[일러] 심플하고 이쁜 원형그래프 그리기
- 일러인디뽀샵
- 2020. 4. 17.

블로그를 운영하다 보면 숫자나 통계를 인용할 때 그래프를 그리고 싶을 때가 많은데요. 사실 그때마다 그래프를 그리는 게 귀찮은 게 사실입니다.
하지만 꼭 필요할 때는 각자 손에 익숙한 툴을 사용하실 텐데요. 오늘은 간단하고 심플한 원형그래프를 일러스트레이터로 그려보겠습니다. 경우에 따라서는 파이그래프,도넛그래프,원형차트 라고 부르기도 하는데요.

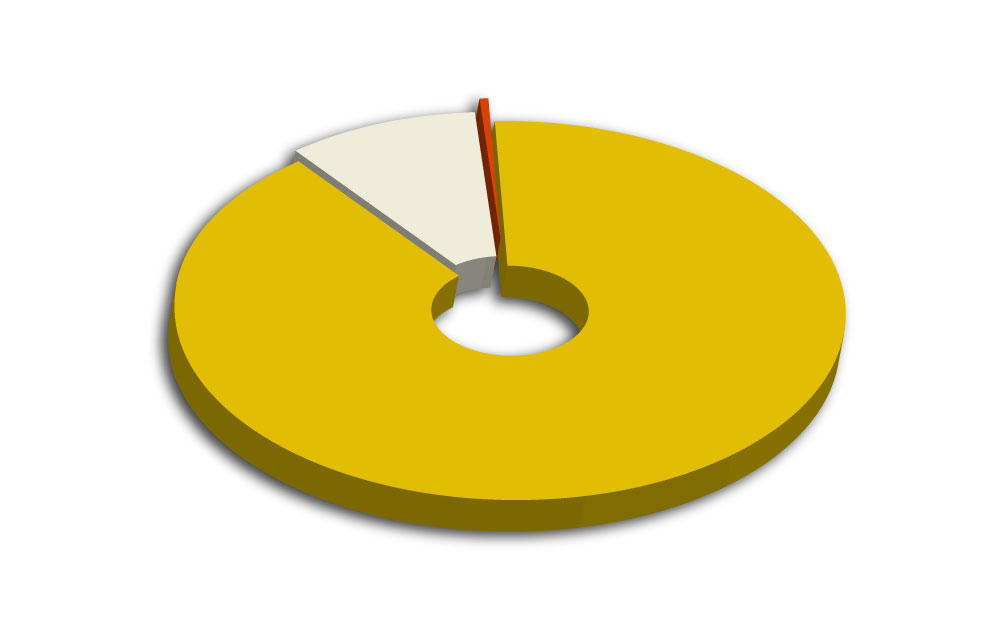
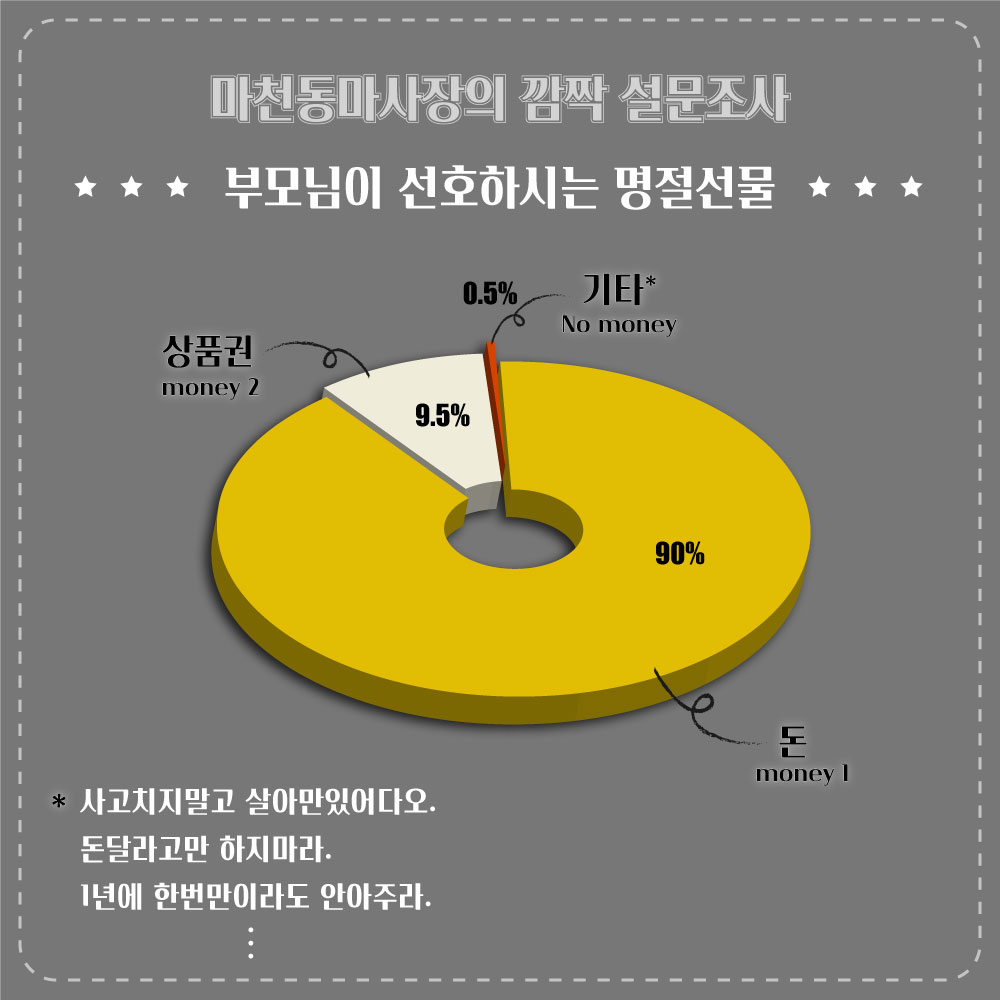
오늘 그려볼 그래프입니다. 쉽게 간단합니다. 천천히 따라오시면 됩니다! 영문 버전용 명령어를 따로 표시하겠습니다.
그래프 도구 4부작
1. 파이그래프
2. 막대그래프
3. 누적 막대그래프
4. 선그래프
만들기 시작
필요한 작업을 하실 때는때는 항상 정확한 크기를 정하고 시작하는 습관을 갖는 게 좋습니다.
모든 명령어 적용 시 적용할 오브젝트 선택은 필수입니다. 명령어 적용 시 클릭과 더블클릭은 좌클릭! 숨어있는 추가 정보를 보거나 그래프에서 데이터 수정처럼 특별한 경우에만 우클릭!
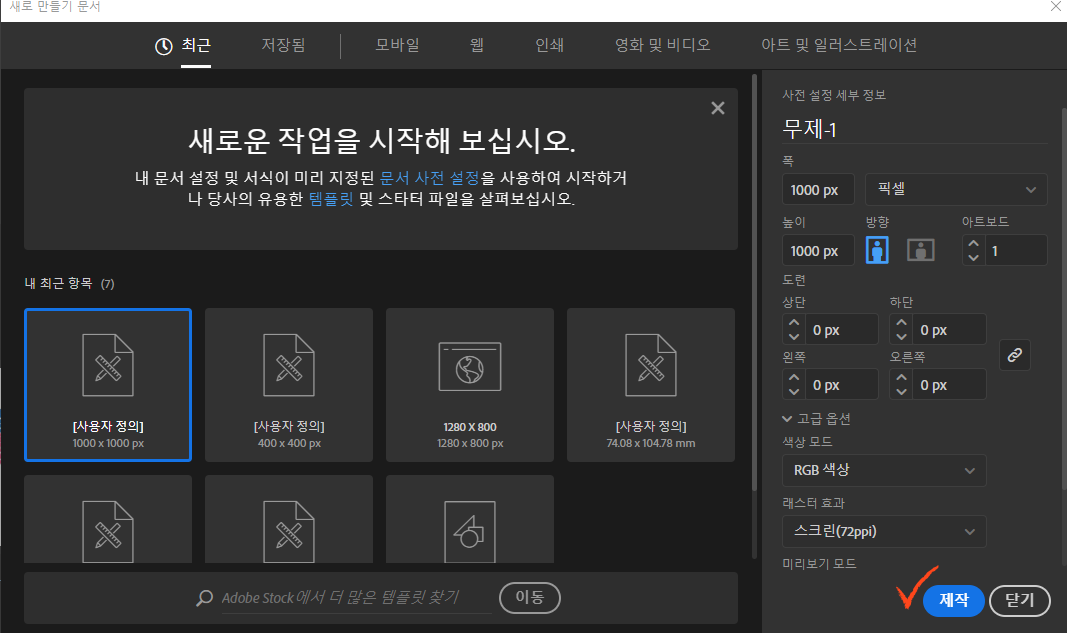
1. 대지 만들기
Artboard
1000px × 1000px
색상모드
Color Mode
RGB
레스터효과
Raster Effects
72ppi

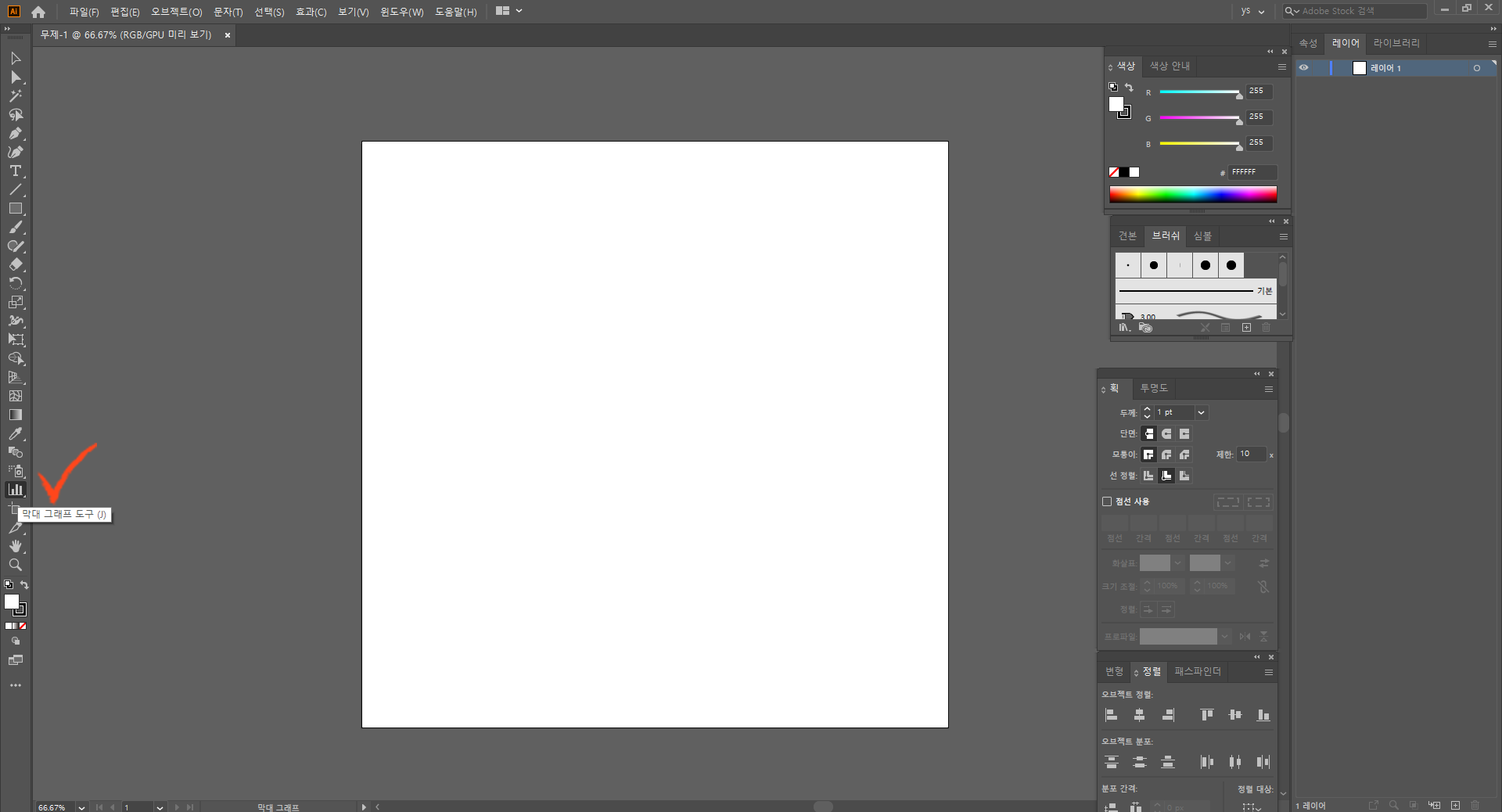
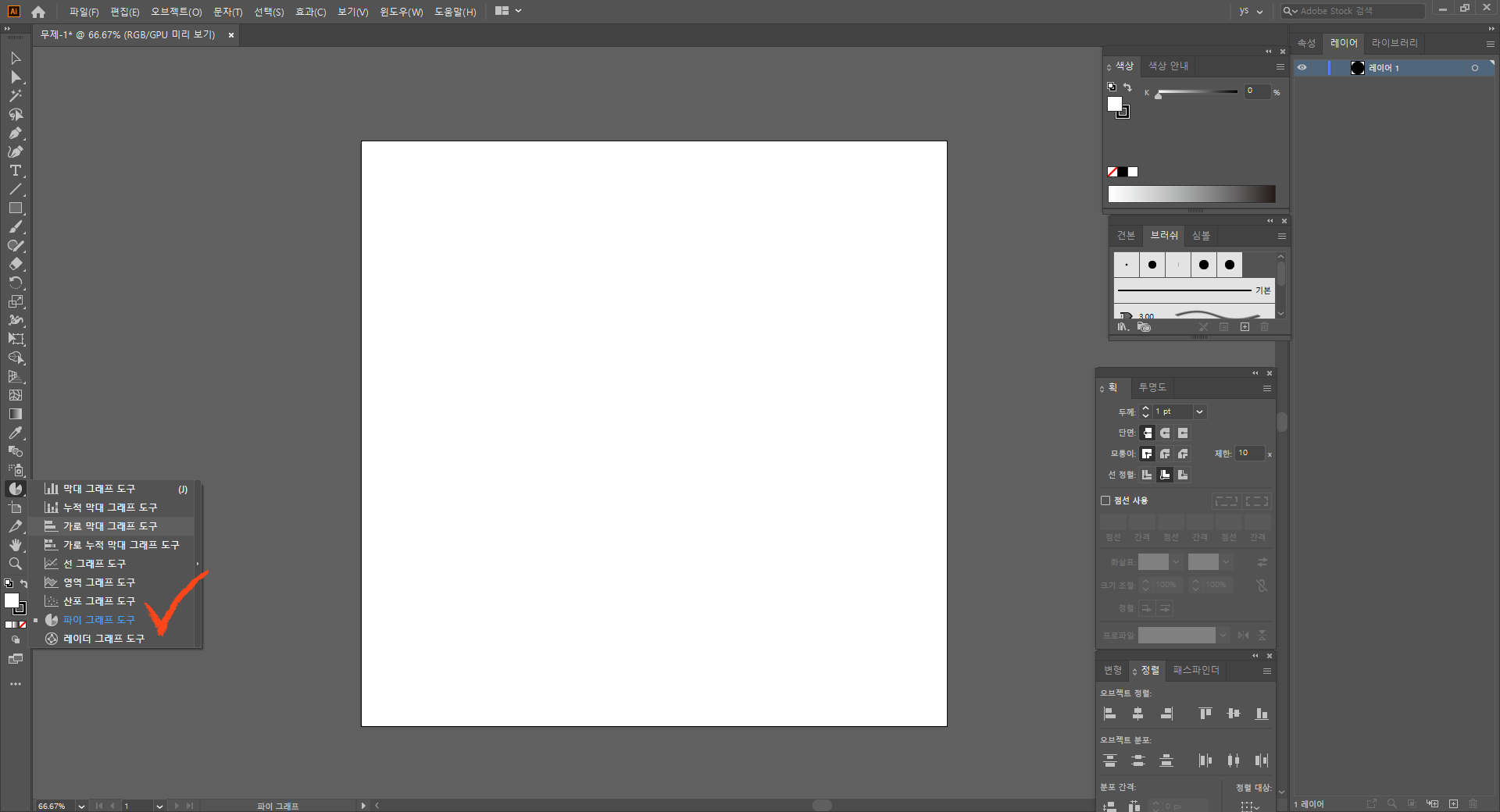
2. 그래프도구
그래프도구(J)를 우클릭을 하면
9가지 그래프 형태가 나옵니다.
파이그래프 선택
Pie Gragh Tool
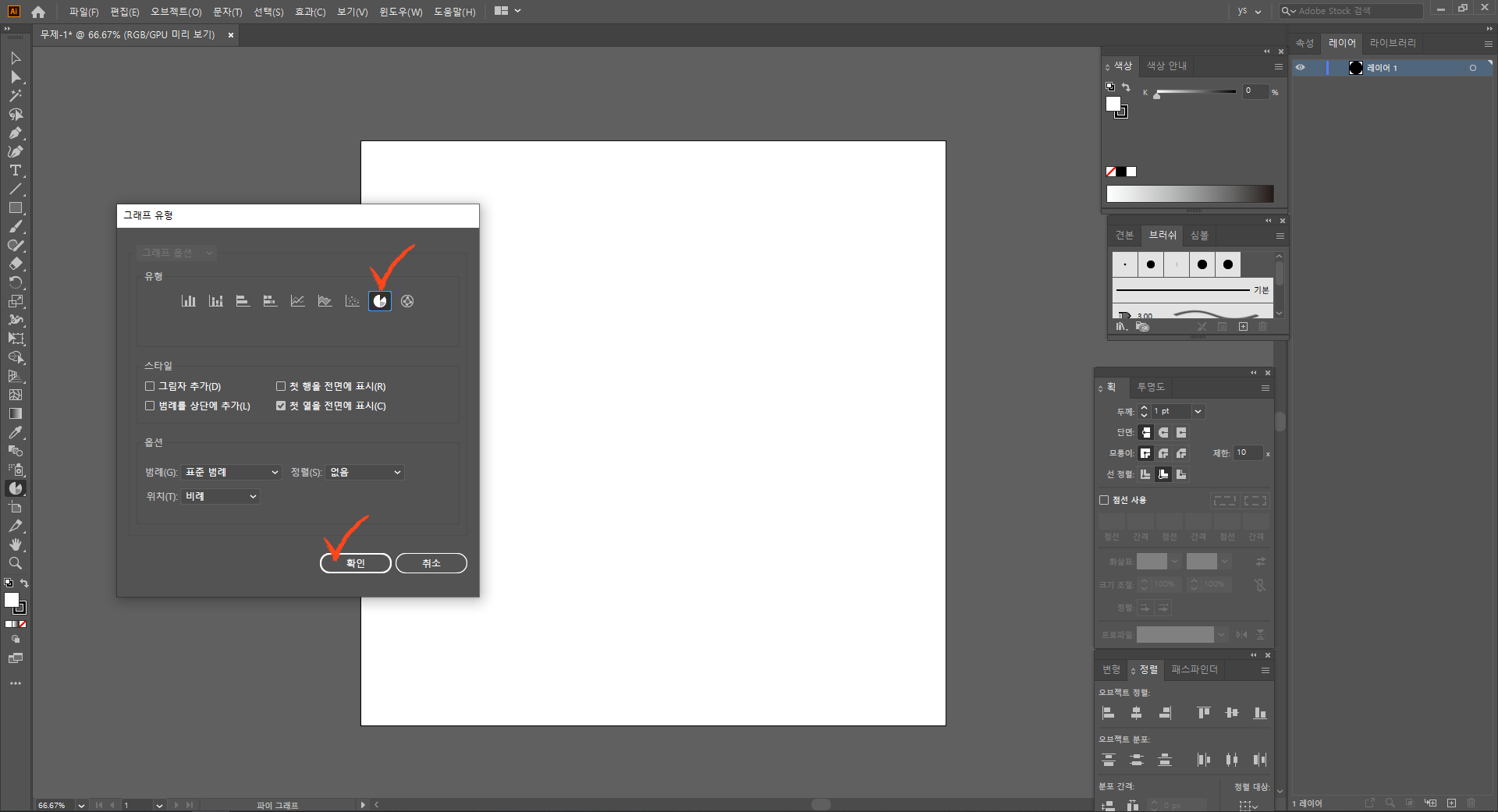
그래프도구를
더블클릭을 하면
세부사항을 설정할 수 있는
그래프 유형 창이 뜹니다.
Graph Type
변경할 사항이 없으므로
기본 설정을 그대로 적용합니다.



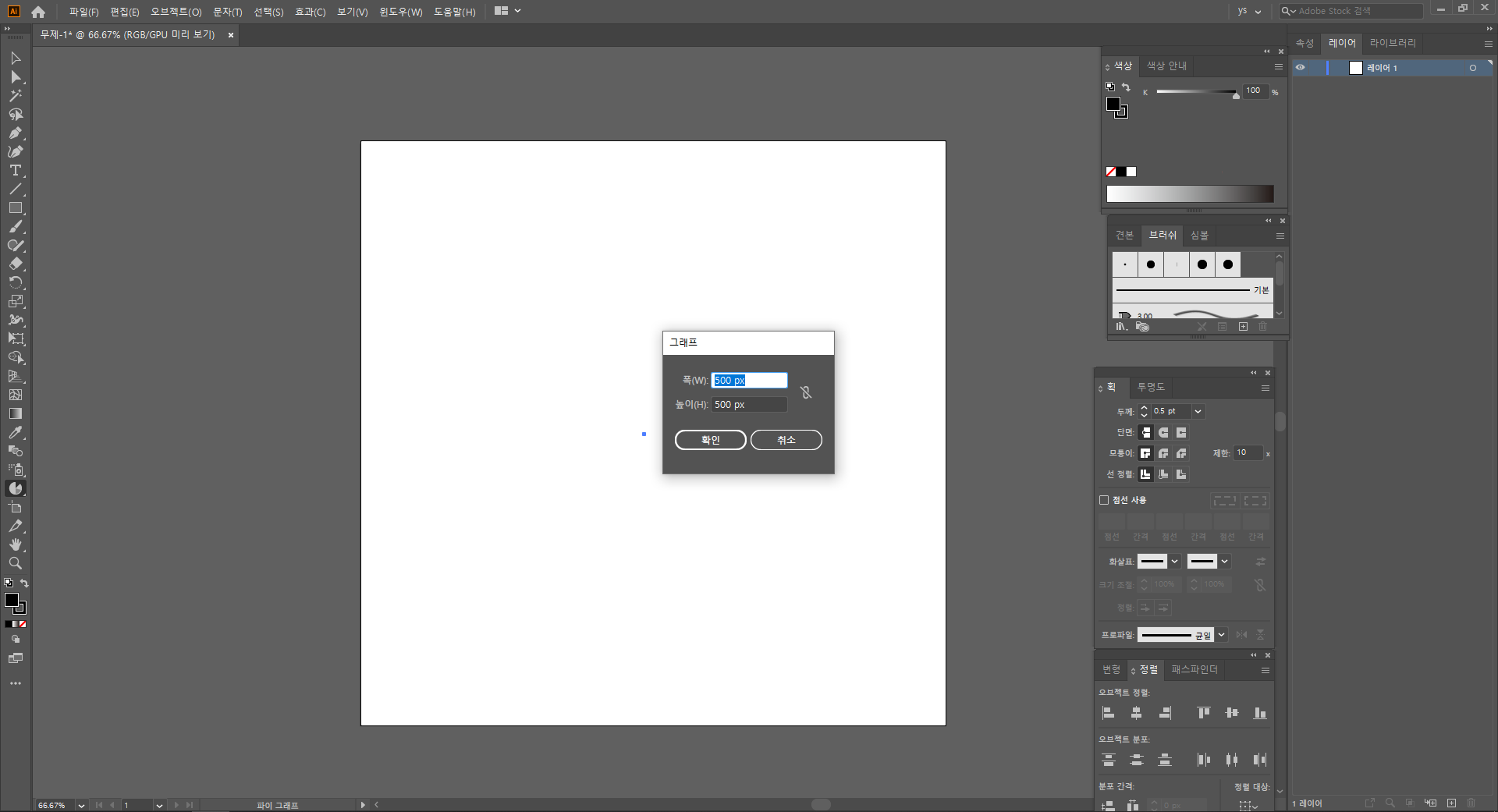
3. 그래프 크기 정하기
빈 대지 클릭!
수치 입력
500px × 500px
마우스드래그로 그래프 크기를
지정하면 정확한 수치를
입력하기 어렵습니다.

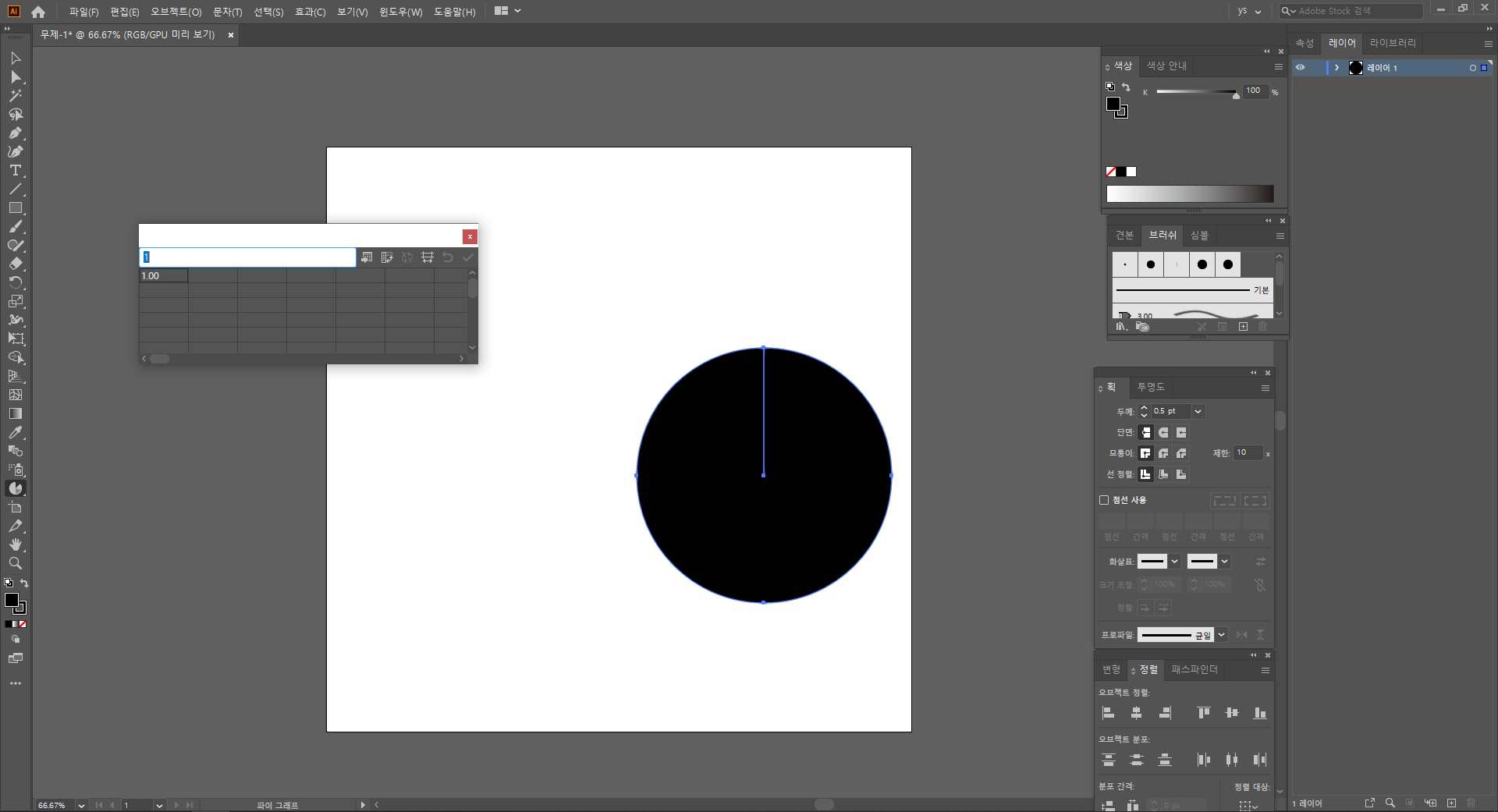
4. 데이터 입력
초기 데이터가 없는
원형그래프가 등장합니다.
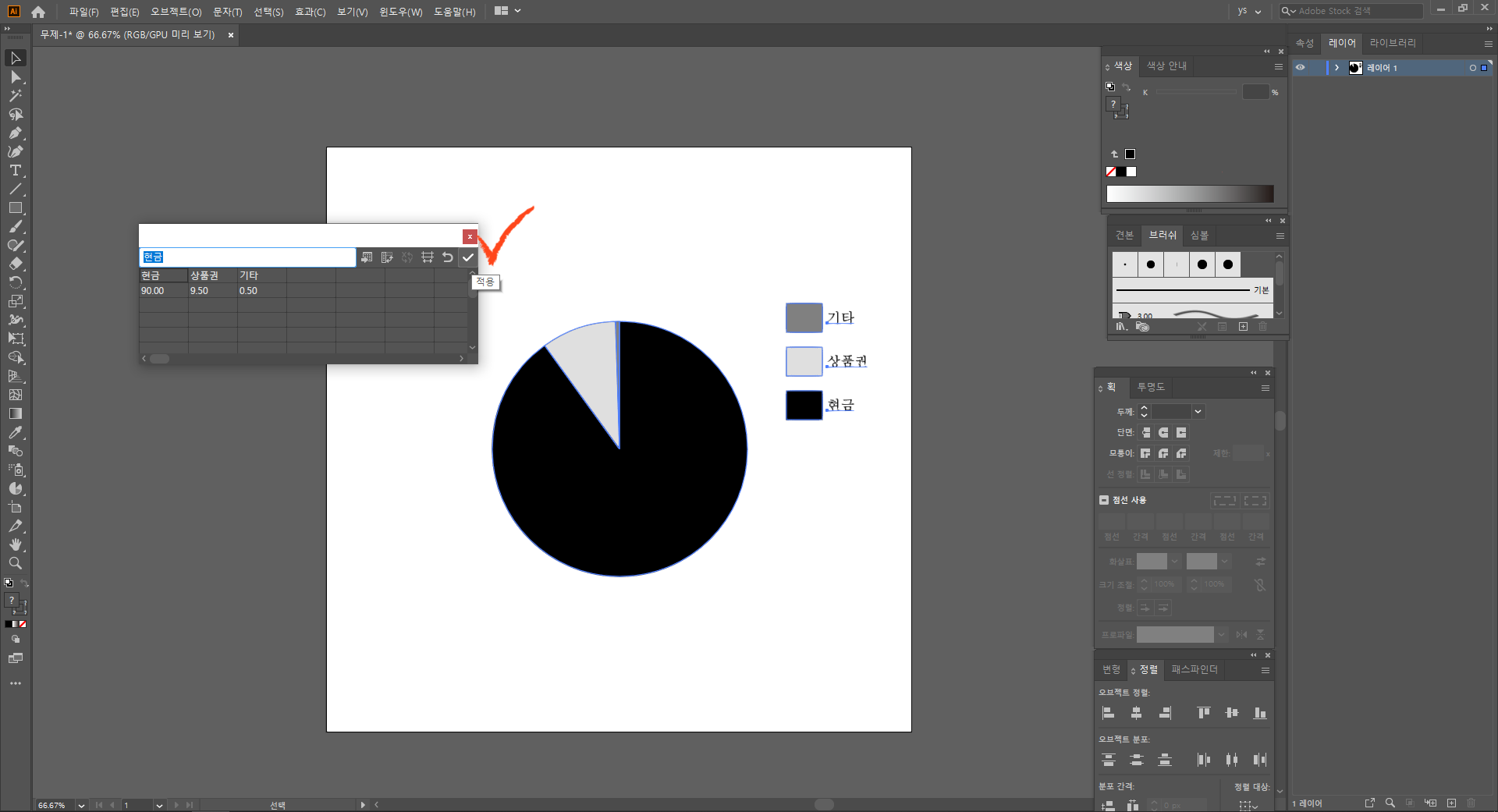
원하는 범례와
수치를 입력
우측 상단에 적용
Apply


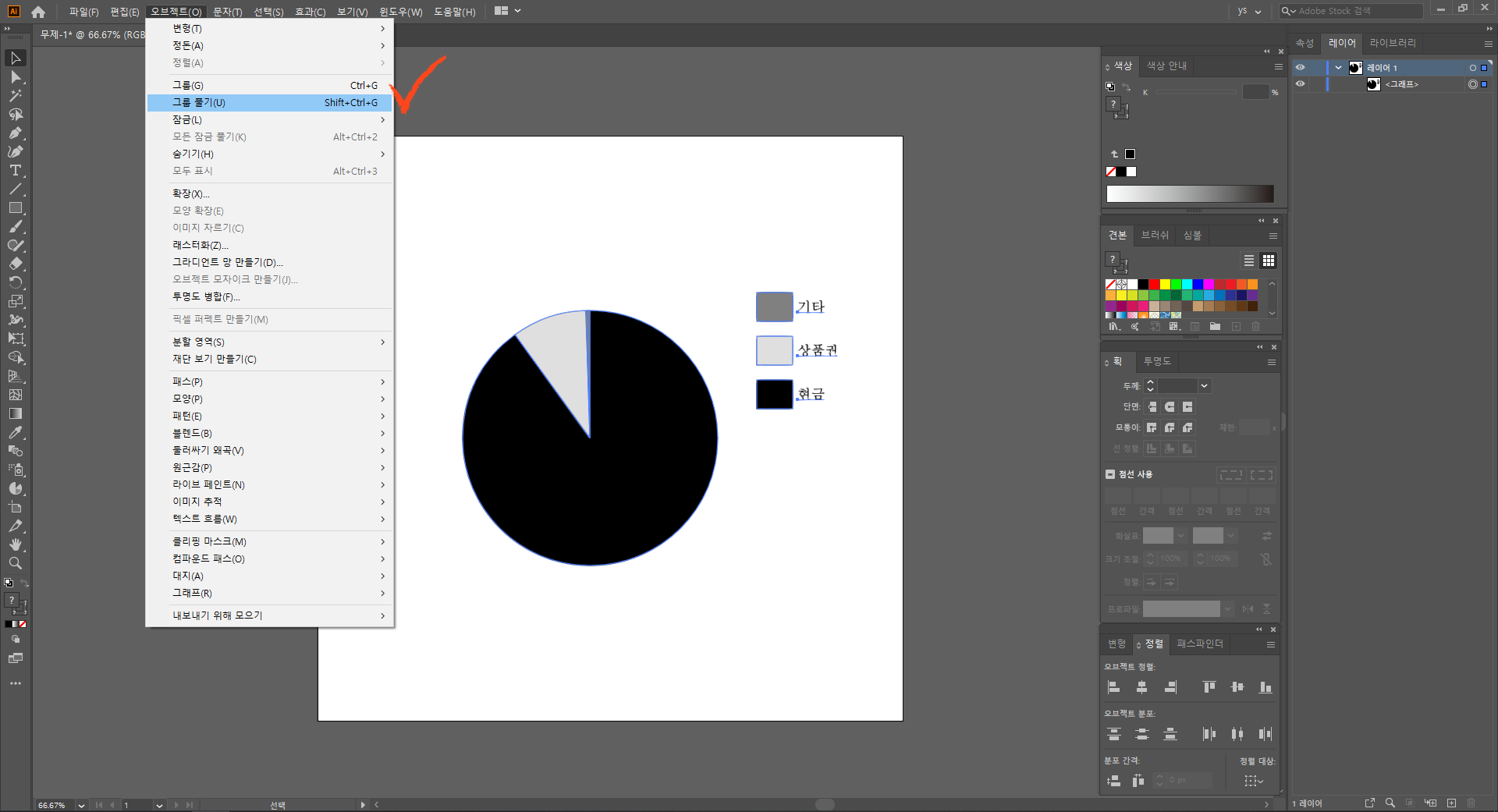
5. 그룹 풀어주기
상단 메뉴의
오브젝트-그룹풀기
Object-Ungroup
혹은
Ctrl+Alt+G
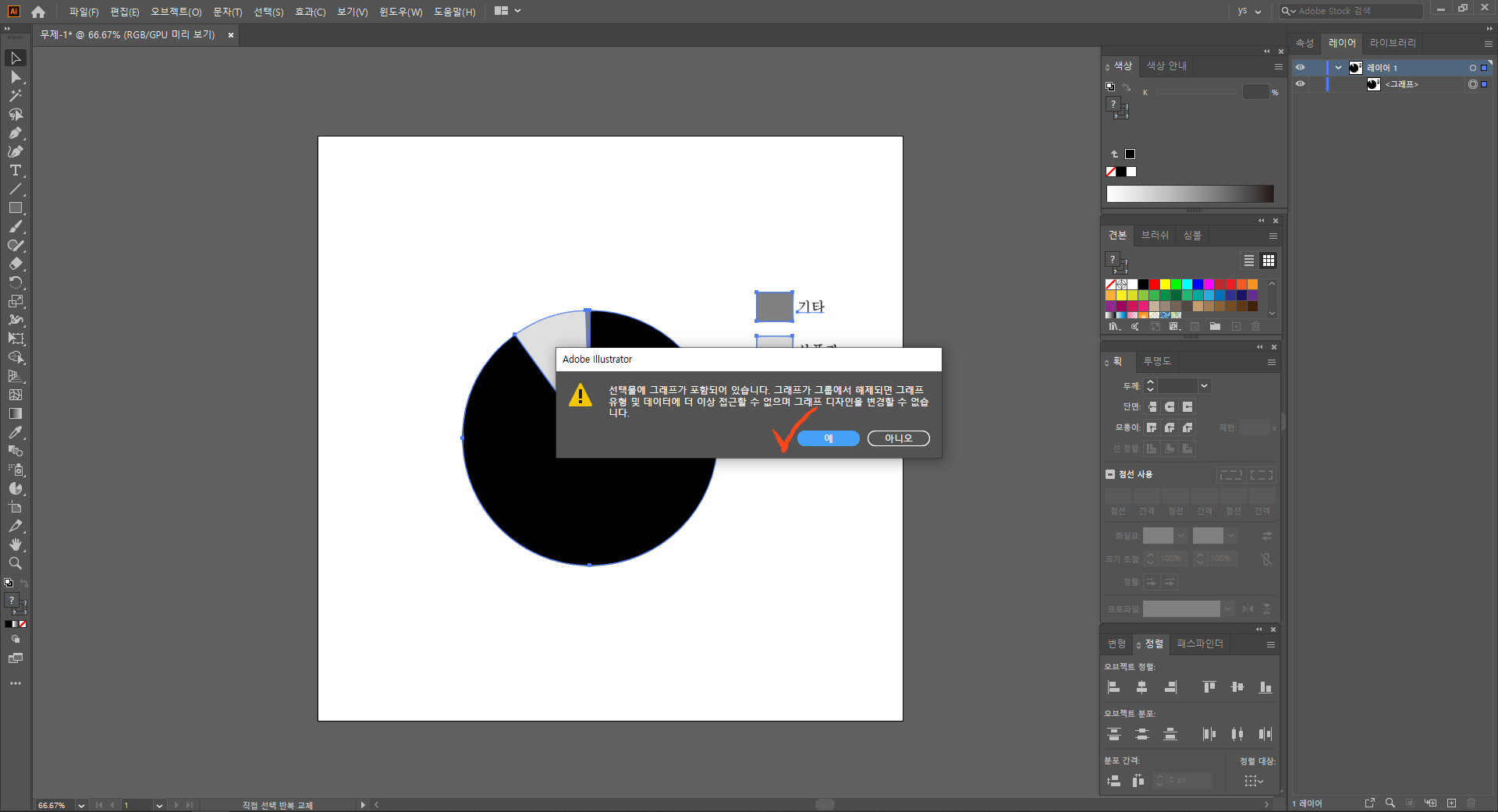
그룹을 풀면 데이터 및
그래프의 디자인을
수정할 수 없다는 경고창이 뜹니다.
데이터 확인 후 예 클릭.
The selection contains a graph.
After a graph is ungrouped
you will no longer
be able to access its graph style,
its data or change its graph designs.


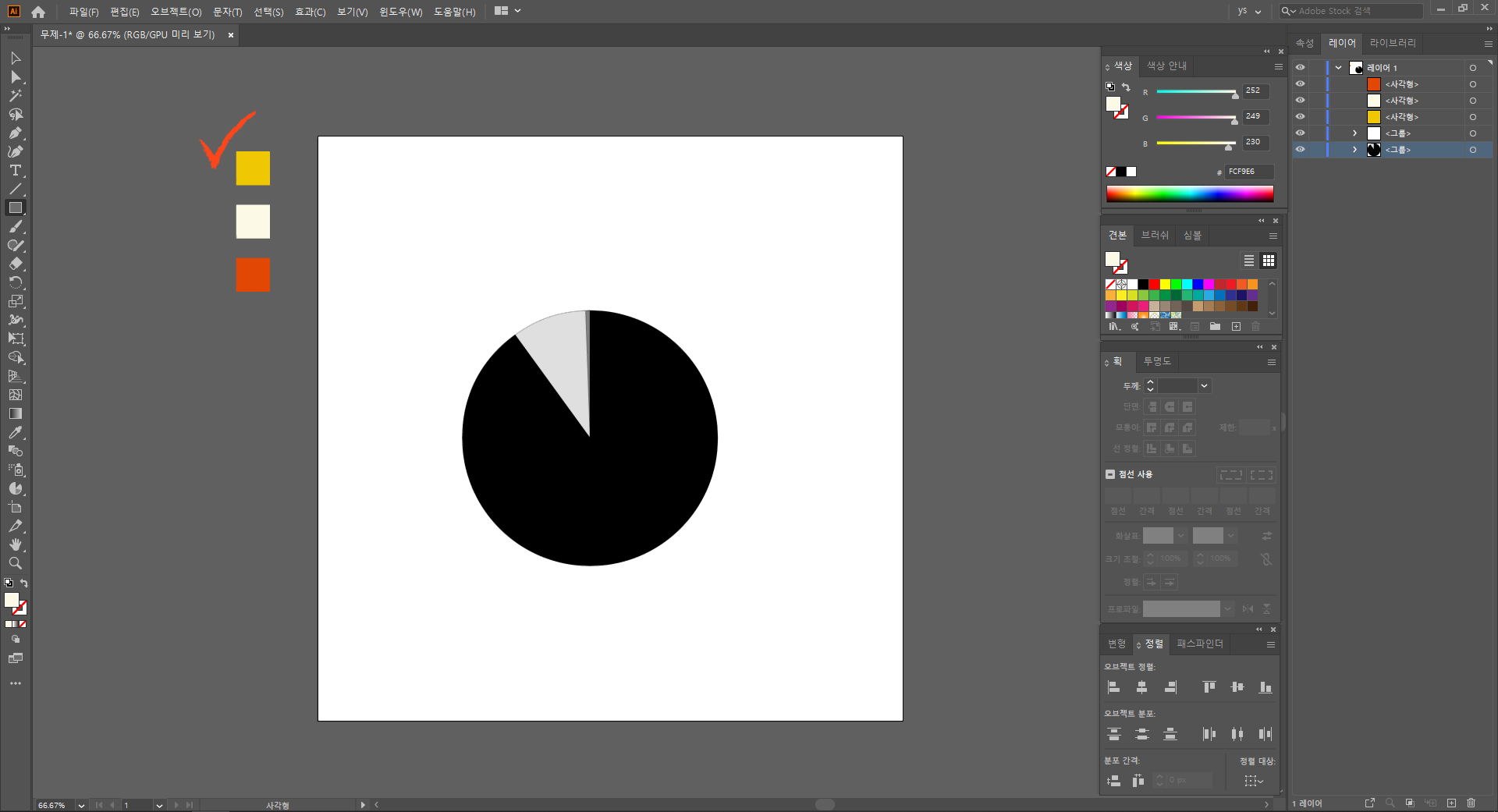
6. 그래프만 남기기
범례는 깔끔하게
추가 작업하는 편이 좋습니다.
직접선택툴(A)로
Direct Selection Tool(A)
선택 삭제
(2번 단계에서 범례 부분 없이
그래프를 만들 수도 있습니다.)

7. 원하는 색상 적용하기
원하는 색상을 적용한 도형을
대지밖에 그려서 나열합니다.
작업 후 삭제할 부분이기 때문에
모양과 크기 등등은
작업과 무관합니다.
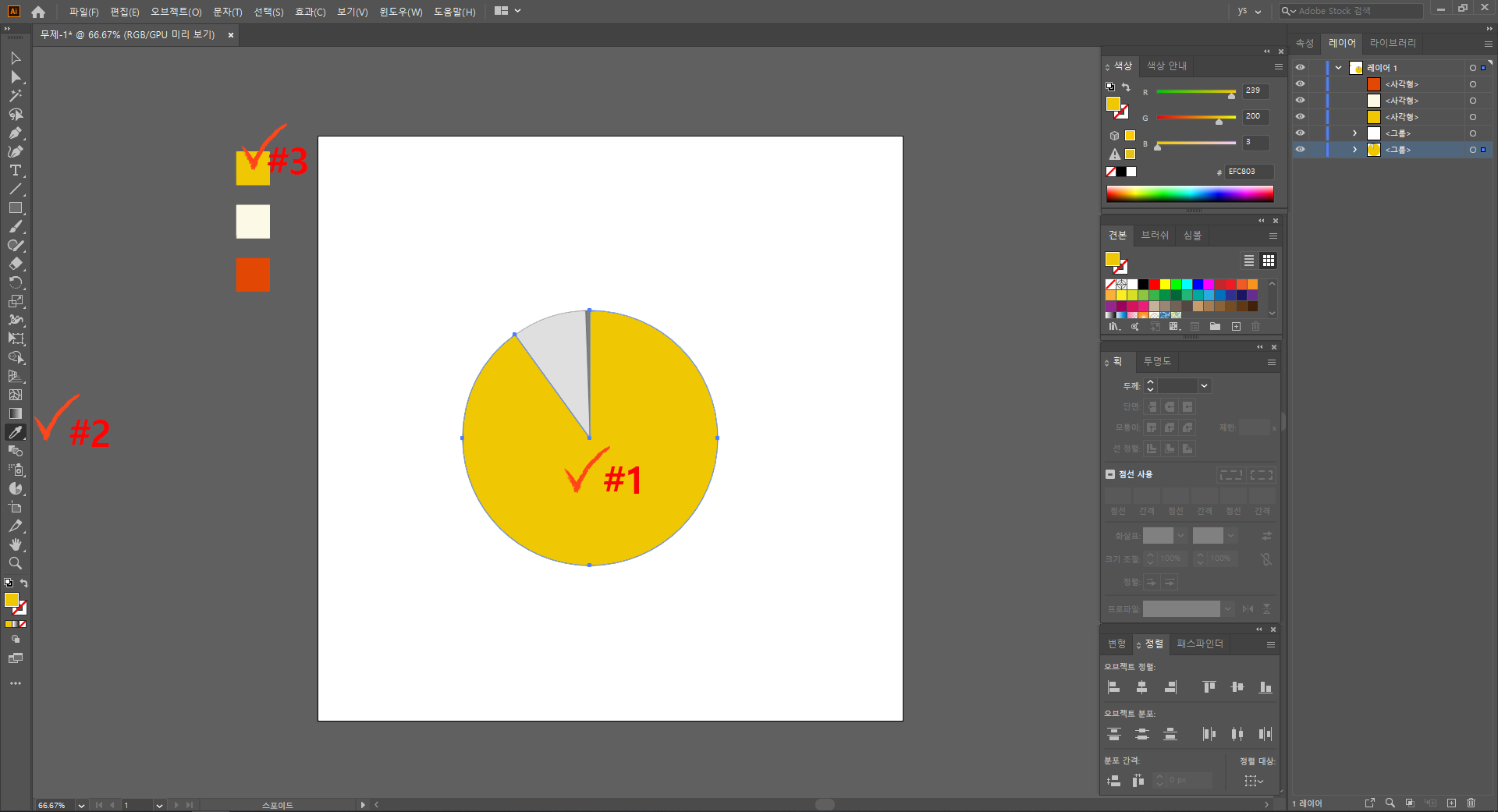
직접선택툴(A)로
Direct Selection Tool(A)
그래프에서
색상을 변경할 부분 선택
스포이드툴(I) 선택
Eyedropper Tool(I)
적용할 색상 도형 클릭.
나머지 부분도 똑같은
방법으로 색상을 변경합니다.


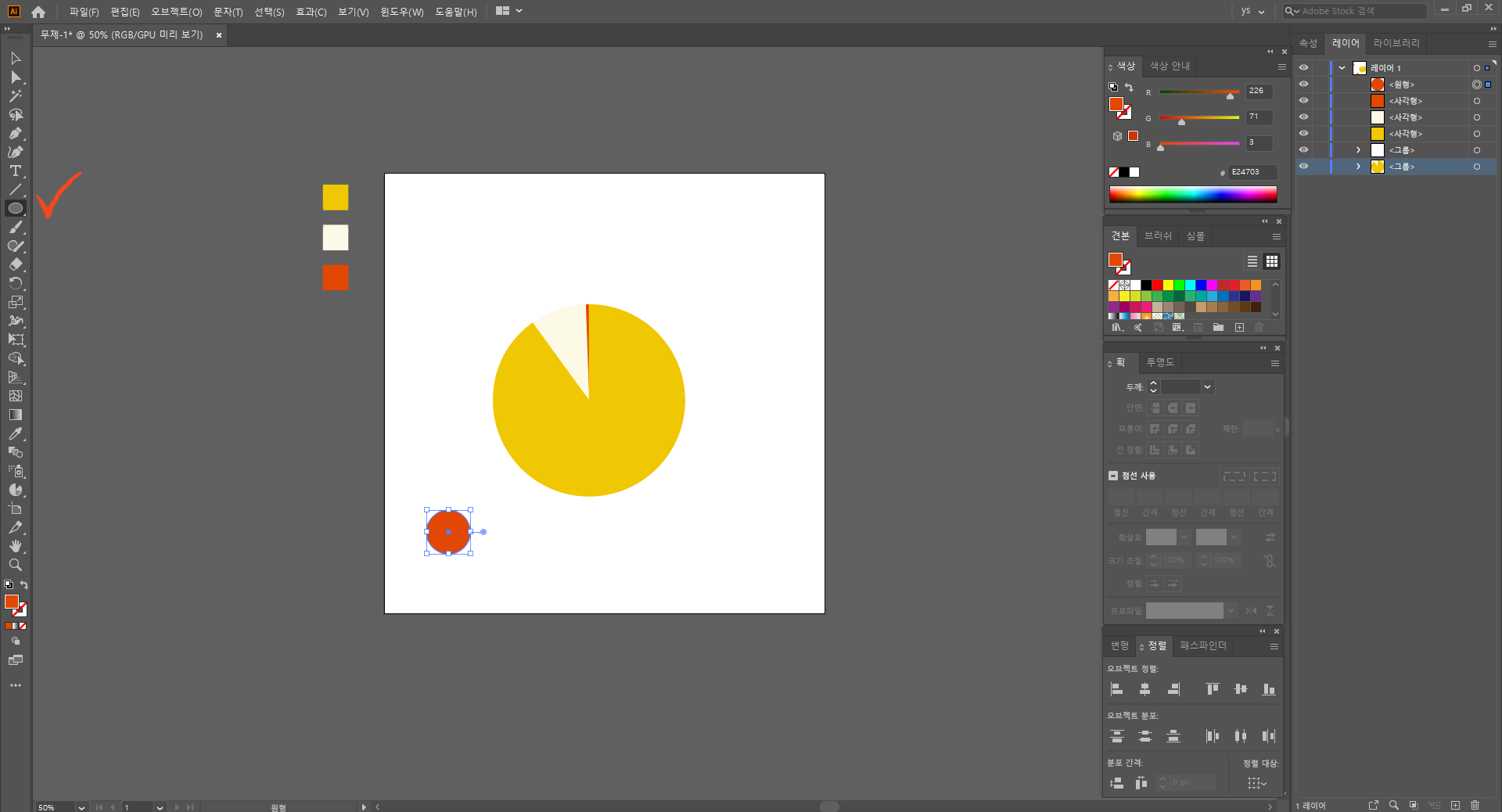
8. 도넛모양만들기1
현재 그래프 가운데
구멍을 만들어줍시다.
원형도구(L)선택
Ellipse Tool(L)
대지위 클릭
수치를 입력해줍니다.
100px × 100px

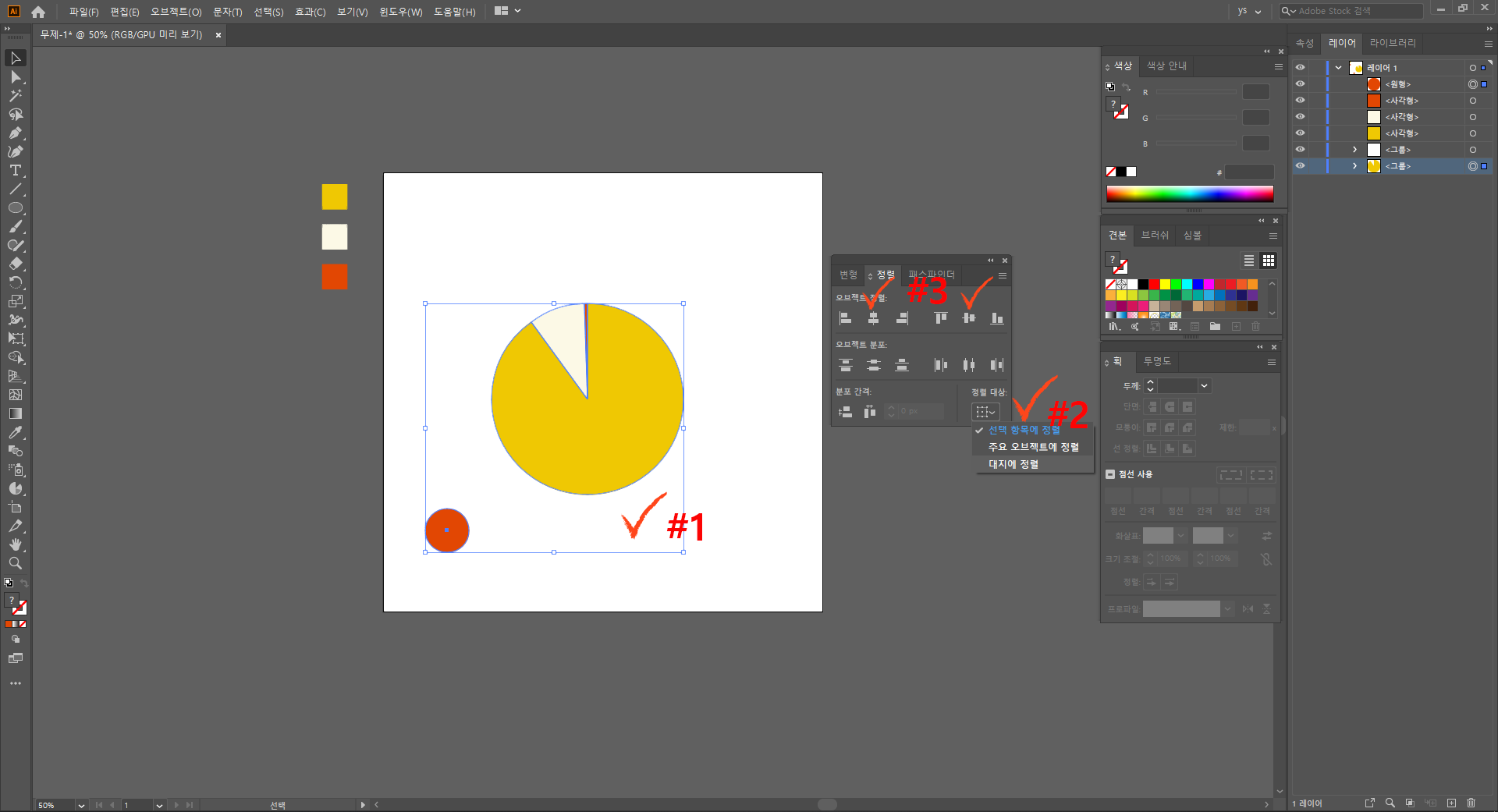
9. 도넛모양만들기2
그래프와 작은 원을
함께 선택합니다.
Alt+선택툴(V)
Alt+Selection Tool(V)
또는
두 오브젝트를 함께 드래그!
정렬창(Shift+F7) 우측 하단의
정렬대상-선택항목 정렬
가로 가운데 정렬
세로 가운데 정렬
Align(Shift+F7)
Align To : Align to Selection
Horizontal Align Center
Vertical Align Center

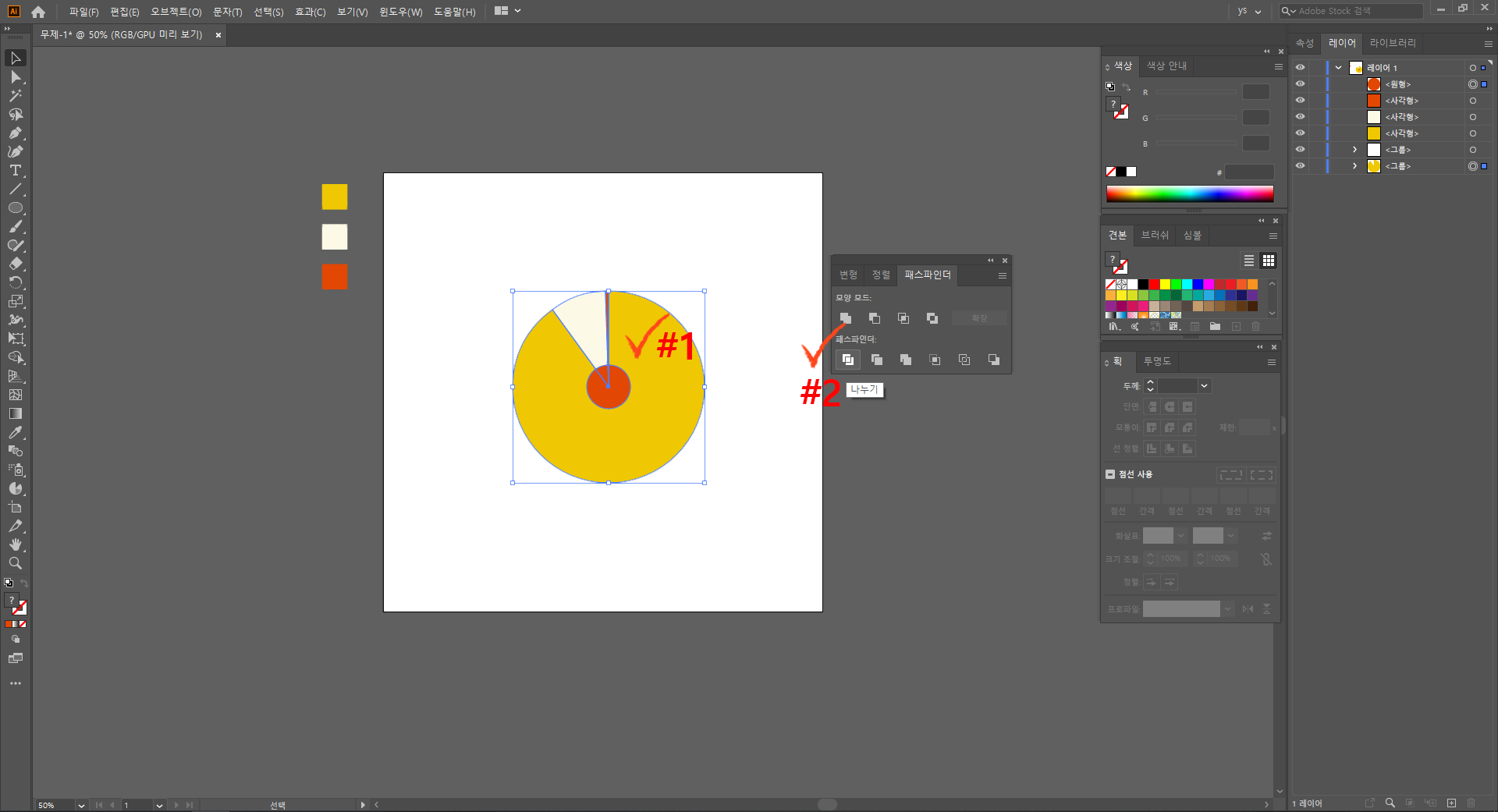
10. 도넛모양만들기3
중심이 맞춰진
원과 그래프 선택
패스파인더(Ctrl+Shift+F9)
나누기
Pathfinder(Ctrl+Shift+F9)
Divide

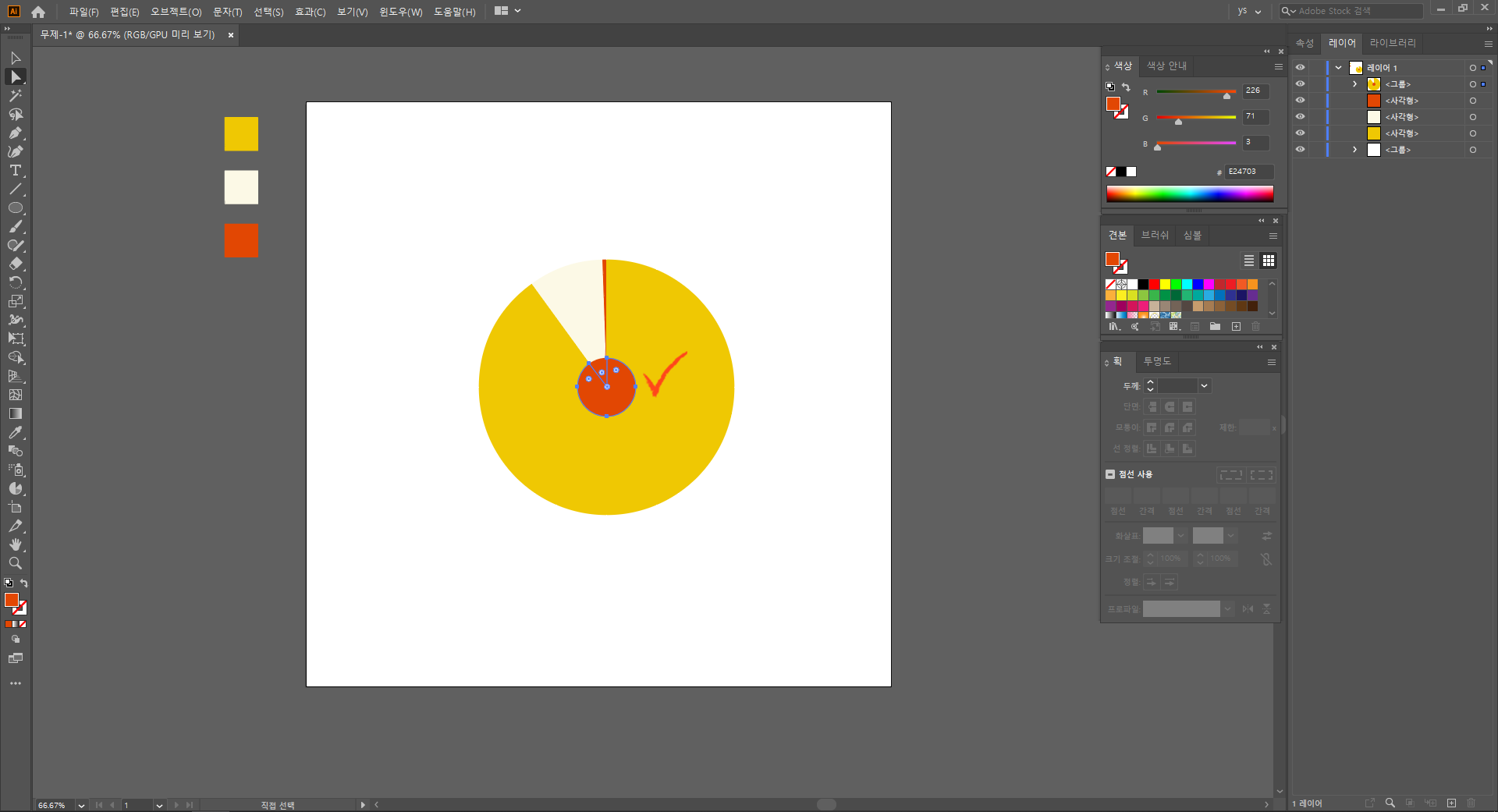
11. 도넛모양만들기4
나눠진 그래프에서
삭제할 부분을
직접선택툴(A)로 삭제.
Direct Selection Tool(A)

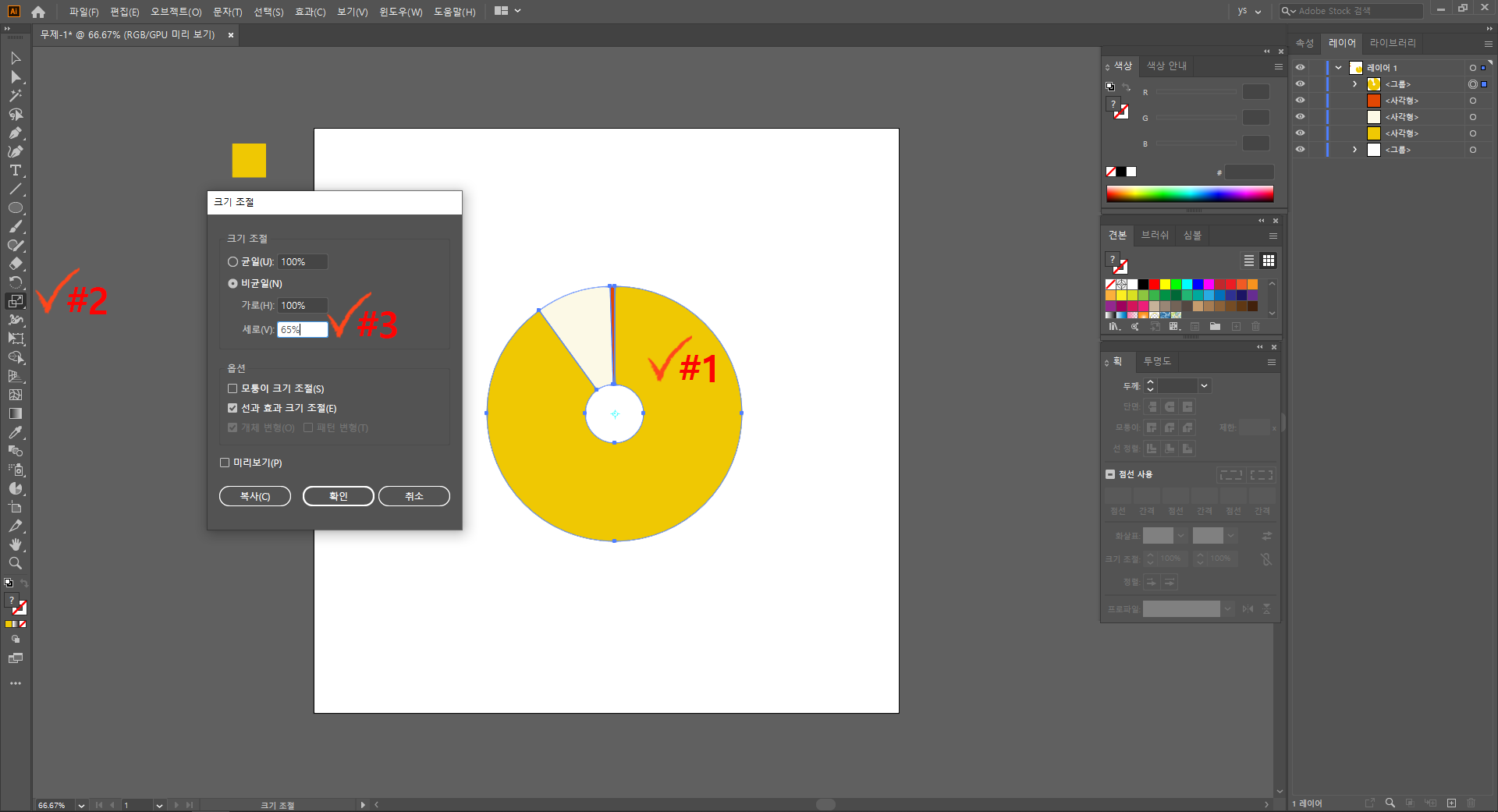
12. 세로 비율 조절하기
크기조절도구(S) 더블클릭.
비균일-세로65%
Scale Tool(S)
Non-Uniform-Vertical:65%
선택툴(V)로 그래프를
선택하고 세로 비율을
조절할 수도 있지만
비율 조절은 항상 정확한 수치를
적용하는 습관을 들이는 게 좋습니다.

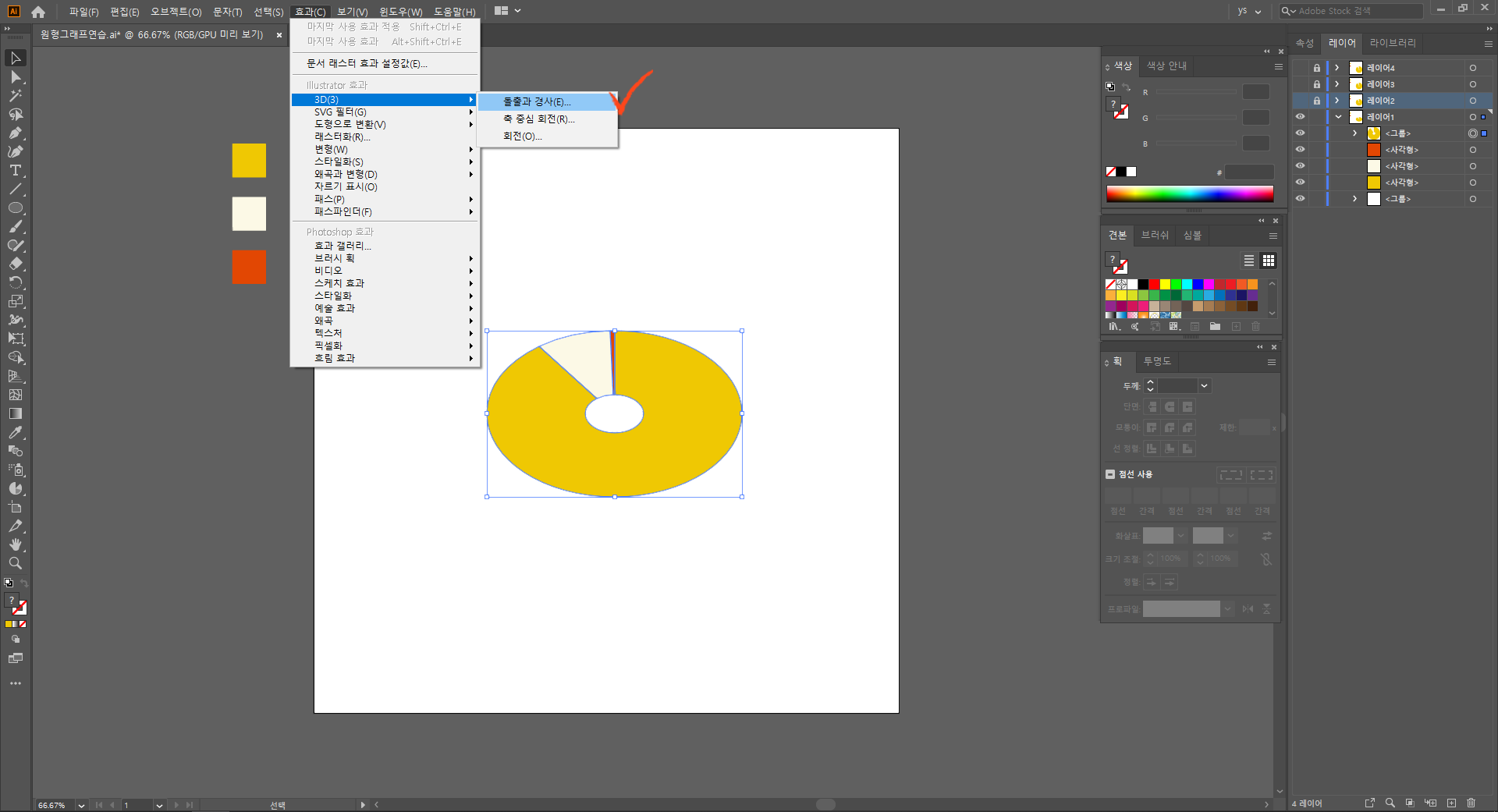
13. 3D효과 적용하기
상단 메뉴의
효과-3D-돌출과경사
Effect-3D-Extrude&Bevel
옵션창의 도형을
미리보기 클릭 후
마우스로 직접 클릭해서
움직여보면서
원하는 스타일을 찾아봅시다.
예시에 적용된 수치는
X축 30도
Y축 -7도
Z축 1도
원근 0도
돌출깊이 40pt
X axis 30
Y axis -7
Z axis 1
Perspective 0
Extrude Depth 40pt


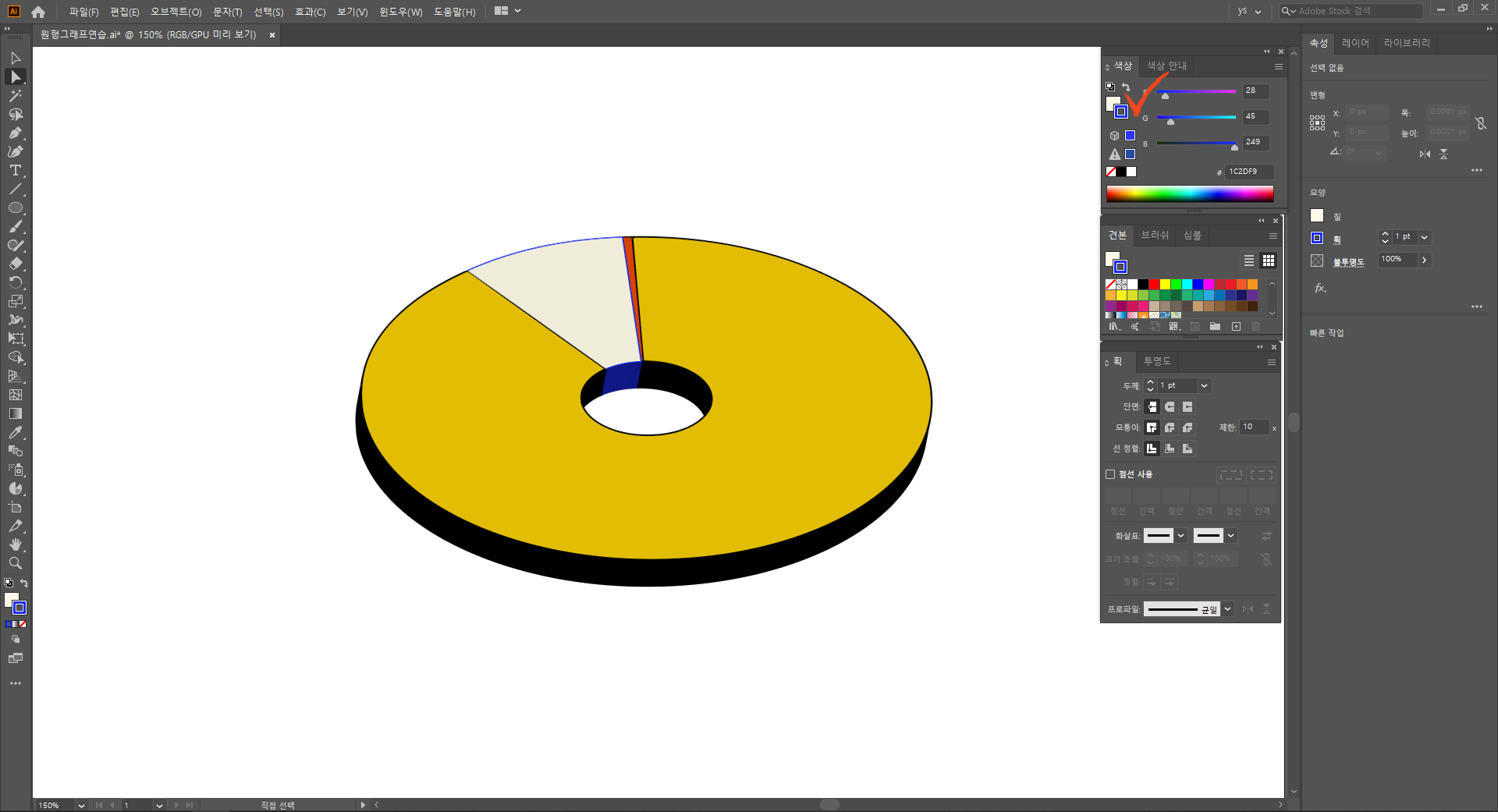
※ 3D 적용 시 유의할 점
효과 적용 시
그래프 부분에 테두리가 있을 경우
테두리의 색상이 그대로
효과에 적용돼서 그래프가 둔해 보입니다.
각 오브젝트의 테두리를 없애고
효과를 적용하면 자연스러운 느낌을 줍니다.

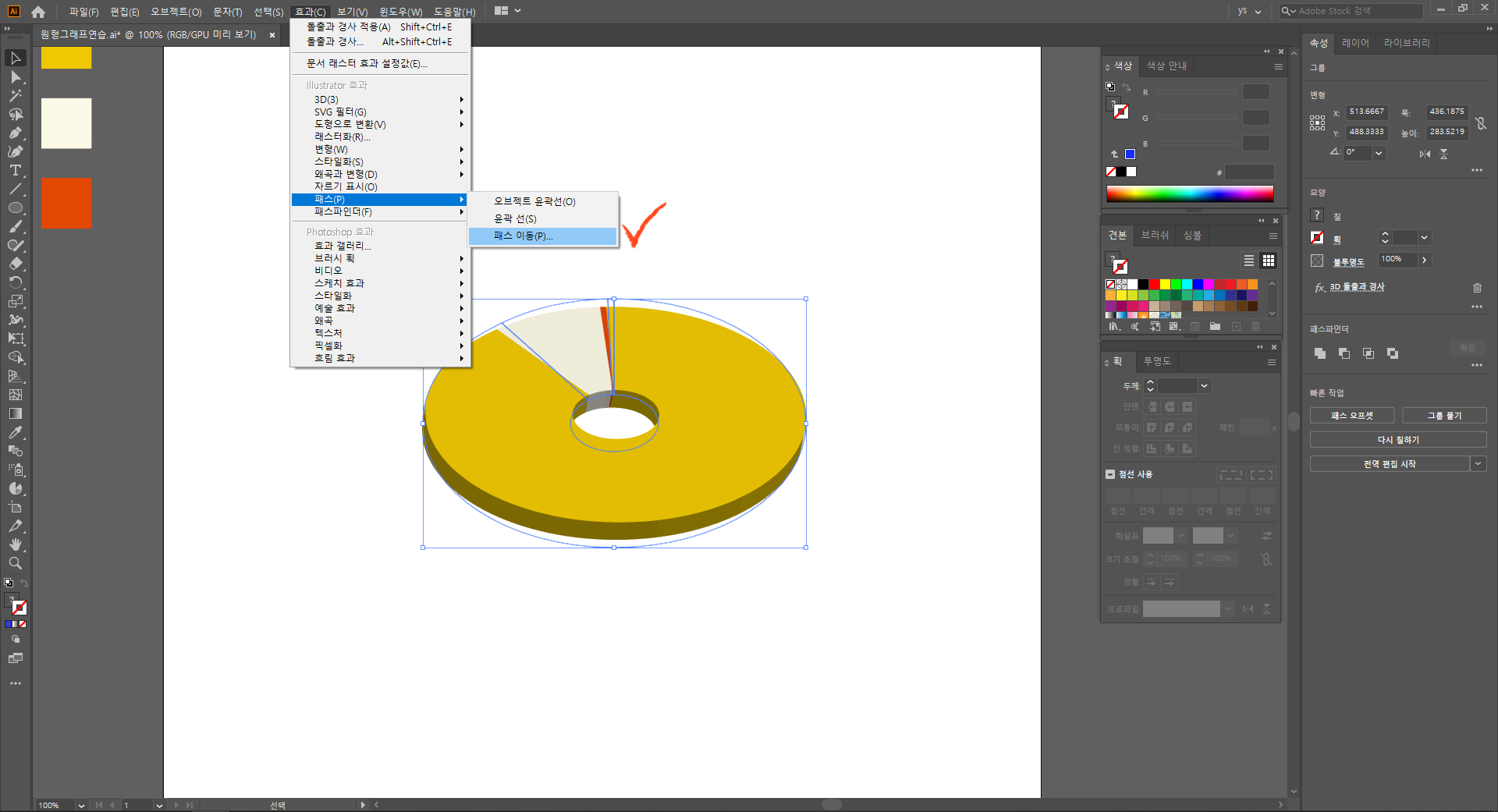
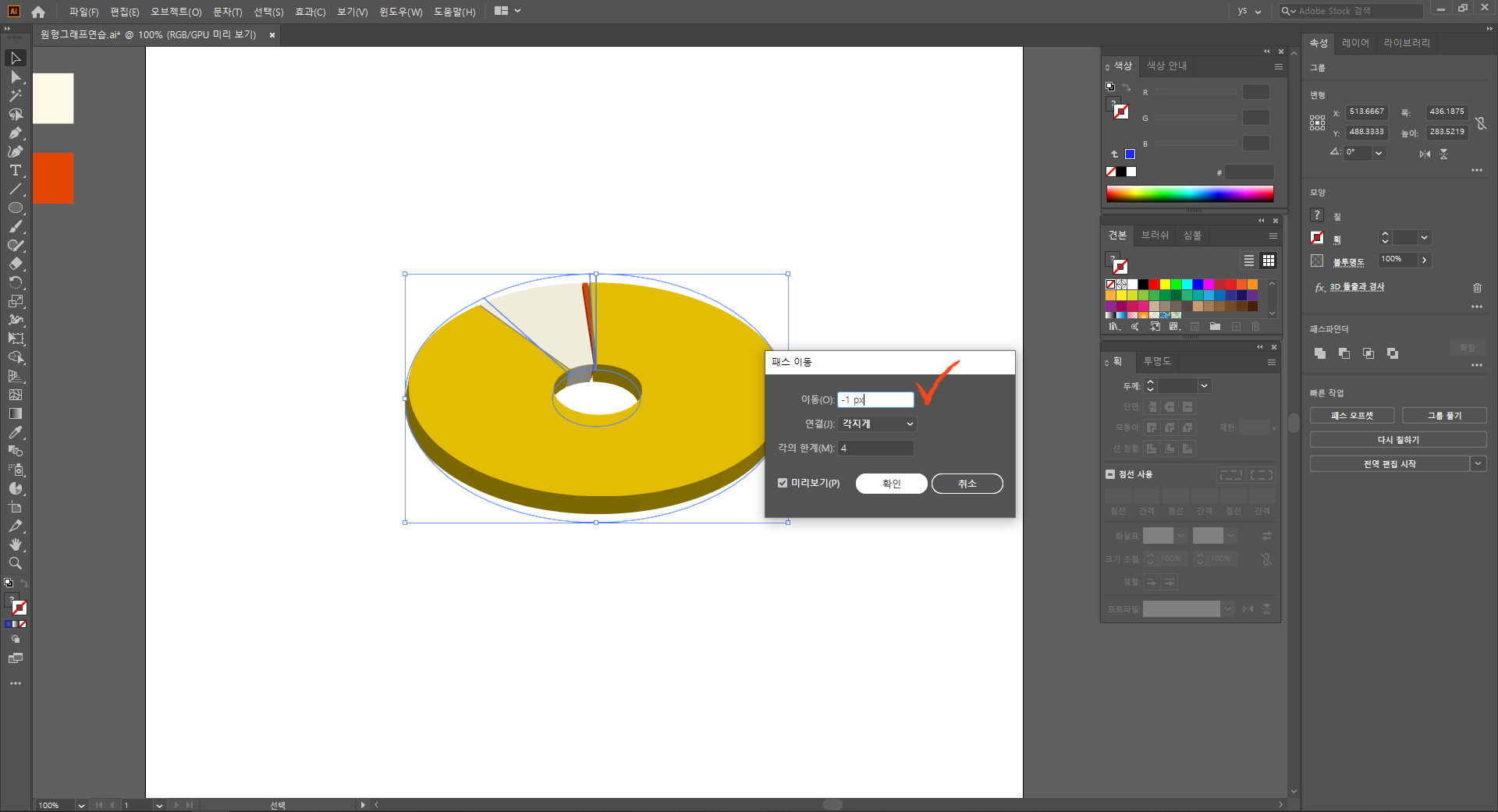
14. 패스 이동하기
원형파이를 조각내 봅시다.
상단 메뉴의
효과-패스-패스이동
이동 -1px
Effect-Path-Offset Path
Offset -1px
미리보기를 눌러서
수치를 조정해가며
원하는 느낌을 찾으시면 됩니다.


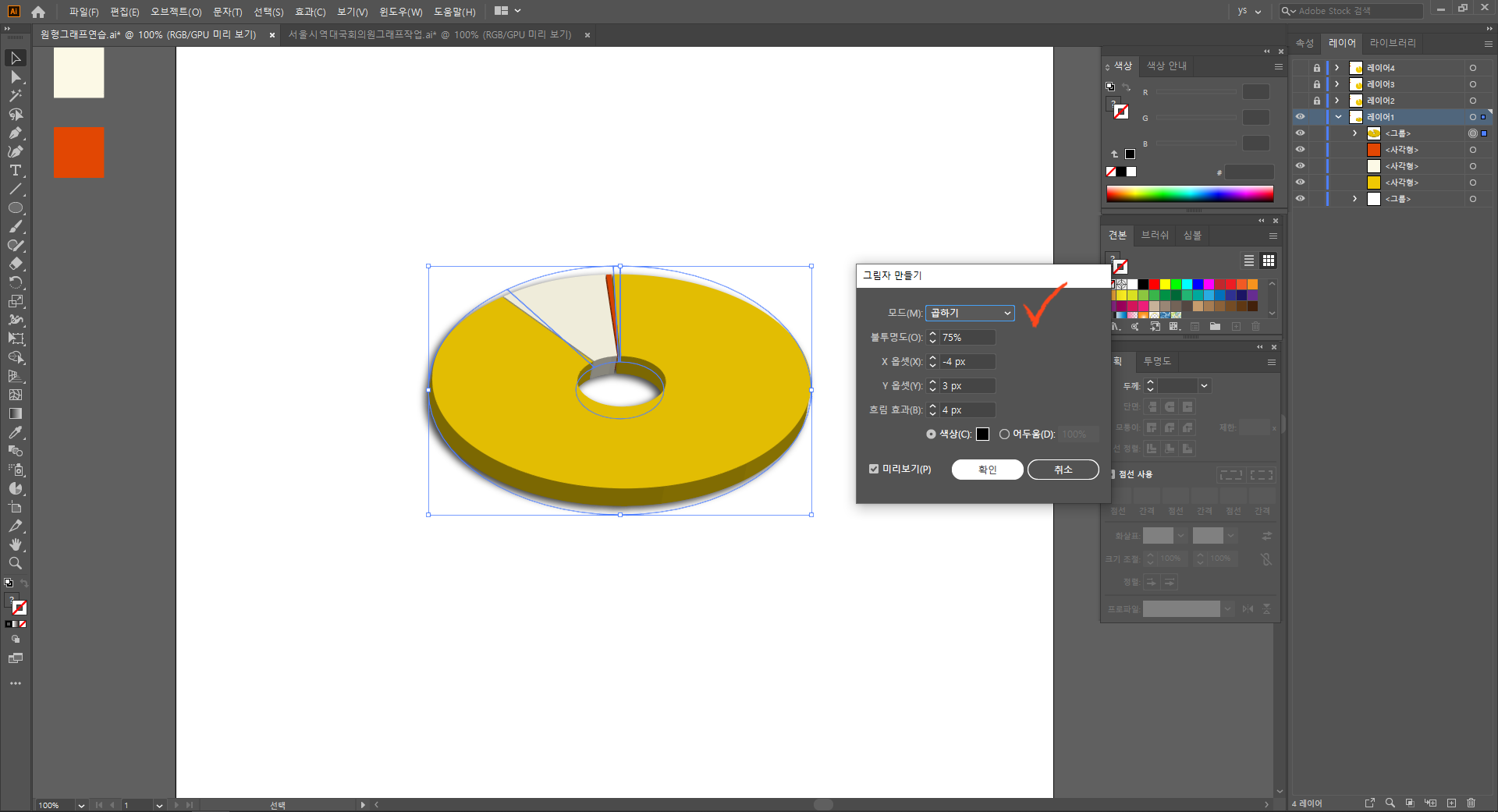
15. 그림자 추가하기
상단 메뉴의
효과-스타일화-그림자만들기
Effect-Stylize-Drop Shadow
모드 곱하기
불투명도 75%
X옵셋 -4px
Y옵셋 3px
흐림 효과 4px
색상 검정
Mode Multiply
Opacity 75%
X Offset -4px
Y Offset 3px
Blur 4px
Color Black


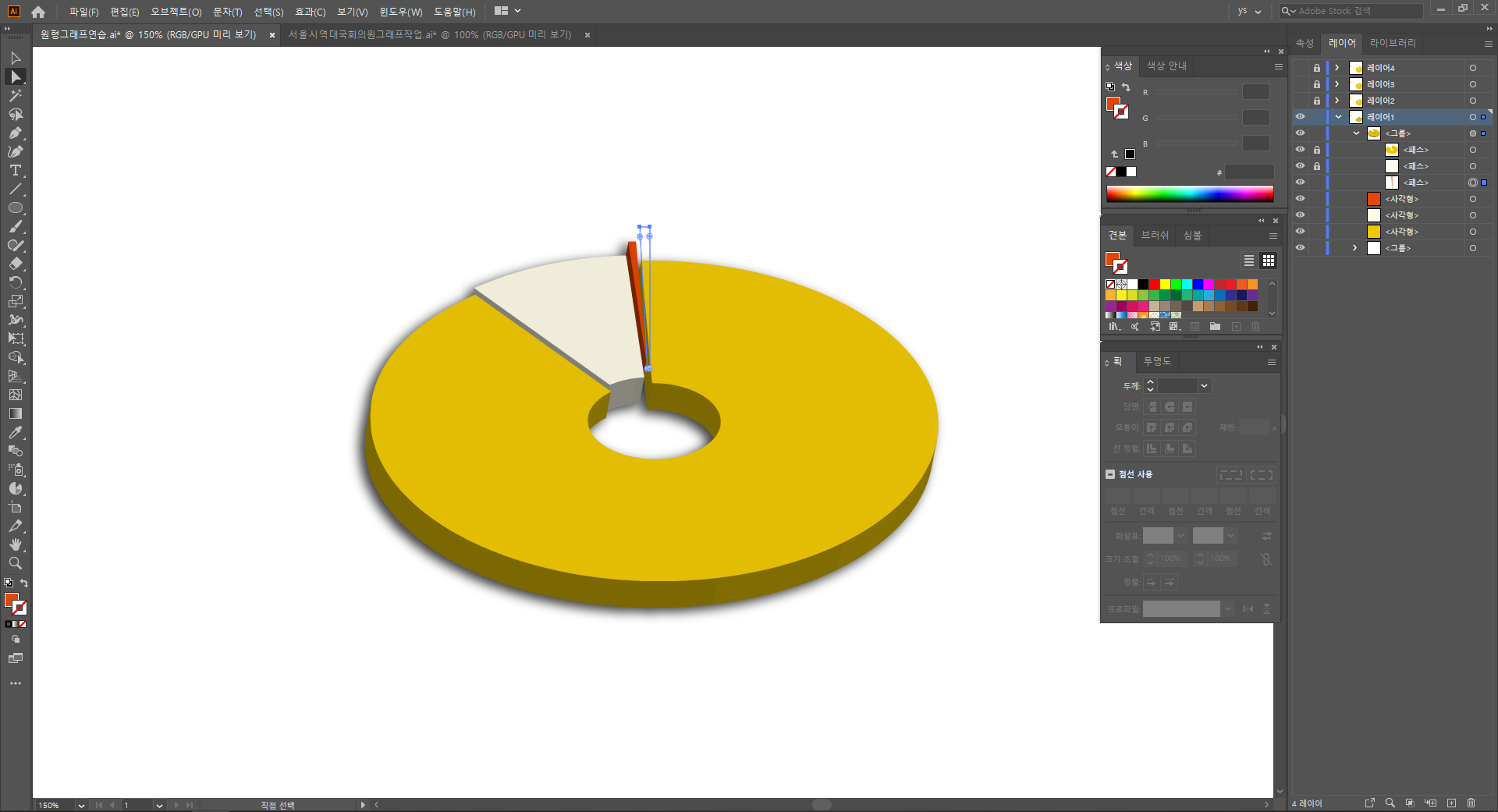
16. 파이조각 이동
마지막 작업입니다.
직접선택툴(A)로
Direct Selection Tool(A)
조각을 이동시켜
원하는 느낌을 만듭니다.

양념 치기
텍스트와 패스,브러쉬를 이용해서
그래프를 허전하지 않게 꾸며줍니다.
그래프 관련 수치나 범례는
마지막에 따로 추가 작업하는 것이
심플한 느낌을 줍니다.

천천히 잘 따라오셨나요? 현재까지 그래프작업은 파워포인트를 활용하시는 분들이 많으시더라고요.
하지만 일러스트레이터가 손에 익으면 해상도 높은 이쁘고 심플한 그래프를 후다닥 만드실 수 있을 거예요. 일러스트레이터의 최대 장점은 창의력과 손맛이라고 생각합니다. 오늘도 즐거운 하루 보내세요!
https://mamasajang.tistory.com/29
[일러] 깔끔한 막대 그래프 그리기
안녕하세요! 블로그 글을 쓰거나 다른 문서를 작성할 때 통계를 인용하는 경우가 많은데요. 그럴 때마다 통계를 어떤 식으로 보여줄까에 대해서 자주 고민하게 됩니다. 다른 사람이 정리한 자료를 그대로 인용하..
mamasajang.tistory.com
긴 글 봐주셔서 감사합니다.