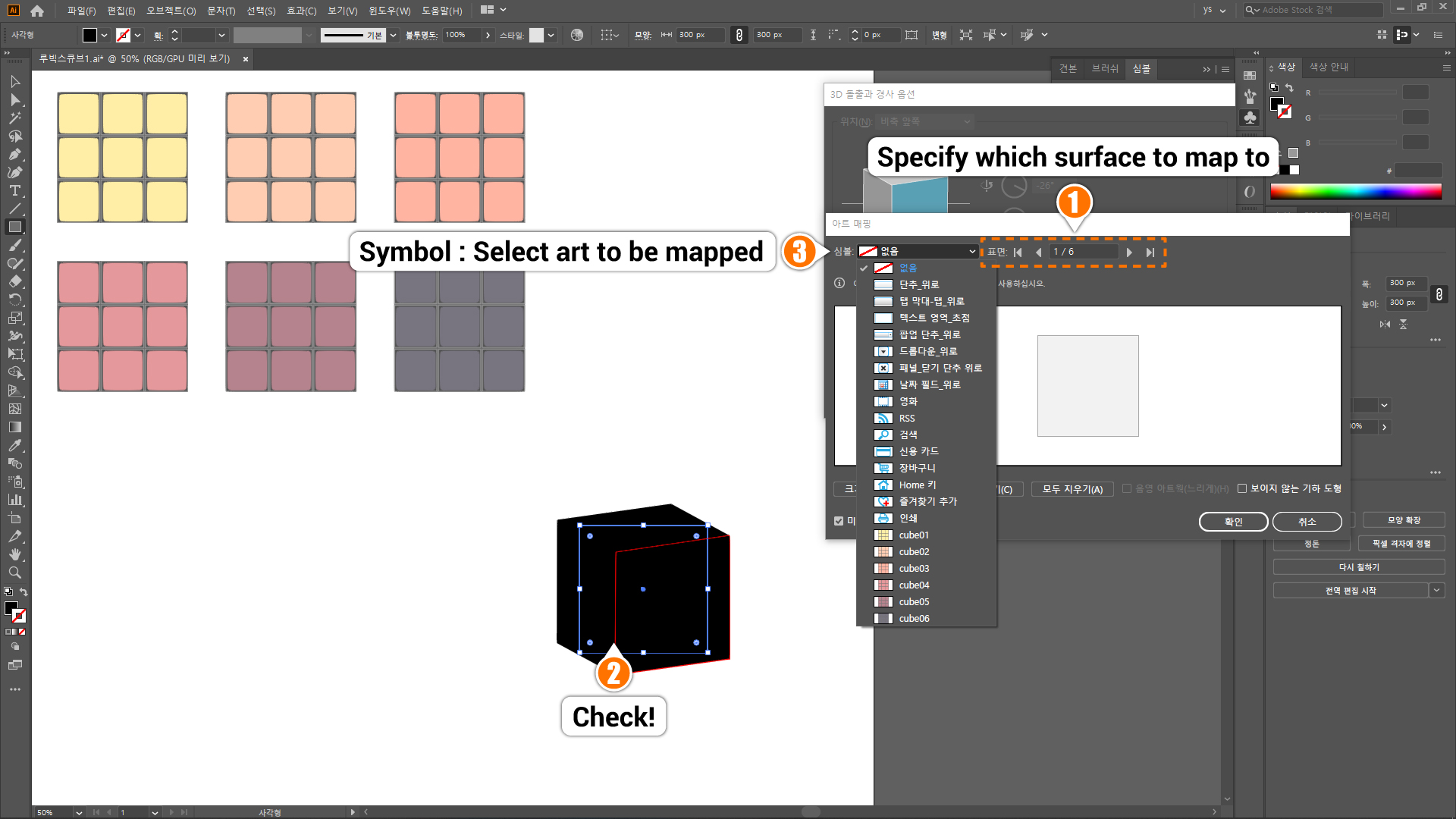
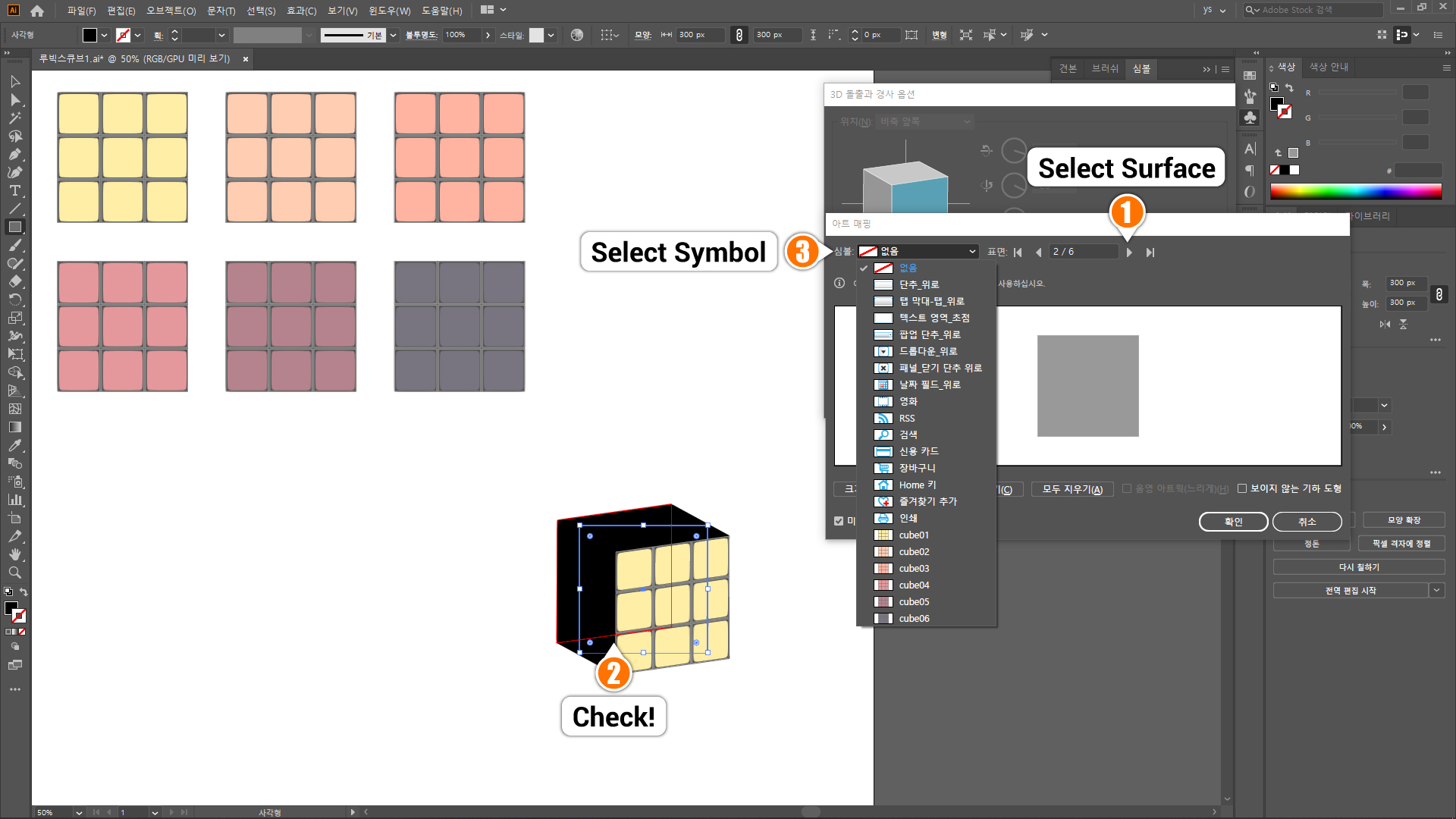
⑥ 오른쪽 표면-매핑할 표면 지정.
육면체이므로 1~6개의 면이 존재합니다. 방향 버튼을 눌러 표면을 변경할 수 있습니다.
⑦ 오브젝트 표면 위치 확인.
대지(Artboard) 상의 사각형 오브젝트에서 실제 적용될 표면을 미리보기로 확인할 수 있습니다. 표면의 순서와 표면에 적용될 패턴의 조합이 중요한 경우는 방향 버튼으로 특정 표면을 정하고 신중하게 매핑 작업을 해야합니다.
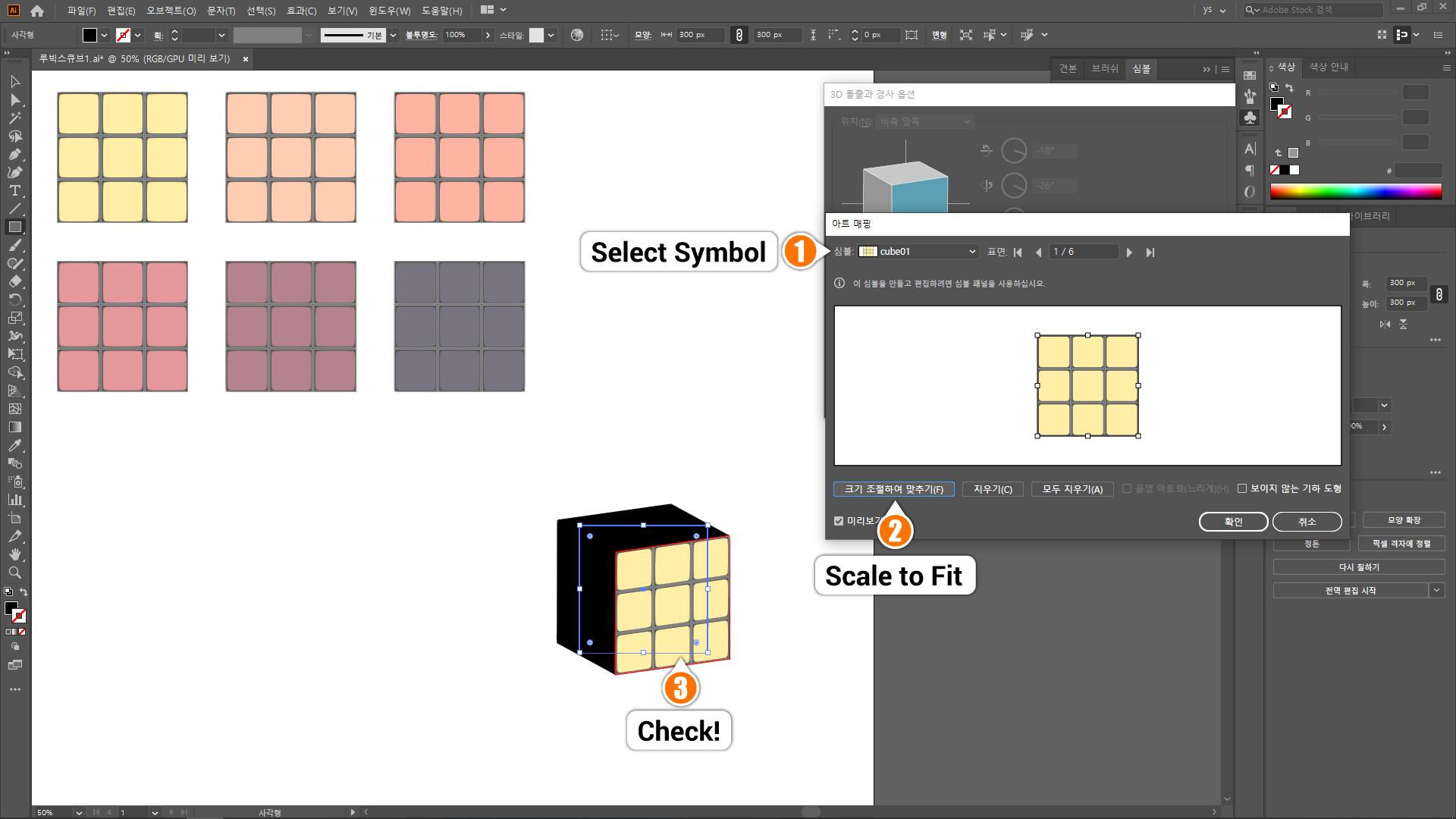
⑧ 심볼 메뉴 클릭-심볼 선택.
▼

⑨ 심볼 선택-크기 조절하여 맞추기.
심볼은 아트 매핑창에 보이는 점을 마우스로 직접 선택해서 크기를 줄이거나 회전할 수 있습니다.
▼

표면 6개에 매핑 작업을 해주세요.
▼

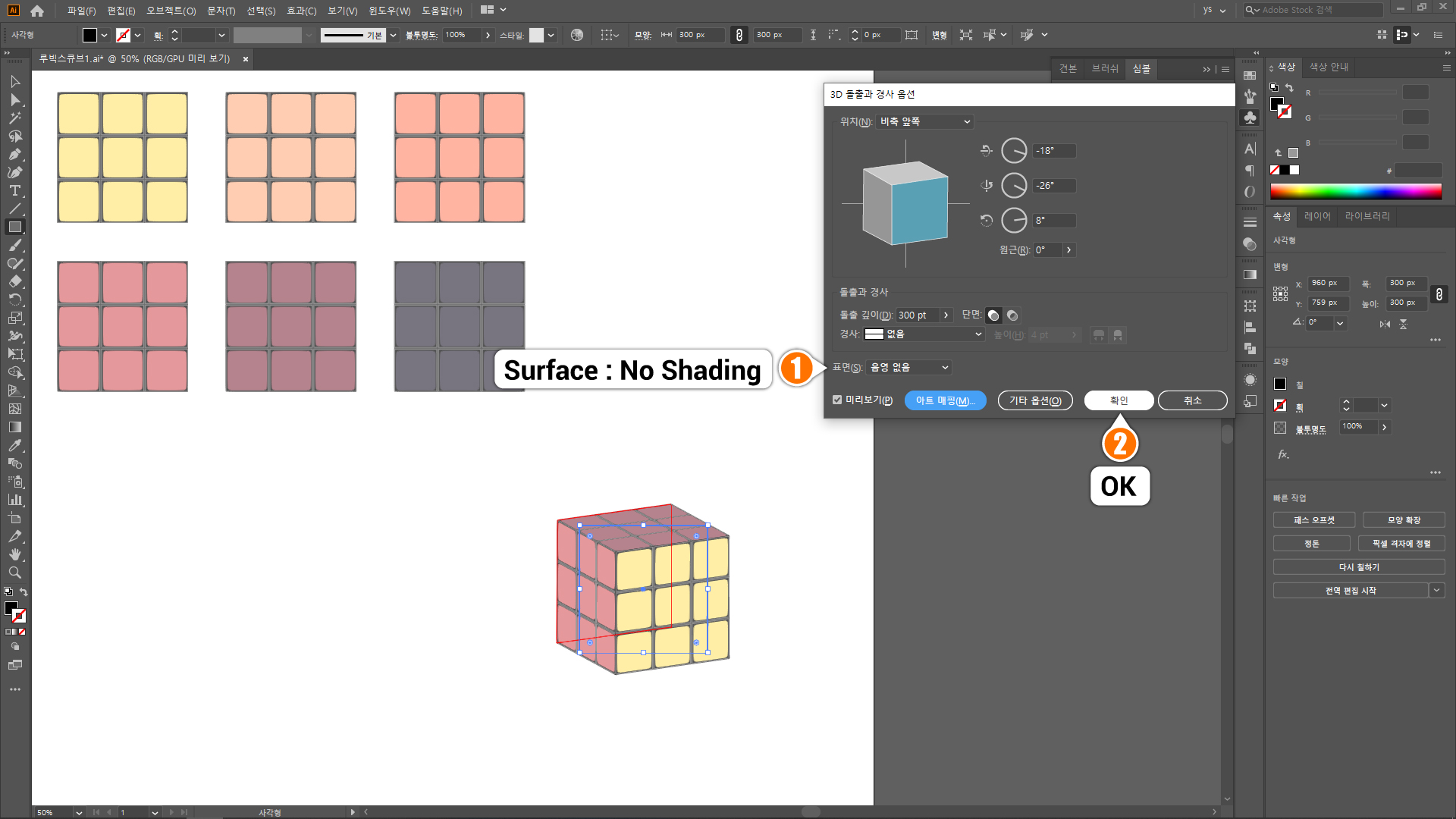
⑩ 표면 음영없음-확인.
▼

7. 모양-수정하기
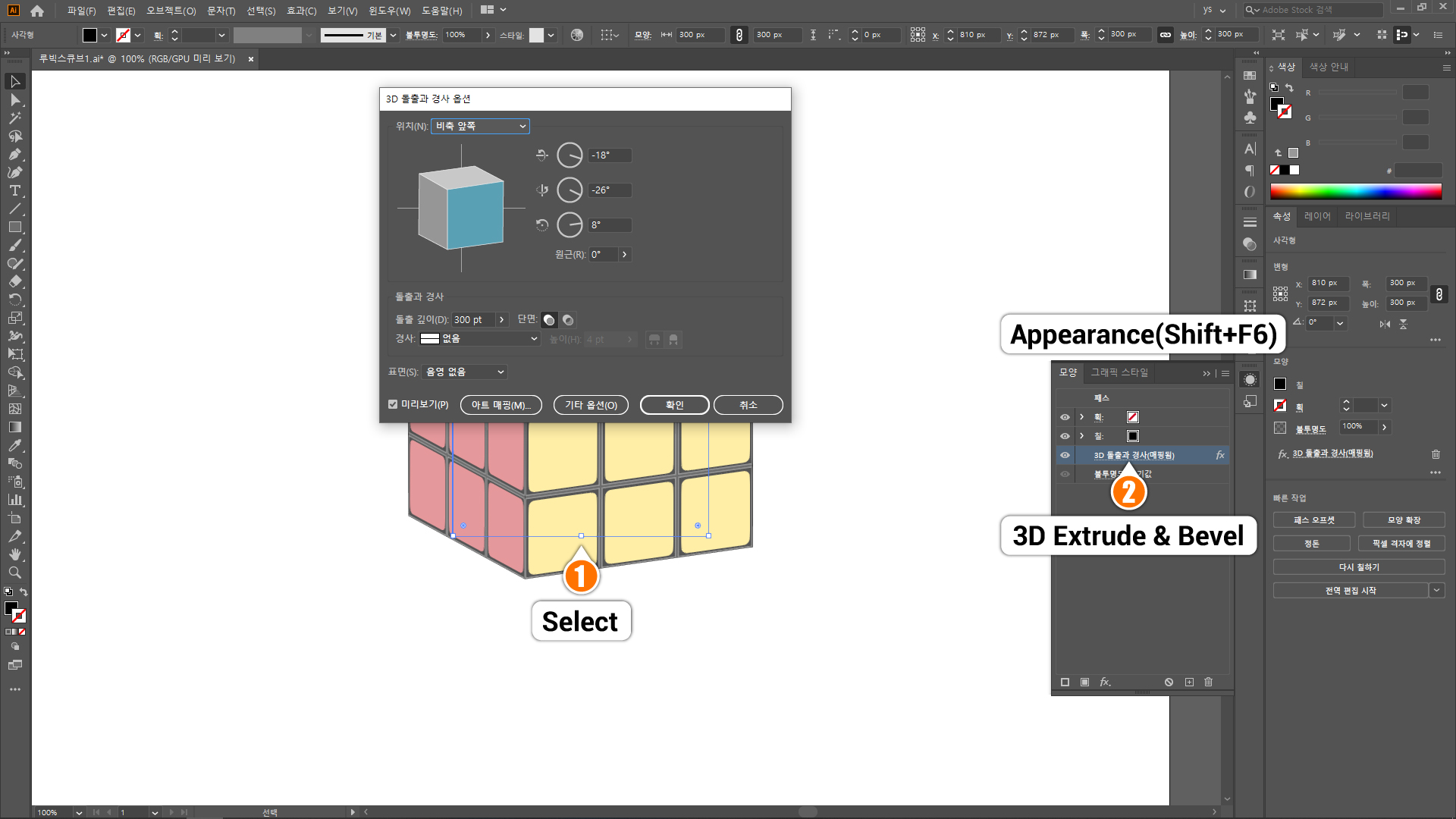
① 수정할 오브젝트 선택-모양(Shift+F6)
② 3D 돌출과 경사(매핑됨) 선택
▼

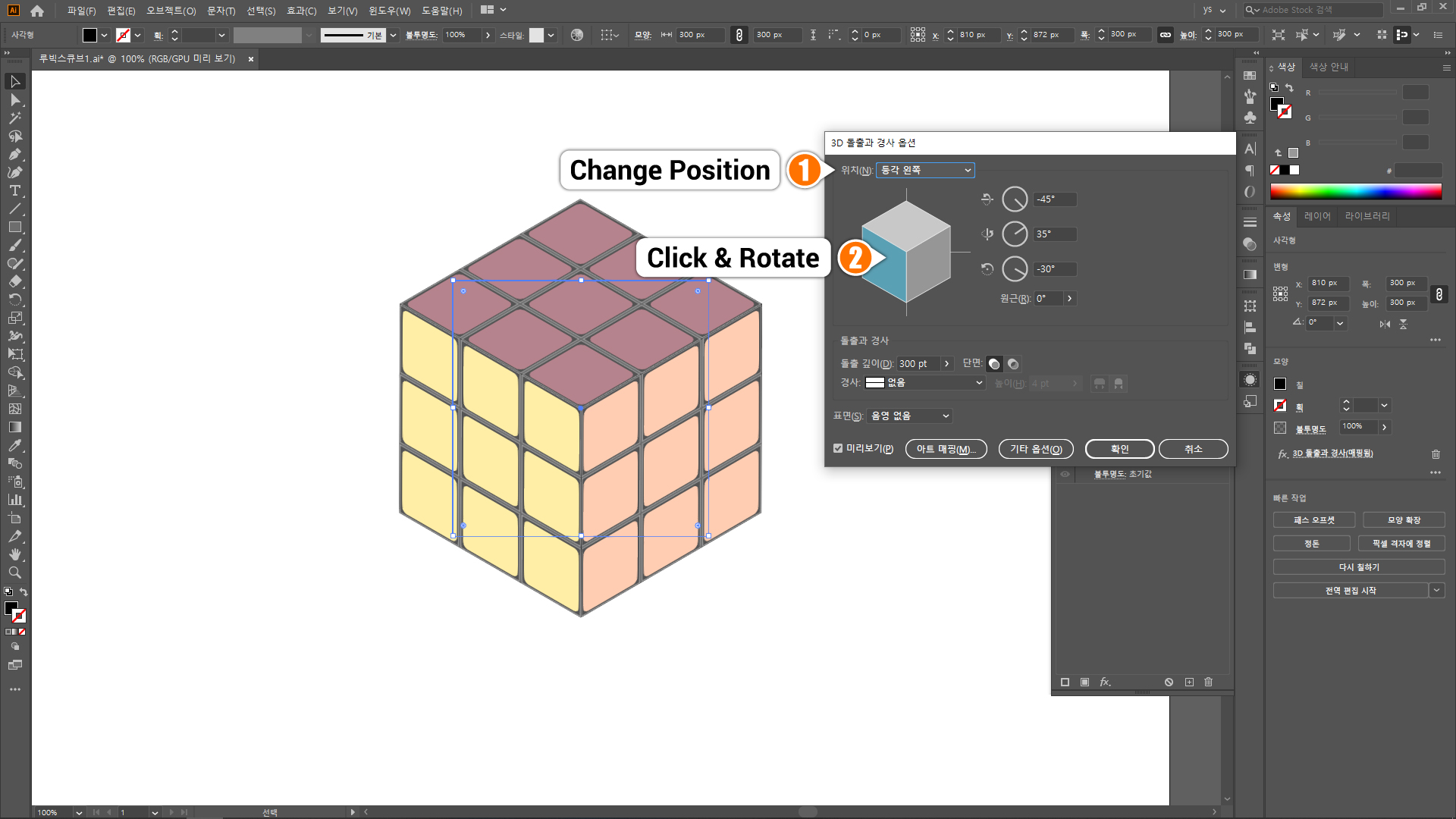
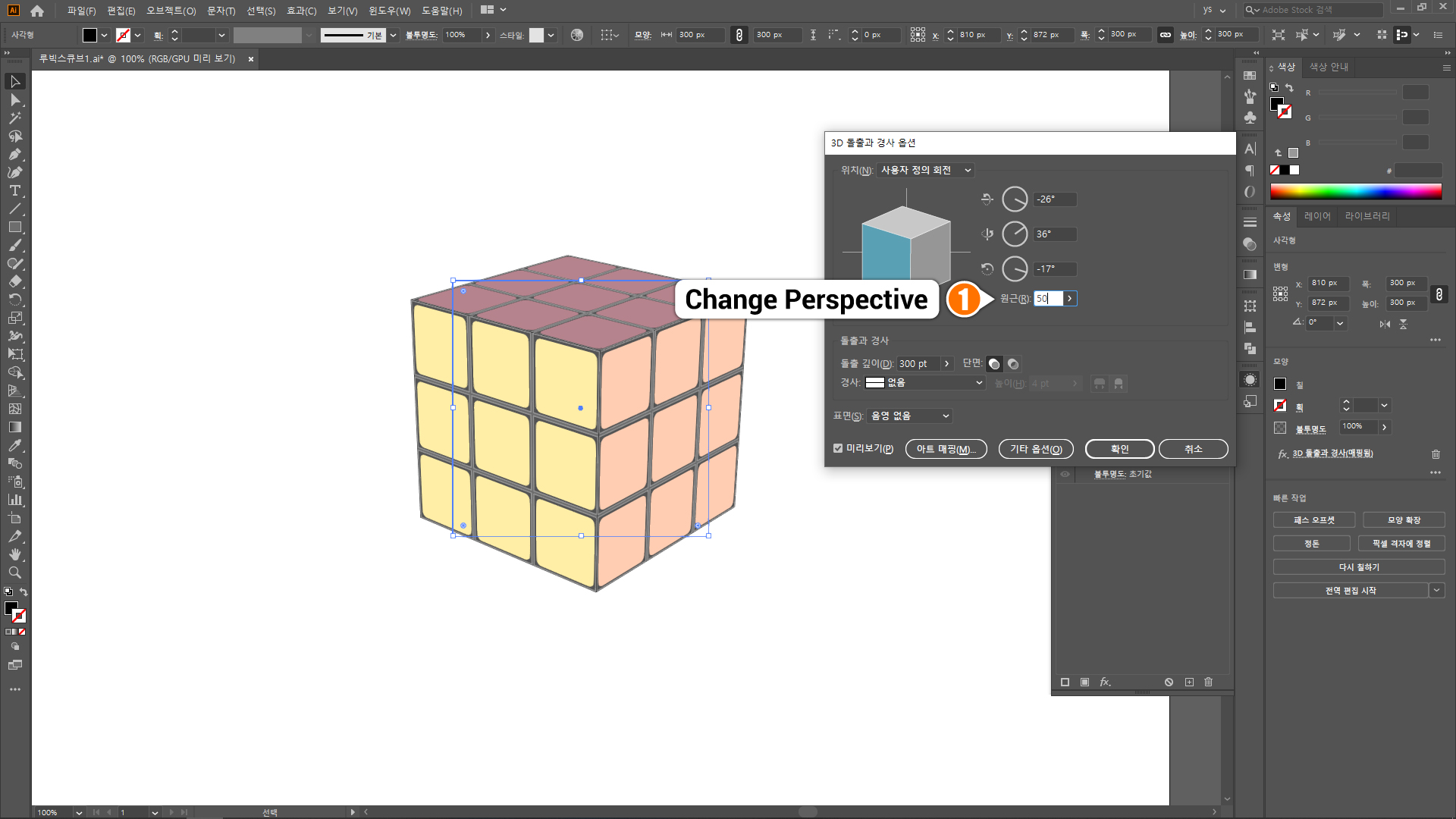
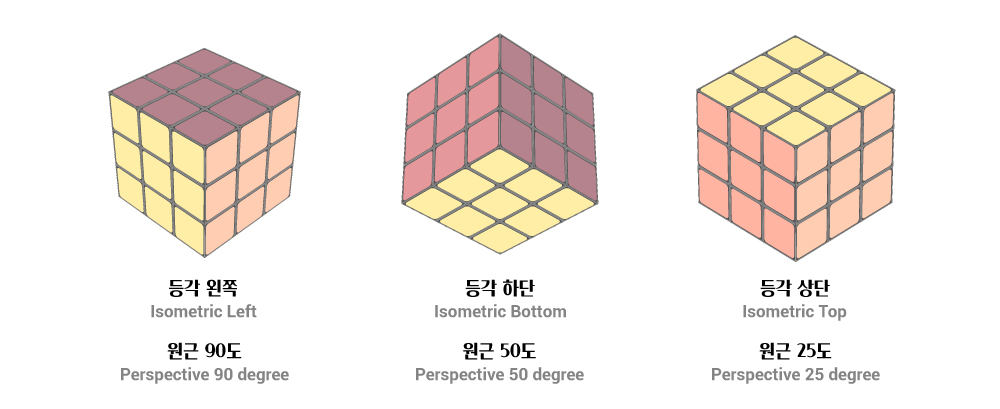
위치 메뉴를 열어 디폴트로 정의된 위치로 변경하거나, 육면체 아이콘을 마우스로 직접 움직여 객체를 회전시킬 수 있습니다. 육면체 아이콘 오른쪽의 XYZ축의 각도를 직접 입력하거나 원근감의 정도를 변경할 수 있습니다.
▼


원하는 각도와 방향, 원근감의 정도를 찾아보세요.
▼


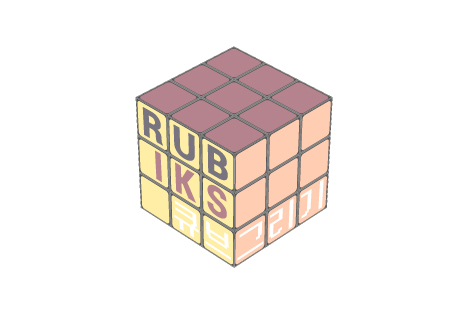
심볼과 3D 돌출과 경사를 이용한 루빅스 큐브 그리는 방법을 정리해봤습니다. 3D 효과는 글자에도 똑같이 적용됩니다. 같은 방법을 적용시키면 위의 예시처럼 자연스러운 3D 글자를 만들 수 있습니다.
완성된 큐브는 원하는 방향과 모양을 결정해서 소스 파일로 정리해놓으면 필요할 때 쉽게 꺼내쓸 수 있습니다. 필요에 따라 색상이나 각 면의 심볼만 바꿔주면 되기 때문입니다. 글자에 3D 효과 적용 시 글자의 특성은 그대로 유지되기 때문에 큐브 소스와 함께 정리해놓으면 내용을 변경해서 재사용하기 편리합니다. 불규칙적인 패턴을 만들어서 각 면을 다른 느낌으로 꾸밀 수도 있겠죠? 활용하기에 따라서 여러 가지 소스를 만들 수 있는 편리한 도구라는 생각이 듭니다.
긴 글 봐주셔서 감사합니다.