뽀샵으로 영롱한 버튼만들기.뉴모피즘 Neumorphism
- 일러인디뽀샵
- 2020. 4. 12.

트렌디한 디자인으로 최근 주목받고 있는 뉴모피즘 디자인에 대해 간략히 알아보고 어떤 느낌인지 뽀샵으로 직접 연습해보겠습니다. 인생은 실전이죠.
뉴모피즘은 디자이너 알렉산더플라이토(alexplyuto)가 Dribbble에 자신의 작품을 올리면서 많은 호응을 얻었습니다. 시각디자인에 관심있으신분들은 꼭 참고해보세요.

Dribbble - Discover the World’s Top Designers & Creative Professionals
Discover the world’s top designers & creatives Dribbble is the leading destination to find & showcase creative work and home to the world's best design professionals. Sign up
dribbble.com
[개념 이해]
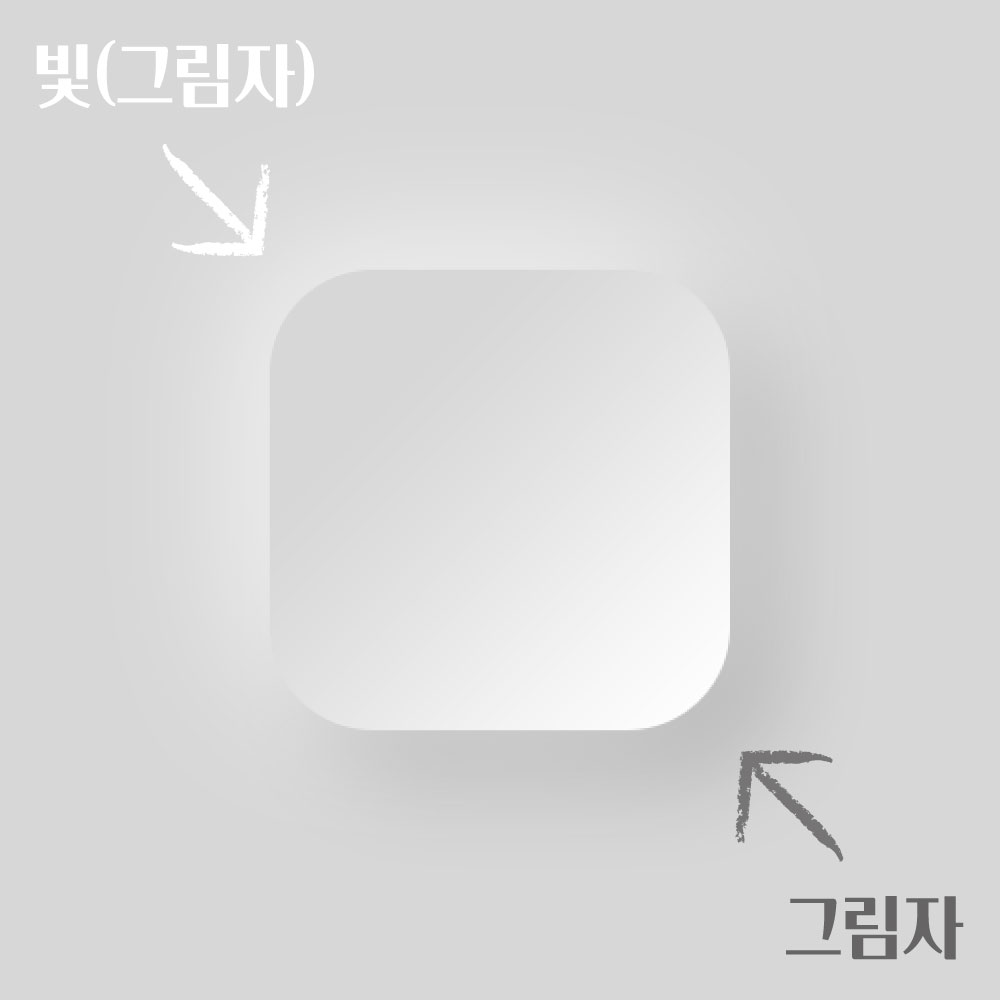
양쪽에서 그림자를 만들어 입체감을 주는 방법은 동일한데요. 핵심은 좌측 상단의 그림자가 어두운 그림자가 아닌 밝은 빛(WHITE)을 비춘다는 개념입니다.

기존방식이 양방향에서 그림자를 적용시켜 공중에 떠있는 느낌으로 대상을 강조했다면 뉴모피즘의 개념은 바닥에서 자연스럽게 돌출된 느낌을 줍니다.
[적용 연습]
연습에 적용한 수치는 여러 자료를 참고했습니다. 예전에 저장해놓은 수치라 출처를 알 수 없어서 못 밝히게 됐네요. 죄송합니다.
0. 밑작업
문서 새로 만들기
500px×500px
해상도 : 72px/inch
색상모드 : RGB
같은 색상의
레이어 2개를 준비합니다.
총 2가지 색을 사용합니다.
흰색/00색
배경 레이어1(00색)
버튼이미지 레이어2(00색)
레이어2에
3개의 레이어 효과를 적용합니다.
1. 효과1 드롭섀도
좌측 상단의 빛 역할
혼합 모드 : 표준
색상 : WHITE
불투명도 : 70
각도 : -45
거리 : 20
스프레드 : 0
크기 : 80

2. 효과2 드롭섀도
우측 하단의 그림자 역할
혼합 모드 : 곱하기
색상 : 00색
불투명도 : 100
각도 : 135
거리 : 35
스프레드 : 0
크기 : 50

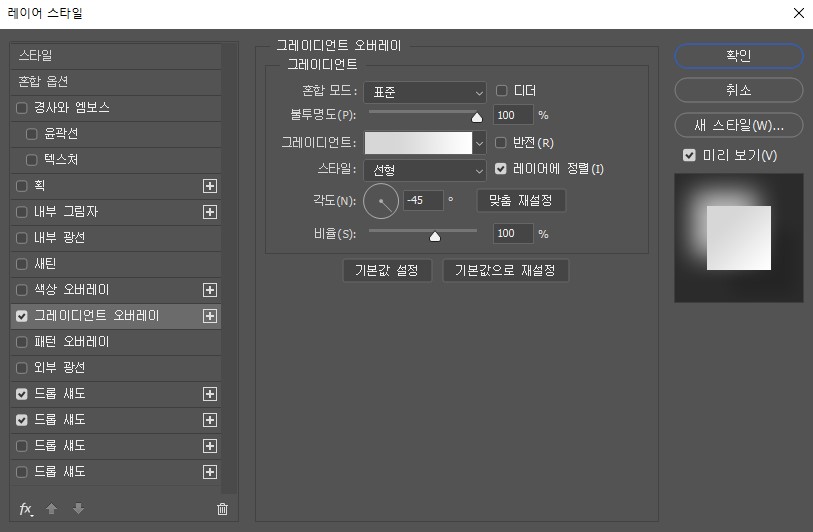
3. 효과3 그레이디언트 오버레이
버튼에 입체감 제공
혼합 모드 : 표준
불투명도 : 100
스타일 : 선형
각도 : -45

그레이디언트 지점은
조정해가면서 원하는
느낌을 찾으시면 됩니다.

4. 적용 연습
처음 하는 연습이지만
느낌은 비슷하게 납니다.
한글에 적용하려면
세심한 조정이 필요해 보입니다.
2가지 색으로만 표현하기 때문에
흰색을 제외한
한 가지 색만 변경하면
다른 느낌을 낼 수 있습니다.


5. 총평
비교적 간단한 작업으로 새로운 느낌을 줄 수 있어서 좋습니다. 하지만 다른 분들이 지적하시는 것처럼 가시성의 문제가 보입니다. 가시성이 중요한 이유가 뉴모피즘디자인이 UI/UX디자인에 적용되기 때문인데요. 자연스러운 느낌이 좋은 것과 기능적으로 시각적으로 인지성이 좋은 것은 너무나도 다르기 때문입니다.
뉴모피즘 개념이 어플이나 홈페이지 등에서 버튼디자인으로 적용될 때 유저들이 직관적으로 선택할 수 있는지 선택된 상태를 시각적으로 어떻게 표현해 낼지가 중요한 문제라는 생각이 드네요.
개인적인 취향이지만 저는 올드스쿨한 디자인이 더 직관적이고 좋다는 생각이 듭니다.
[추억 소환]
예전 방식을 적용해 보겠습니다. 약간 촌스럽지만 직관적이고 좋네요. 참고하실 분들은 참고하세요!

1. 효과1 경사와 엠보스
스타일 : 내부 경사
기법 : 매끄럽게
깊이 : 75
크기 : 1
부드럽게 : 0
밝은 영역 모드 : 오버레이
색상 : WHITE
불투명도 : 50
그림자 모드 : 오버레이
색상 : BLACK
불투명도 : 40

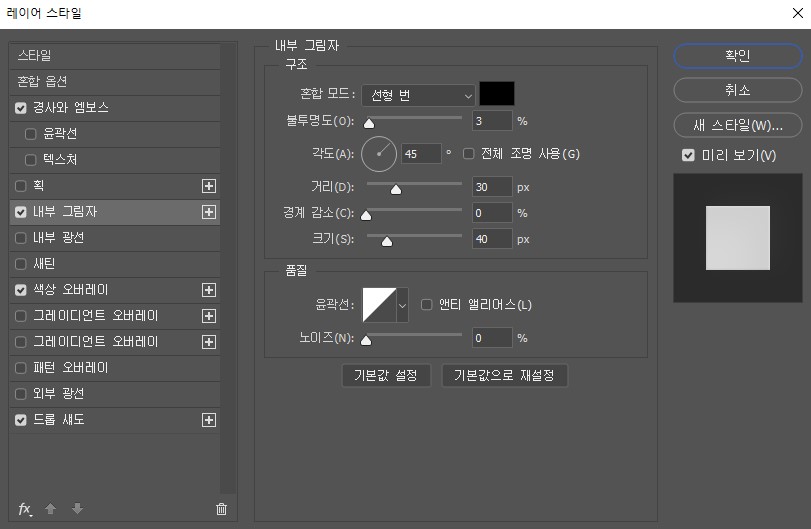
2. 효과2 내부그림자
혼합 모드 : 선형 번
색상 : BLACK
불투명도 : 3
각도 : 45
거리 : 30
경계 감소 : 0
크기 : 40

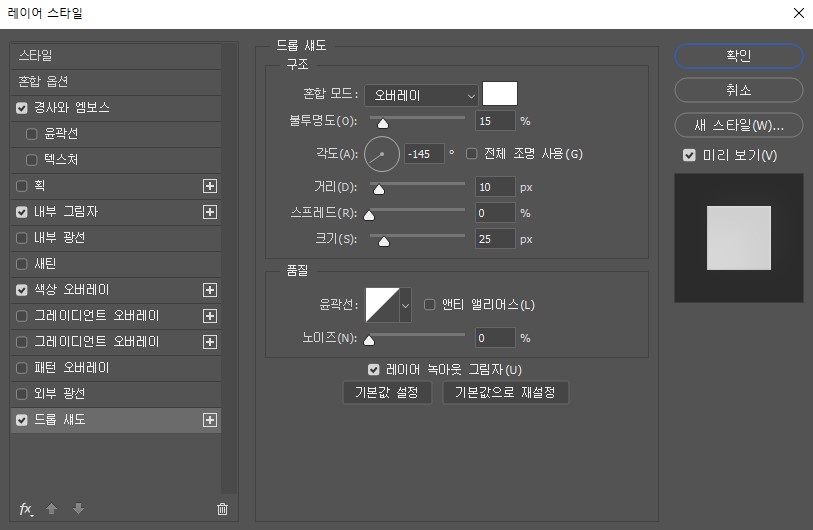
3. 효과3 드롭섀도
혼합 모드 : 오버레이
색상 : WHITE
불투명도 : 15
각도 : -145
거리 : 10
스프레드 : 0
크기 : 25

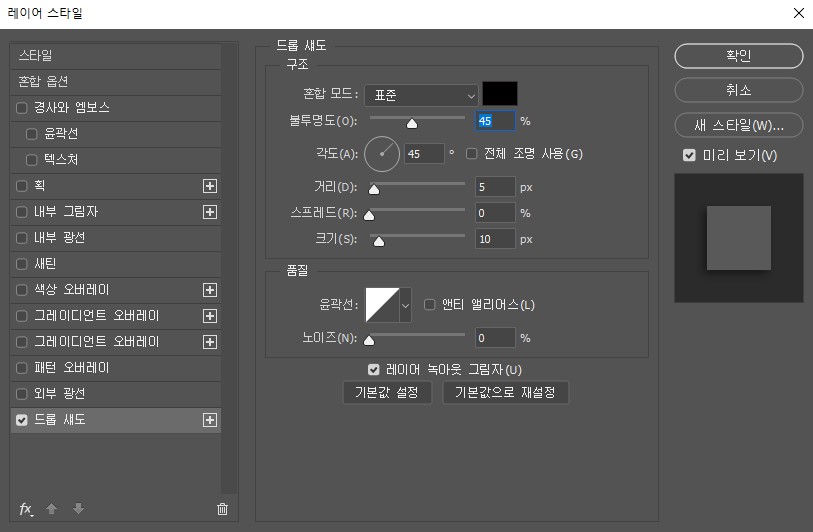
4. 효과4 드롭섀도
혼합 모드 : 표준
색상 : BLACK
불투명도 : 45
각도 : 45
거리 : 5
스프레드 : 0
크기 : 10

지금까지 뉴모피즘디자인에 대해서 알아보고 직접 연습해봤습니다. 포트폴리오를 만드시거나 디자인에 관심 있으신 분들은 한 번쯤은 연습해볼 만한 신박한 개념이라고 생각합니다. 오늘도 좋은 하루 보내세요!
긴 글 봐주셔서 감사합니다.